背景
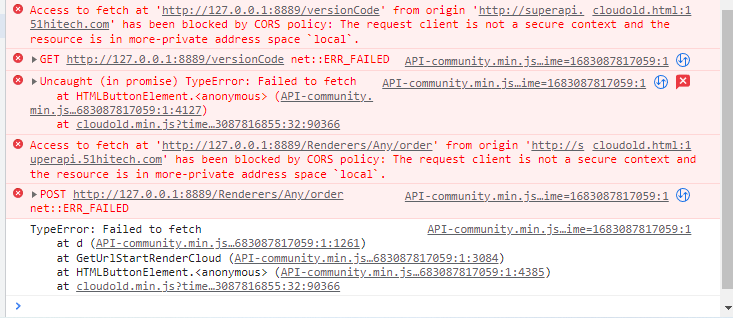
今天需要在51World编辑平台调试API参数,出现页面跨域错误。本着快速处理原则,直接关闭Chrome的跨域限制,进行调试。

关闭浏览器跨域方法
- Allow CORS Chrome插件
好久以前尝试是成功,但是这次没有成功,五一加班,不想折腾了... - 关闭Chrome跨域限制
版本不同,处理不同,也是一个临时的解决方案,以后说不定又不生效了。
关闭Chrome跨域
- 新复制一个chrome快捷方式
- 添加解除限制
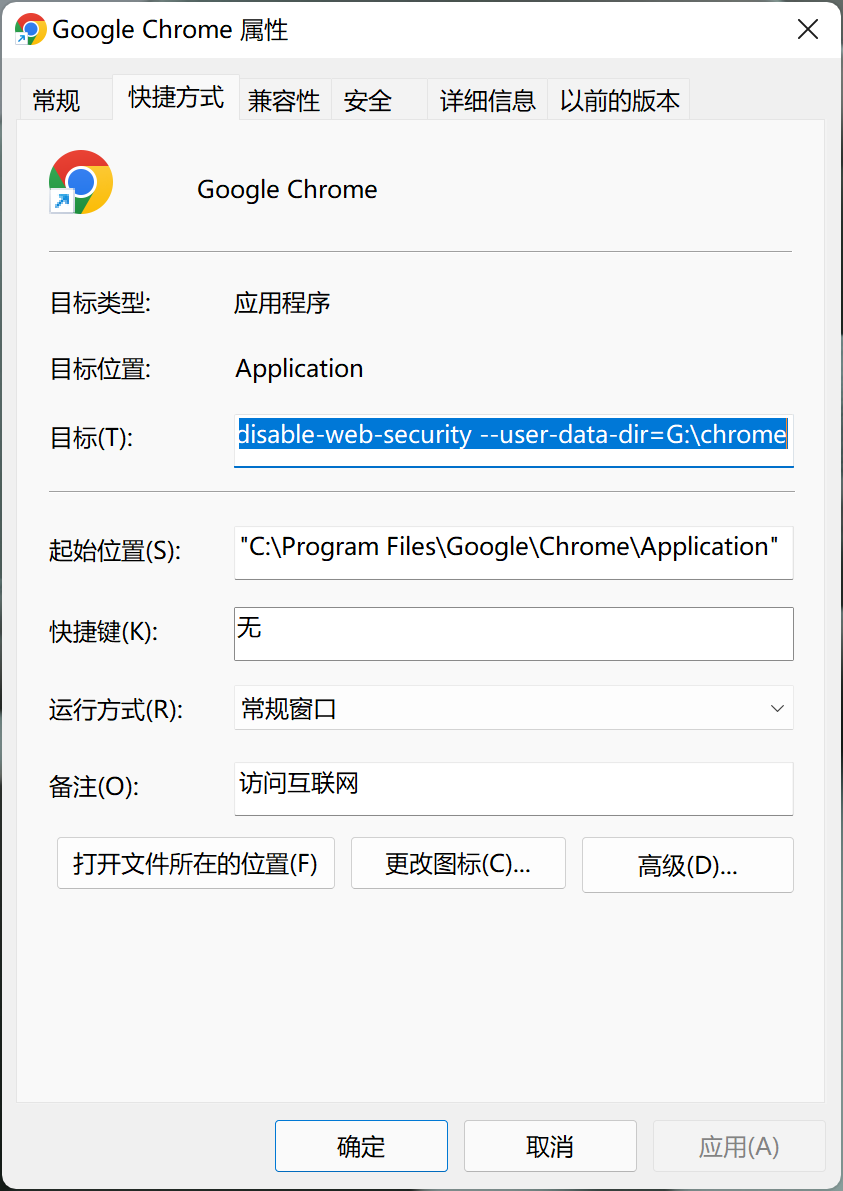
右键新chrome快捷方式->属性,添加“--disable-web-security --user-data-dir=xxxx”
// 示例 G:\chrome 自行更改地址
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=G:\chrome

3. 点击新chrome快捷方式
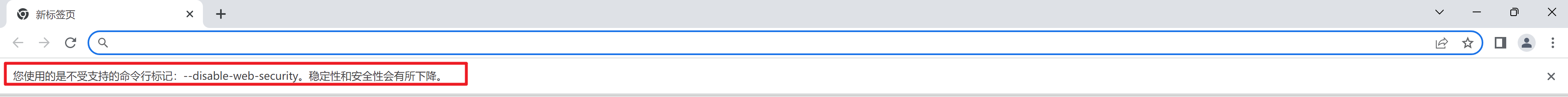
新浏览器窗口,出现下图提示即成功。
这样操作,发现浏览器的收藏目录和其他相关信息,都是新的。感觉跟上面的--user-data-dir重新设置有关。

小结
- 为什么不在源头处理跨域问题呢?
51World本地服务站点是127.0.0.1:8888,在127.0.0.1:8888站点上嵌入http://superapi.51hitech.comAPI编辑平台。http://superapi.51hitech.com站点访问127.0.0.1:8889,这一步出现跨域。在127.0.0.1:8888站点怎么设置跨域选项都不起作用,而之前是好的。五一假期期间,懒得去打扰51平台人员,最重要的是需求只是简单的调试API,所以选择关闭chrome跨域限制,调试API得到参数,推进系统功能开发。 - 关闭chrome跨域的应用场景
正常情况下,不建议这样操作,而是找到跨域源头进行配置。但是有时候,跨域限制是第三方应用引起,自己无法进行配置情况下;如果只是短期调试操作,不是长久开发,比起nginx代理之类的操作,直接关闭chrome跨域限制成本较小。