1.获取手机号是有特殊按钮类型
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>

2.类型和点击事件都是指定了open-type="getPhoneNumber" "bindgetphonenumber="getPhoneNumber"

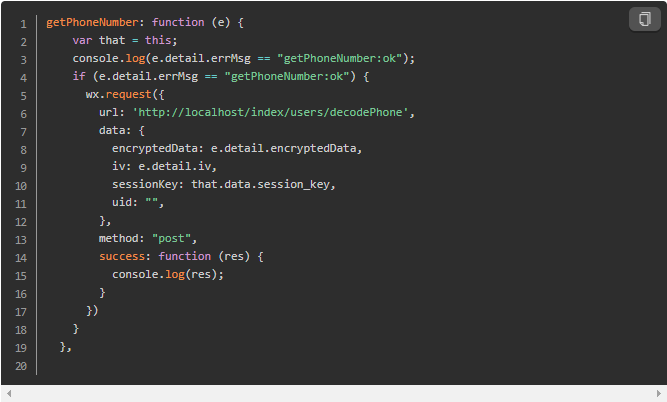
getPhoneNumber: function (e) {
var that = this;
console.log(e.detail.errMsg == "getPhoneNumber:ok");
if (e.detail.errMsg == "getPhoneNumber:ok") {
wx.request({
url: 'http://localhost/index/users/decodePhone',
data: {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
sessionKey: that.data.session_key,
uid: "",
},
method: "post",
success: function (res) {
console.log(res);
}
})
}
},
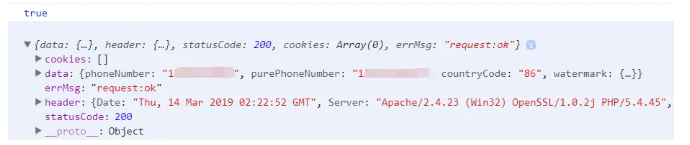
1、可以打印出 自己是否允许授权 console.log(e.detail.errMsg == "getPhoneNumber:ok");
如果允许:true 如果拒绝:false

2、判断用户是点击允许还是拒绝 这里的请求 需求携带四个必备参数 ,可以打印出e.detail ~console.log(e.detail)

可以看到 encryptedData 、iv 接下来可以继续了
if (e.detail.errMsg == "getPhoneNumber:ok")
如果为 true 就开始 post 请求后台 携带上 encryptedData 、iv 、sessionKey 、uiddata: {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
sessionKey: that.data.session_key,
uid: "",
},
3、打印出成功的回调函数 success: function (res) {console.log(res);} 可以看到里面有了~phoneNumber 手机号了
原文详见:https://www.jianshu.com/p/7d85173c23f3