在实际开发项目中通常会把头部导航栏写成一个通用组件,这里来具体说一下实现思路
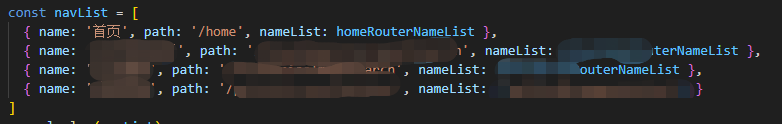
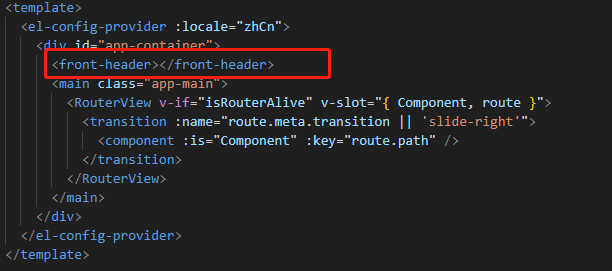
1:front-header组件就是我们的头部导航栏,路由我们已经配置好了,把每个导航的首页路径,配置成navList(包含name,path),这样就通过遍历navList就能写出一个首页导航组件

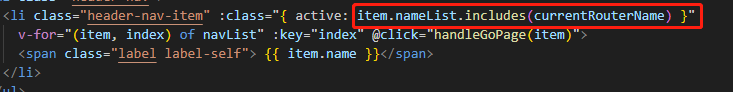
2:导航的选中状态实现,不仅仅是切换到导航首页选中,也要判断当前模块的其它路由,有两种解决方案
一:在配置路由时候,再meta里面设置一个字段来标识该路由属于哪个模块,然后再front-header组件,去到当前路由来判断,这样要一个一个配置也比较麻烦,所以推荐第二种方法
二:我们配置路由都是分模块配置的,可以把导航对应模块的 name 通过JS代码 取出来,然后在组件 取到当前路由名称去判断是否包含到对应模块routerNameList
//获取模块路由name集合 export const getRouteName = (router, nameArr) => { let initialArr = nameArr router.map((item) => { initialArr.push(item.name) if (item?.children?.length) { getRouteName(item.children, initialArr) } return false }) return initialArr }