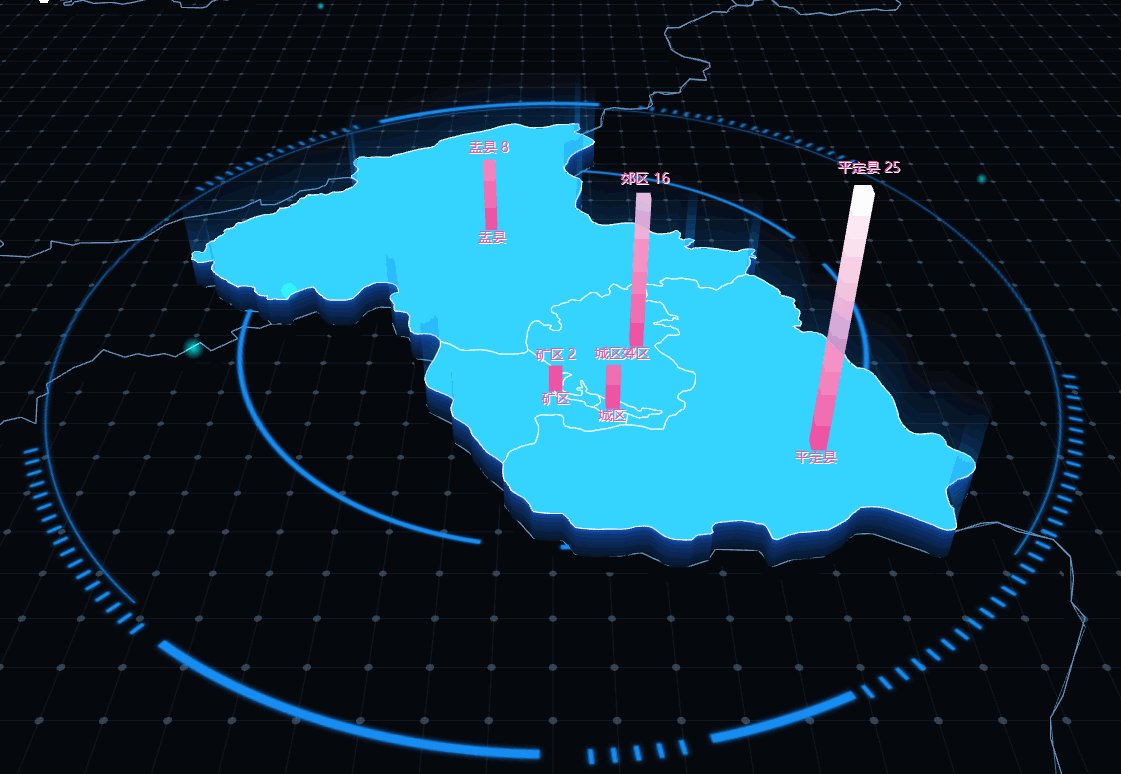
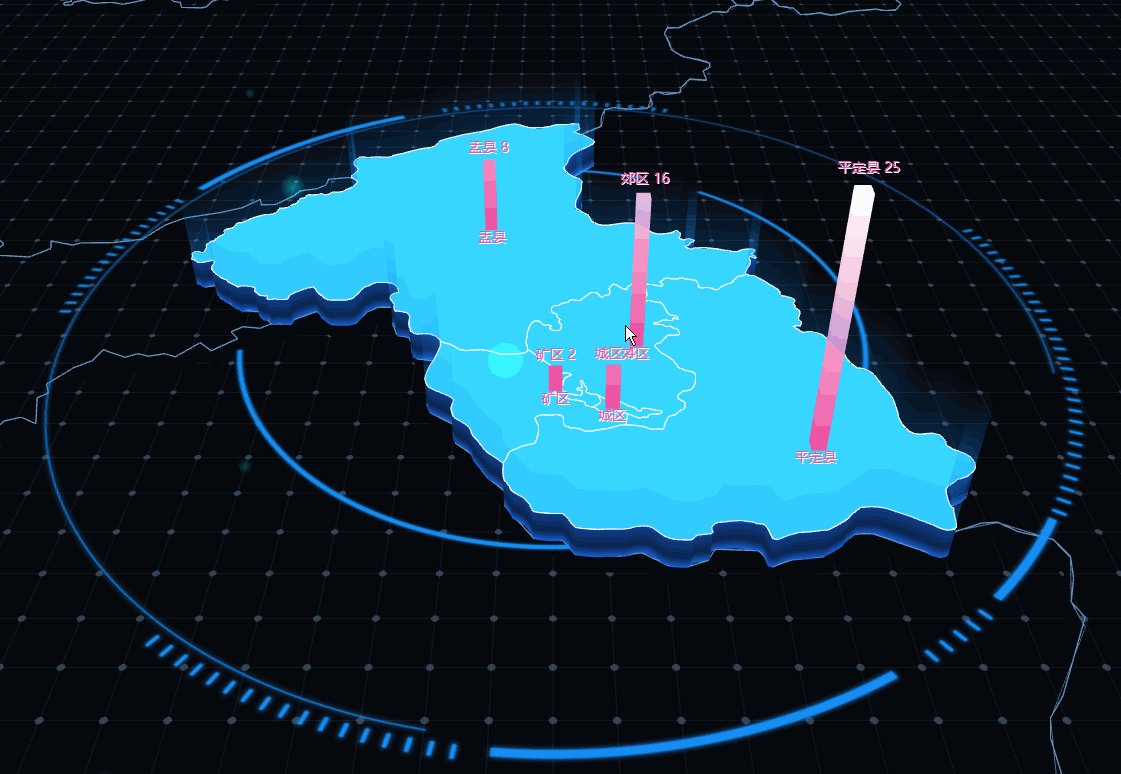
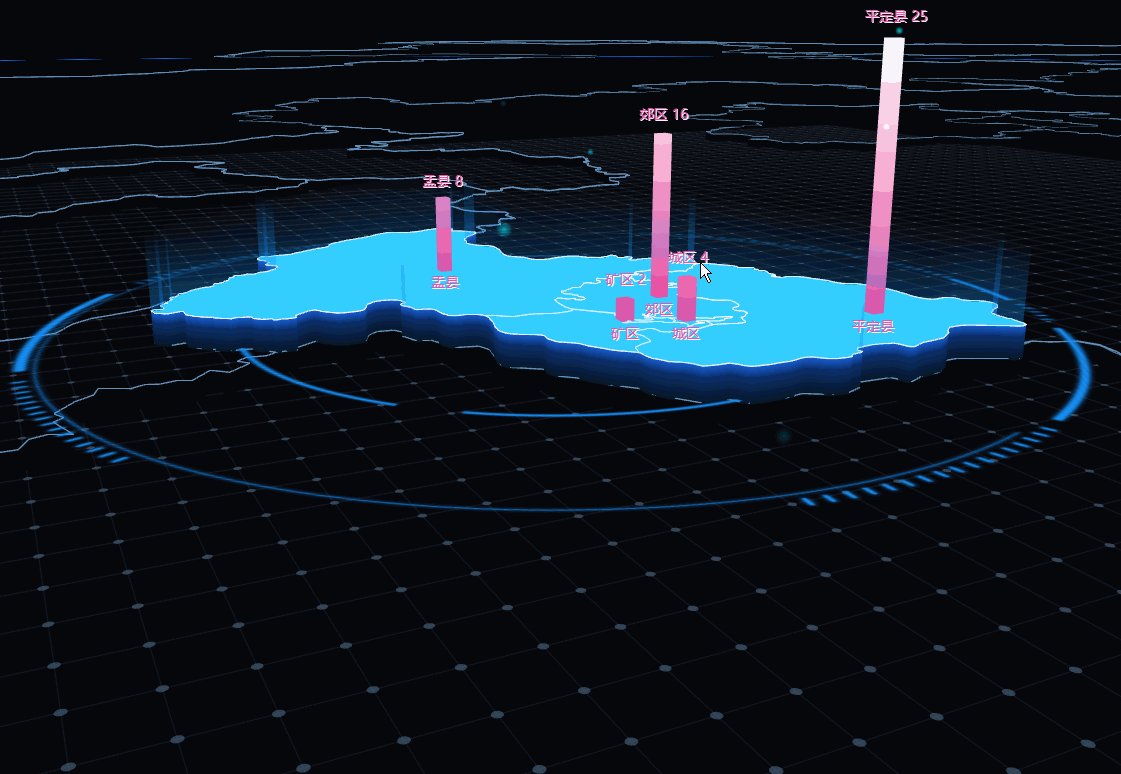
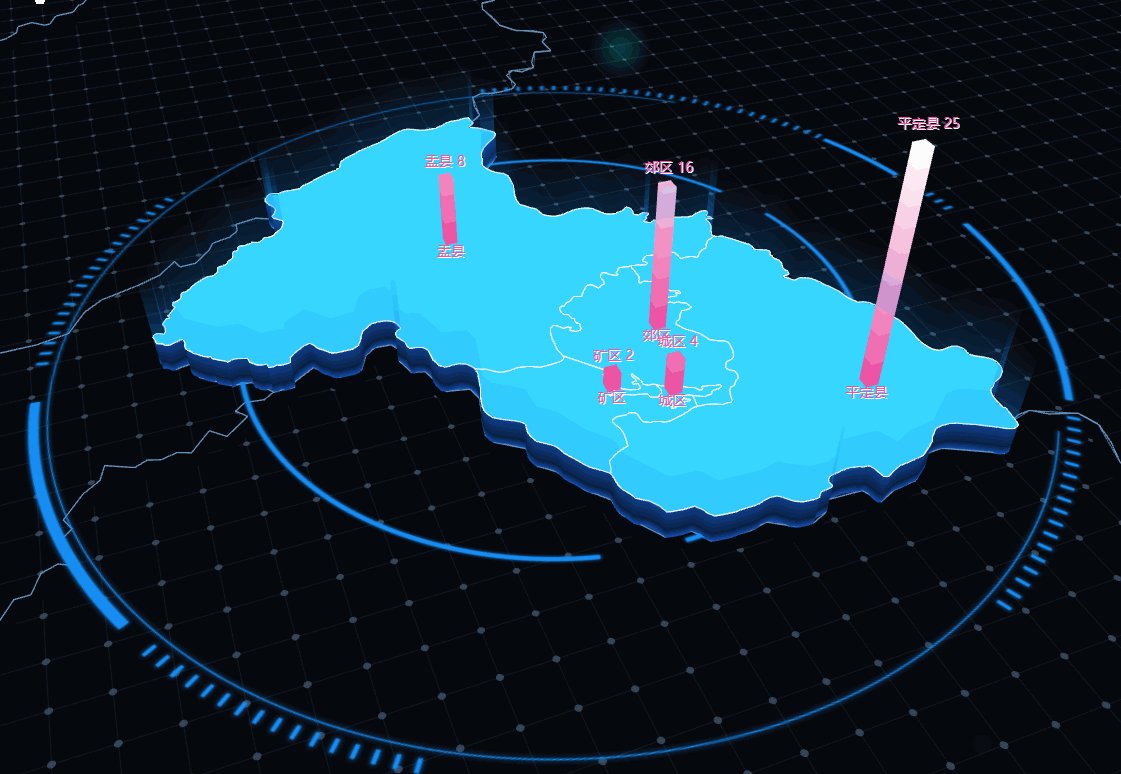
炫酷3D地图效果如下:

代码注释非常详细:
create() { // 添加雾,随着距离线性增大,只能看到一个小是视野范围内的场景,地图缩小很多东西就会看不清 //this.scene.fog = new THREE.Fog(0x191919, 30, 70) this.getCenterPoint() //计算城市中心点,并将center存储到localStorage中 this.createSpreadWave() //创建向四周扩散的蓝色波纹 this.createChinaMap() //创建中国省份地图-加载渲染时间比较长,可以注释掉 this.createProvinceMap() //创建山西省城市地图 this.createCityMap() //创建阳泉市地图 this.createGrid() //创建地图网格效果 //this.createLight() //设置点光源 this.createRotateBorder() //城市地图上旋转的圆圈边框动画 this.createCityLabel() //城市地图上的文本标签 this.createCityWall() //城市边界线上的半透明的围墙 this.createBar() //城市地图上各个区县的柱状图 this.createParticles() //三维空间的向上飞的粒子动画 }
案例完整代码下载链接: