分组测试 (Grouping tests)
在一个测试规范文件中,我们可能希望将我们的测试分组为逻辑集合。Jest 使用 describe 函数来实现这个目的,如下所示的测试代码:
1 describe("a group of tests", () => {
2 test("first test", () => {
3 expect("string value").toEqual("string value")
4 })
5
6 it("second test", () => {
7 expect("abc").not.toEqual("def");
8 })
9 });
在这里,我们使用describe函数开始我们的测试。describe函数与test函数非常相似,也有两个参数。第一个参数是一串字符串,用于表示一组测试或者测试套件的名称;第二个参数是一个包含了一系列测试的函数。在这个describe函数中,我们有一个名为"first test"的测试和另一个名为"second test"的测试。需要注意的是,第二个测试使用了it函数而不是test函数。这两个函数名可以互换使用,因为it函数是Jasmine框架默认用于描述测试的方法,而test函数则是Jest框架默认使用的方法。
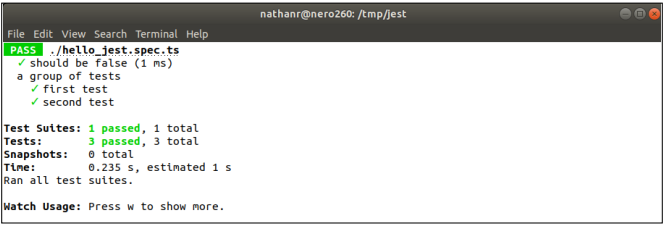
以下截图展示了此次运行测试后产生的输出结果:

(命令行输出显示 Jest 运行一组测试)
在这里,我们可以看到Jest输出了我们的测试组的名称,即"a group of tests",并将"first test"和"second test"两个测试分别归类在该组下面。将一组测试作为一个整体运行有几个优点,接下来我们会看到。