本地环境搭建
一、安装chocolatey
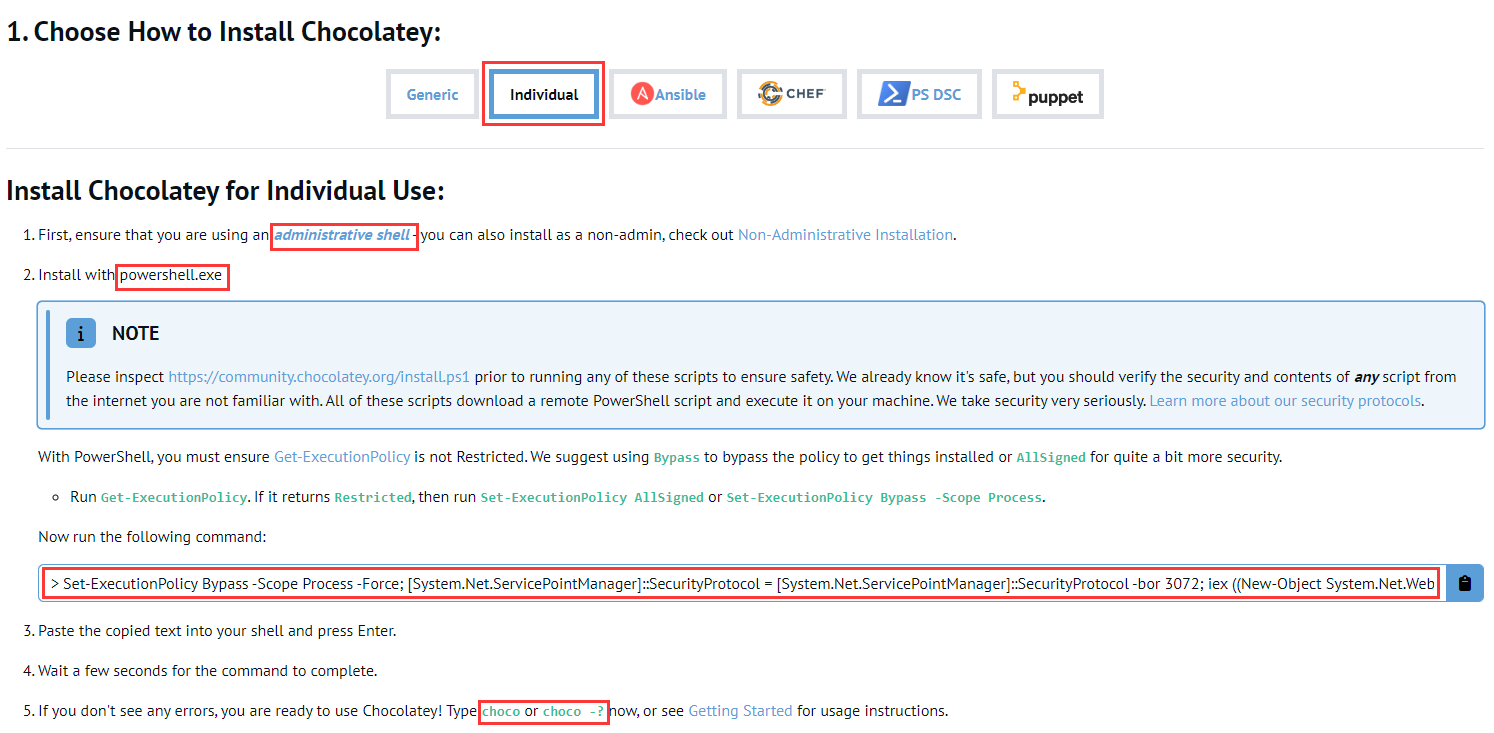
下载
https://chocolatey.org/install#individual
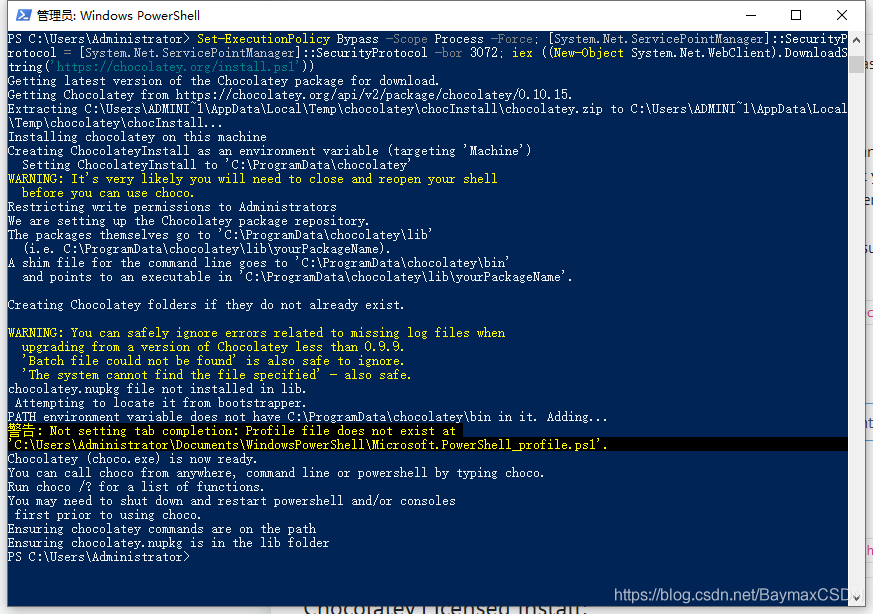
根据提示在PowerShew下载安装



二、使用 choco 命令安装 themtekit
命令
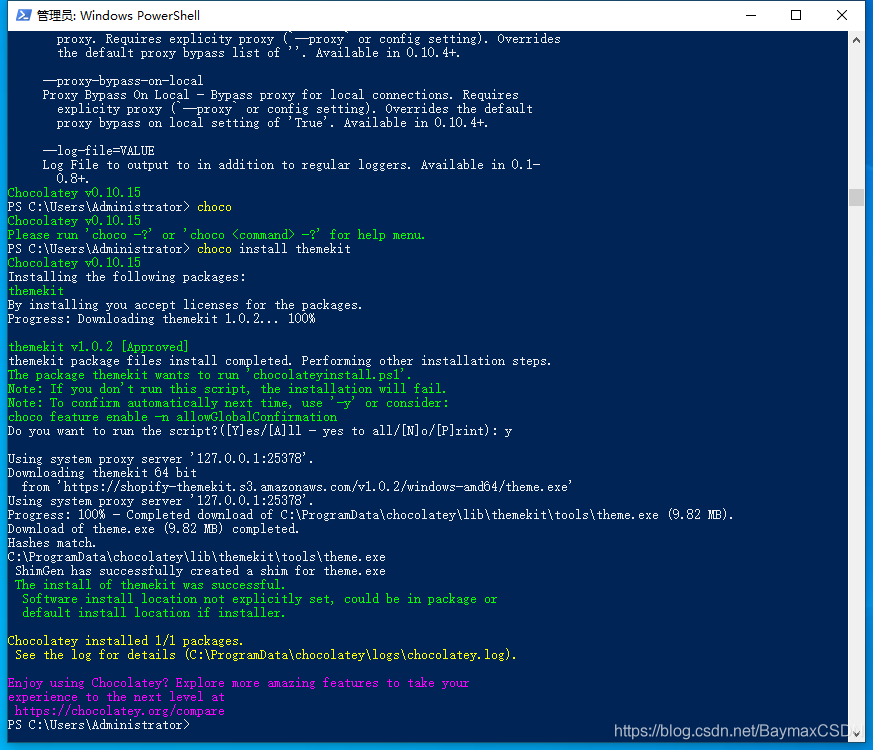
安装 choco install themekit

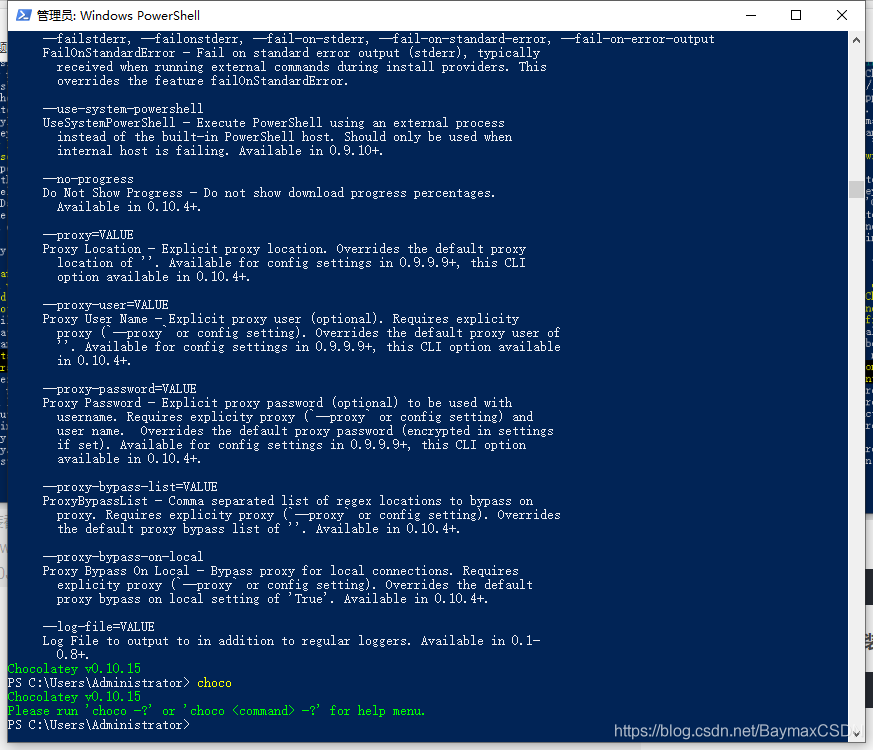
查看是否安装完成 thmem - version

拉取商店主题至本地环境
一、后台API权限获取
创建专有开发应用
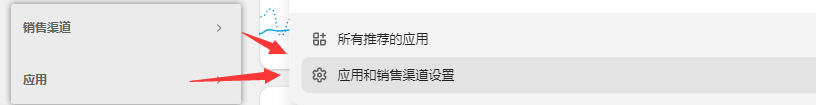
1.选择‘销售渠道’或者‘应用’后进入到‘应用和销售渠道设置’

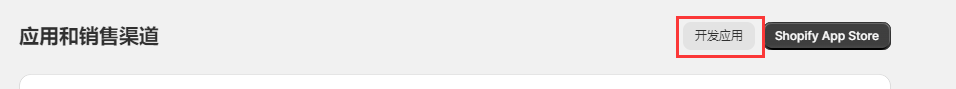
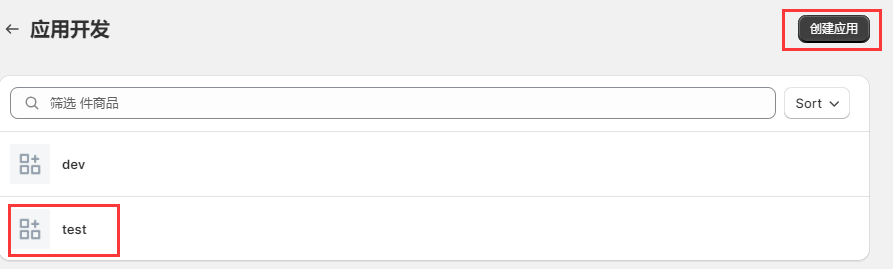
2.选择‘开发应用’---->‘创建应用’


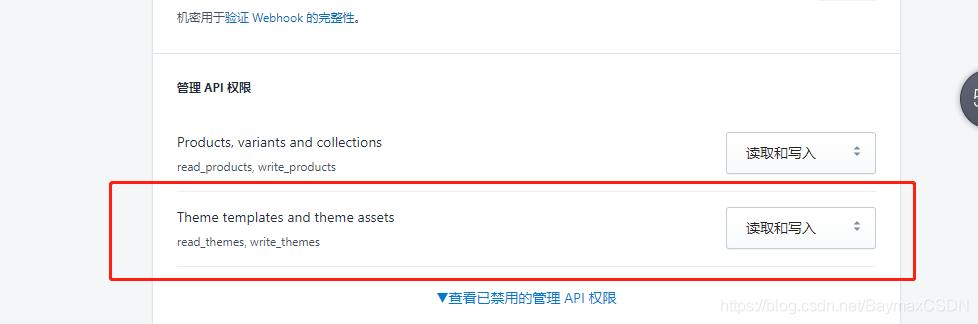
3.选择‘新创建的应用’---->‘设置’ (进行主题读写的权限配置 theme templates and theme assets此处可能需要管理员进行配置)

二、连接shopify 需准备好编辑工具 此处为vscode
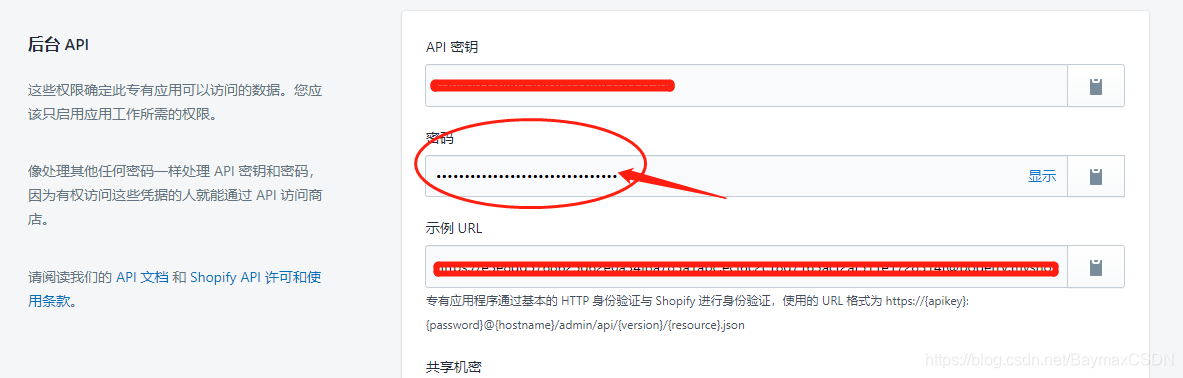
复制API凭据

查询相对应的主题ID
密码为刚刚复制的API凭据
店铺地址可去‘应用和销售渠道设置’的同侧菜单中的‘域名’查看
theme get --list --password=密码 --store=店铺.myshopify.com
下载相对应的主题
注意:以下指令没有 --list(因为没有主题到这个失败了好几次呜呜呜)
theme get --password=密码 --store=店铺.myshopify.com -t=主题id
至此店铺代码同步到本地啦
开发
一、监听
theme watch
执行 主题监视命令 theme watch,执行该命令,则 themtekit 会自动监听文件的变更,如果文件变更则就会自动将代码同步到 shopify 服务器
修改文件保存即可监听同步到主题中

注:以上部分图片及参考来自以下博主
Shopify 二次开发 配置本地开发教程 最详细详解