
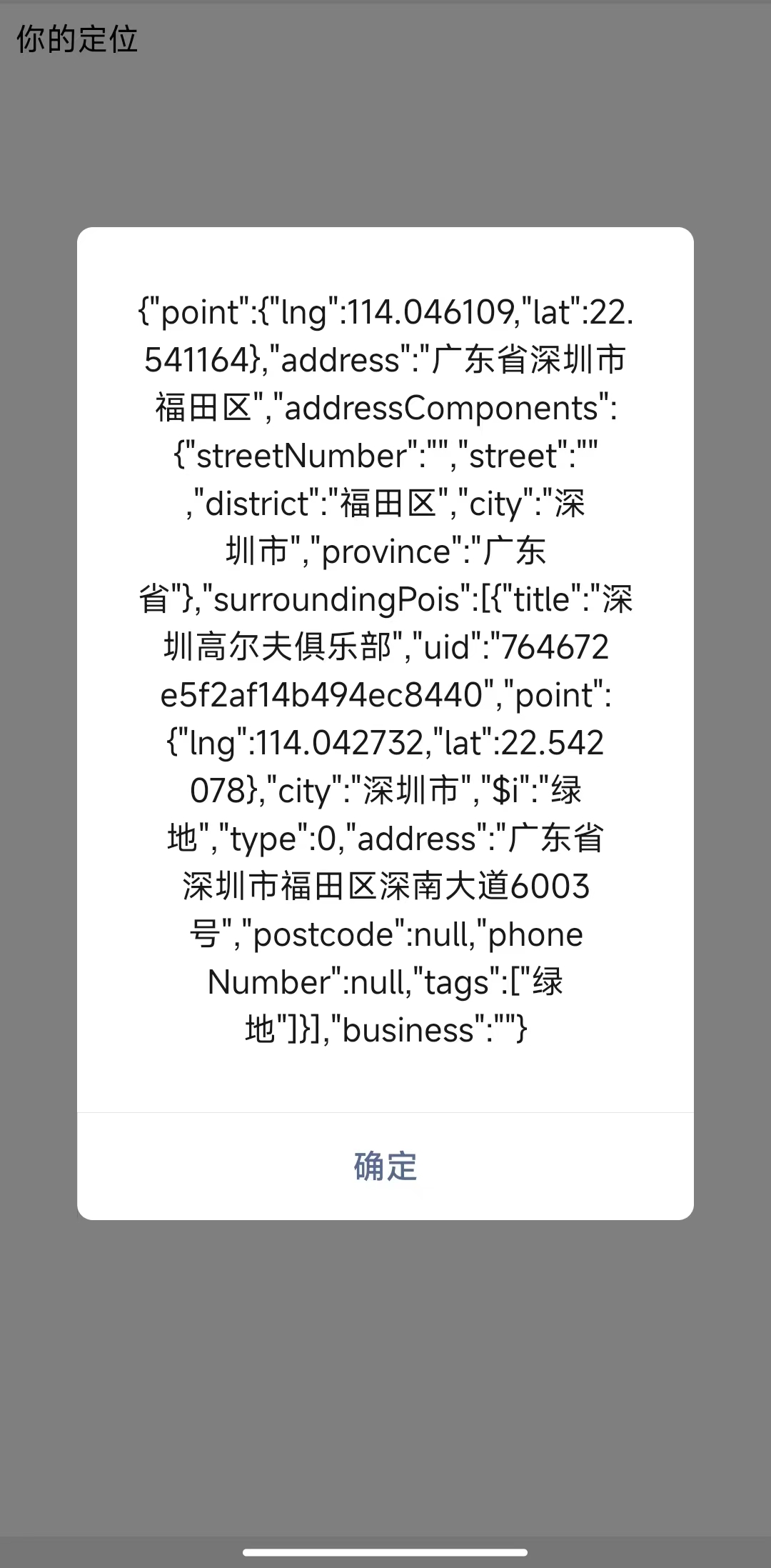
<div id="demo"> <div @click="getPosition">你的定位</div> </div> <script> let app=new Vue({ el: "#demo", data() { return { } }, methods: { getPosition(){ var options = { enableHighAccuracy: true, maximumAge: 1000 }; var self = this; if(navigator.geolocation){ //浏览器支持geolocation navigator.geolocation.getCurrentPosition(function(position){ //经度 var longitude = position.coords.longitude; //纬度 var latitude = position.coords.latitude; self.loadMapApi(longitude,latitude); }, self.onError, options); }else{ //浏览器不支持geolocation alert("浏览器不支持地理定位") } }, loadMapApi(longitude, latitude){ var self = this; var oHead = document.getElementsByTagName('HEAD').item(0); var oScript= document.createElement("script"); oScript.type = "text/javascript"; oScript.src="http://api.map.baidu.com/getscript?v=2.0&ak=A396783ee700cfdb9ba1df281ce36862&services=&t=20140930184510"; oHead.appendChild(oScript); oScript.onload = function(date){ var point = new BMap.Point(longitude, latitude); var gc = new BMap.Geocoder(); gc.getLocation(point, function(addressInfo) { alert(JSON.stringify(addressInfo)) }); } }, onError(error) { switch (error.code) { case 1: alert("位置服务被拒绝"); break; case 2: alert("暂时获取不到位置信息"); break; case 3: alert("获取信息超时"); break; case 4: alert("未知错误"); break; } } }, })