HTML入门2常用标签
分别有:a 标签、img 标签、table 标签、form 标签、input 标签等。
a 标签(特别常用)
a 标签即超级链接,又叫超链接。一个网站通常由多个页面构成,进入网站时首先看到的就是其首页,如果想从首页跳转至其他页面,就需要在首页相应的位置添加超级链接。a 标签其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
href 和 target 为 a 标签的常用属性。
href:用于指定链接目标的地址。当 a 标签应用 href 属性时,它就具有了超链接的功能。但是当应用 href 属性为“#”时,它不具有超链接的功能,但是具有了其特性。
target:用于指定链接页面的打开方式。有两种方式:_self 和_blank,其中_self 为 target 的默认值,在当前页面中打开;_blank在新页面中打开。
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=she, initial-scale=1.0">
<title>设置文本超链接</title>
</head>
<body>
<a href="https://www.baidu.com/" target="_self">百度</a>
<br><hr><br>
<a href="https://tv.cctv.com/" target="_blank">CCTV.节目官网</a>
</body>
</html>```
a 标签除了 href 和 target 属性之外,还有 download、rel=noopener、hreflang、type 等属性。并且 a 标签除了可以跳转外部页面之外,还可以跳转内部锚点以及跳转到邮箱或者电话等。
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>a标签</title>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p id="xxx">10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
<p>15</p>
<p>16</p>
<p>17</p>
<input type="text"/>
<a href="//www.baidu.com/">百度链接</a>
<a href="a/b/c.html">c.html</a>
<a href="javascript:alert(1)">Javascript伪协议</a>
<a href="javascript:" title="空的伪协议,不刷新">查看</a>
<a href="mailto:1663272876@qq.com" >发邮件给我</a>
<a href="#">不是伪协议,点我试试吧</a>
<a href="#xxx">跳转到指定的值</a>
<a href="tel:17725028045">打电话给我</a>
</body>
</html>
img 标签
img 标签定义 HTML 页面中的图像,接下来将详细介绍图像标记 img 以及和它相关的属性。其基本语法格式如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=she, initial-scale=1.0">
<title>img 图像标签</title>
</head>
<body>
<img src="pkq" alt="皮卡丘">
<img src="pkq.jpg" width="120" height="50">
<img src="pkq.jpg" width="140">
<p>通过改变 img 标签的"width"和"height"属性的值,您可以放大或缩小图像。</p>
</body>
</html>
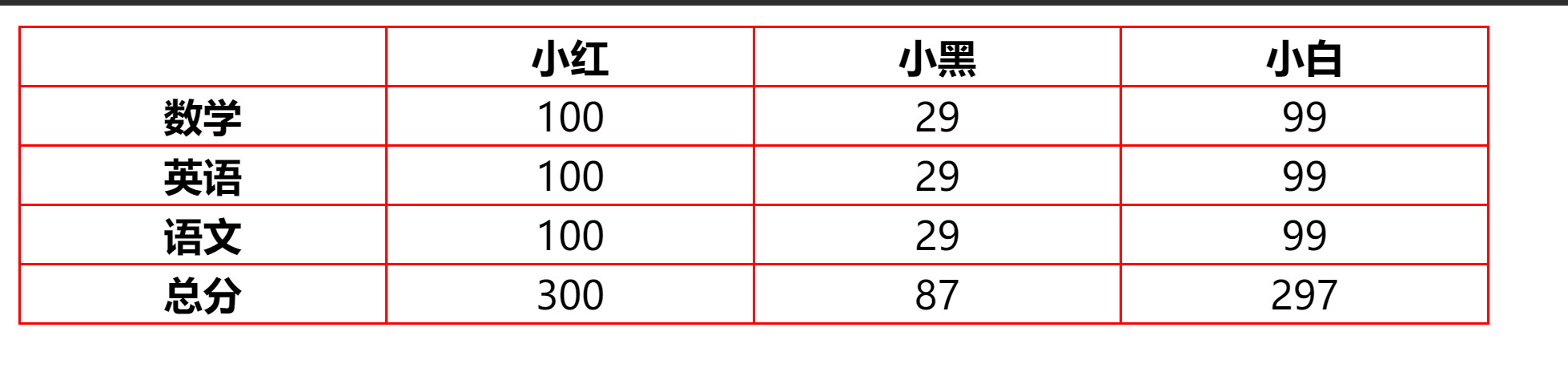
table 标签
table 标签定义 HTML 表格。table相关标签有 thead、tbody、tfoot 以及 tr、td、th。
thead : 表格的头部
tbody : 表格的内容
tfoot : 表格的尾部(可有可无)
tr : 全称是 table row ,定义表格的行
td : 全称是 table data ,定义表格的单元格
th : 定义表头
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
width: 600px;
table-layout: auto;
border-collapse: collapse;
border-spacing: 0;
}
th,
td{
text-align: center;
border: 1px solid red;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<th>小红</th>
<th>小黑</th>
<th>小白</th>
</tr>
</thead>
<tbody>
<tr>
<th>数学</th>
<td>100</td>
<td>29</td>
<td>99</td>
</tr>
<tr>
<th>英语</th>
<td>100</td>
<td>29</td>
<td>99</td>
</tr>
<tr>
<th>语文</th>
<td>100</td>
<td>29</td>
<td>99</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>总分</th>
<td>300</td>
<td>87</td>
<td>297</td>
</tr>
</tfoot>
</table>
</body>
</html>

table 标签的相关样式:
1 . table-layout : auto ; 自动计算表格每一行的宽度
2 . border-collapse :collapse ; 合并表格边框(默认边框之间不合并)
3 . border-spacing : 0px ; 表格边框为0
form 标签、input 标签
form 标签用于为用户输入创建 HTML 表单。表单能够包含 input 标签,比如文本字段、复选框、单选框、提交按钮等等。创建表单的基本语法格式如下:
action 属性用于指定接收并处理表单数据的服务器程序的地址,它可以是相对路径或绝对路径,还可以为接收数据的E-mail邮件地址。
method 属性用于设置表单数据的提交方式,其取值是“get”和“post”,其中 get 为默认值,这种方式为默认值,这种方式提交的数据将显示在浏览器的地址栏中,保密性差,且有数据量的限制。而 post 方式的保密性好,且无数据的限制。
name 属性用于指定表单的名称,以此区分同一个页面的多个表单。
form 标签能够包含 input 标签,比如文本字段、复选框、单选框、提交按钮等等。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>没有物质的爱情就是一盘散沙</h1>
<hr>
<form>
昵称:<input type="text" placeholder="请输入昵称"><br><br>
性别:<input type="radio" name="gender" >男
<input type="radio" name="gender">女<br><br>
生日:<input type="date" ><br><br>
城市:<select>
<option>- 请选择 -</option>
<option>上海</option>
<option>北京</option>
<option>成都</option>
<option>深圳</option>
<option>广州</option>
</select><br><br>
婚姻状况: <input type="radio" name="marry" checked>未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">保密<br><br>
兴趣爱好: <input type="checkbox">打篮球
<input type="checkbox">打台球
<input type="checkbox">写代码<br><br>
个人介绍:<br><br><textarea cols="30" rows="5"></textarea><br><br>
<h2>我承诺</h2>
<ul>
<li>年满28岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
<input type="checkbox">我同意所有条款<br><br>
<input type="submit" value="免费注册">
<input type="reset" >
</form>
</body>
</html>

除了这些常用的标签之外,还有 video、audio等等.
学习过程是-勤奋开于始,苦头结于终,努力学习吧,其余的交给时间。