01. CSS中的 position 属性, 用来设置元素质在页面中的位置; 通过该属性的设置,可以将元素放在任意自己想要的位置;

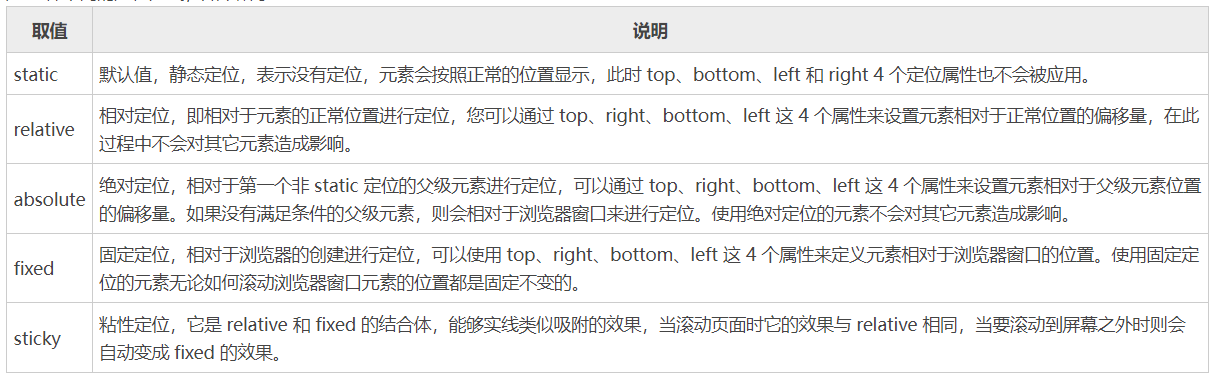
Static : 默认值,设不设都是一个样;
Relative: 相对定位; 这个相对是 相对于自己来讲,可以当成影子来理解,真身不动,影子按需要跑;
Absolute: 绝对定位,相对于第一个 非 Static 定位的父级元素来讲,如果父级为Static或没配置,则找爷爷级,如果爷爷级也没有,就继续往上找,直到找到或直接到达浏览器窗口;
Fixed : 固定定位,直接考虑相对于浏览器来定位了;与父级啥的都没关系;
Sticky: 可以按最小要求来理解,当元素的实际条件大于配置的属性时按实际的来,否则按指定的属性来 (top , left, right, bottom)
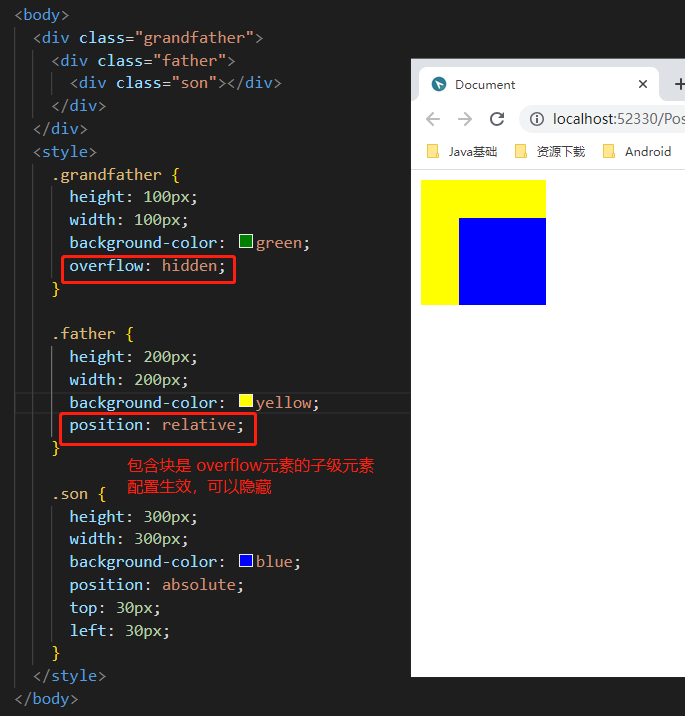
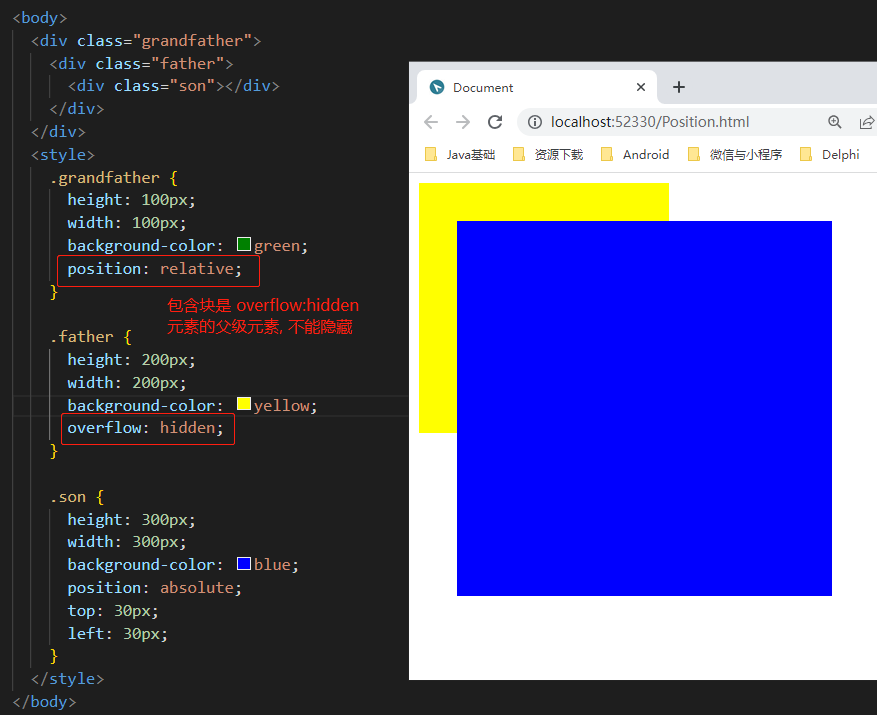
02. overflow: 可以剪裁超出块状元素之外的元素;
>> 概念理解:包含块:一个绝对定位( position:absolute )的元素, 其包含块,是最近的,拥有 relative或者 absolute 定位属性的祖先元素;如果任何一级祖先元素都不包含,则其包含块是 body 元素;
(经测试,配置 position 的内容值,fixed, sticky 都可以实现 overflow 效果, 不限定是 relative 和 absolute)
>> overflow: hidden; 无效的场景;
a. 配置了 position: absolute ; 绝对定位元素的全体祖先元素,都没有配置 position 属性或配置了 static 属性的,不能实现隐藏效果;

b. 配置了 position:absolute 定位属性元素的包含块,是配置了 overflow:hidden;属性元素的父级元素时,无法实现隐藏效果;

>> 包含块是 overflow 元素的子级元素时,可以实现隐藏效果;