第一部分:需求说明
建模做的查询页面一般是孤立于表单的,越来越多的客户希望在一个表单界面可以查看对应的查询页面数据,不用来回切换界面显示。
第二部分:需求实现
通过在表单配置页面插入iframe区域,配合查询页面的传参设置,实现查询页面数据的筛选。
场景一:付款流程中展示当前付款合同的历史付款记录
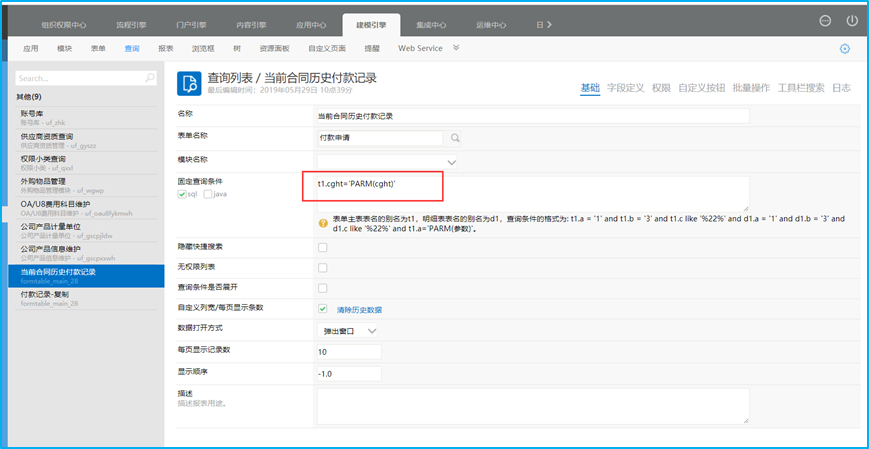
1、配置查询页面参数
把需要筛选的字段配置为参数。

2、流程表单中插入iframe区域
Iframe区域参数按照下图配置:

3、流程中插入JS代码
<script type="text/javascript">
jQuery(document).ready(function(){
var src1 = "/formmode/search/CustomSearchBySimple.jsp?customid=27&cght=";
//查询页面地址,带上参数cght(采购合同)
var src2 = src1 + jQuery("#field7507").val(); //7507,采购合同字段Id
jQuery("#id1").attr("src", src2);
jQuery("#field7507").bindPropertyChange(function() { //cght值变动后重新赋值
var src3 = src1 + jQuery("#field7507").val();
jQuery("#id1").attr("src", src3);
});
});
</script>
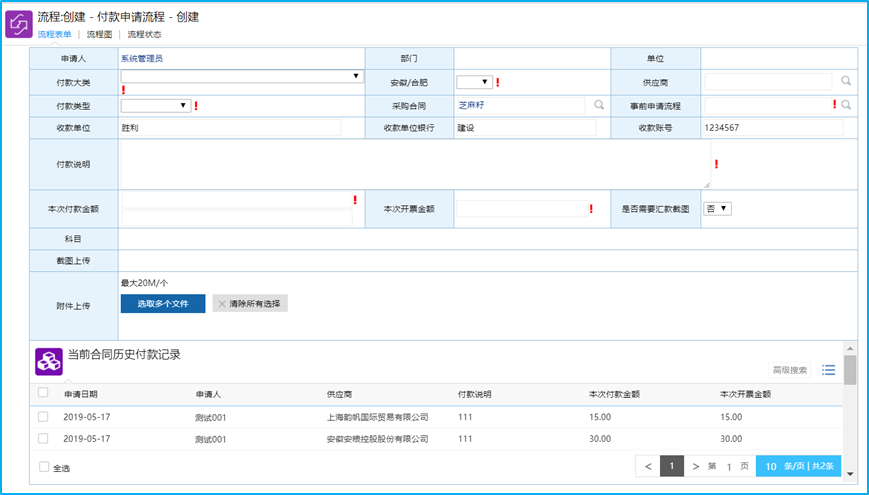
4、最终效果
选择采购合同,流程中带出当前采购合同的历史付款记录。

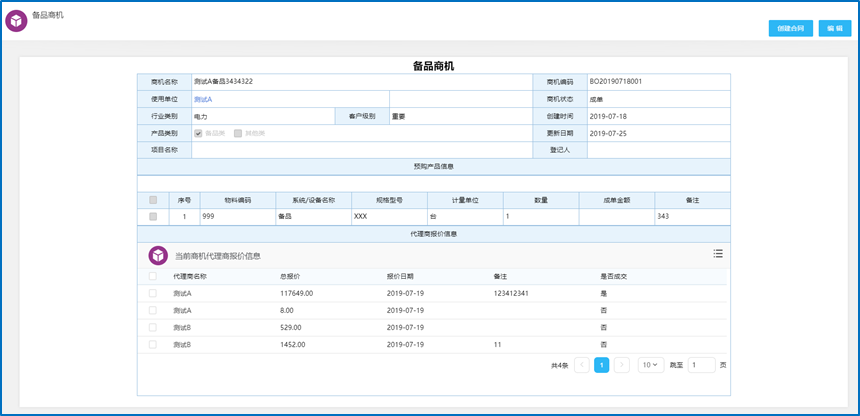
场景二:建模显示页面展示当前商机的报价记录
1、配置查询页面参数
把需要筛选的字段配置为参数。

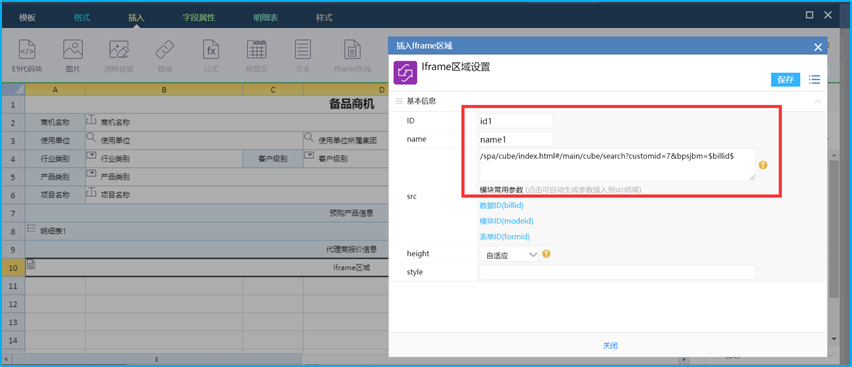
2、显示页面表单中插入iframe区域
Iframe区域参数按照下图配置,其中src设置为查询页面的地址,后面拼接参数;

3、最终效果