解决微信公众对于 授权域名数量限制问题

这是公众号支付(jsapi)方式,h5支付也是大致如此根据环境区分开即可
首先在platform 端需要留出下单页面(submit),支付成功手动重定向回去的页面(successCallBackPage)
当在submitpage 微信下单跳转
window.location.href = mid_url(中转域名)可拼接后续支付可能所需要的参数
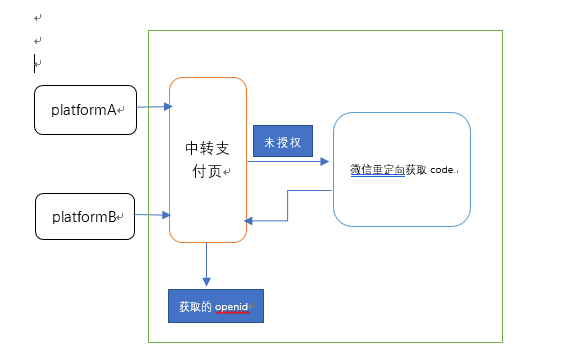
mid_url 就是公众号配置的授权页面,后续的授权获取openid 收银台支付都会在该页面进行,当然这个页面最好持久化记住 跳转mid_url的来源地址,方便后续主动回跳回原平台。
那么这个 mid_url 页面 剩余逻辑也大差不差,
JSAPI支付 如果本地没openid 即 https://open.weixin.qq.com/connect/oauth2/authorize?appid....... 拿到code 从后端获取openid 如果本地有openid,便可直接下单 拉起pullWechatPay支付 h5支付 便可跳过openid阶段 ,直接下单 跳转 location.href = mwebUrl
如果jsapi支付成功便可,根据 res.err_msg === 'get_brand_wcpay_request:ok' 。location.replace 回到platform对应 successCallBackPage支付成功页
如果是 h5支付,微信的return_url为该mid_url 中的接收微信回调的页面(mid_return_urlPage),从而二次处理回跳到 successCallBackPage支付成功页
同时收集下单和 支付过程中的异常情况 创建errorPayCallBack函数 根据对应业务情况做出相对应的跳转
res.err_msg === 'get_brand_wcpay_request:ok'