这里用一个例子来学习新的东西
一个可以搜索,切换tab的页面,这个太常见了。
新建一个 newlist/newlist

在全局配置app.json中的pages里把newlist放到第一个去,这样方便。
通用头部设置
这时候我们注意到,app.json中除了pages,还有这个
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#DC143C", "navigationBarTitleText": "通用title", "navigationBarTextStyle": "white" }
这个window节点就是设置我们小程序整体窗体的通用配置。
navigationBarTitleText设置头部的文字,这里是 “通用title”
navigationBarBackgroundColor设置背景颜色,默认是白色的#fff,我设置成红色 #DC143C
navigationBarTextStyle字体颜色,只能选 black和white,默认黑色,我改成白色
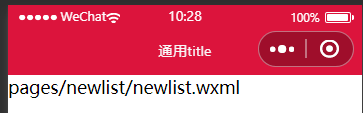
效果如下

可以看到头部那一块变成了红色背景,白色字体,显示的title也是 通用title。
单独头部设置
但是我们实际使用时,不可能所有页面都用同一个头部内容,因此在各自页面的 xxx.json中是可以单独设置的
比如我改一下newlist的设置。
在单独的页面中,设置不需要加 window 节点,直接找属性就好了,比如我就设置显示文本和字体颜色
"navigationBarTitleText": "newlist", "navigationBarTextStyle": "black"
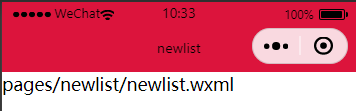
效果如下

动态头部设置
有时候我们需要根据页面加载的数据动态调整头部的信息,可以在js中设置,这里我就放到onload中了。
要注意的是,设置文本和设置颜色是分开的方法,都是调用的官方的api。
注意设置颜色是,文本需要用16进制的颜色编号#ffffff/#000000,而不是配置文件里那种 black/white了,甚至必须写完整。
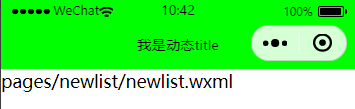
wx.setNavigationBarTitle({ title:'我是动态title' }); wx.setNavigationBarColor({ backgroundColor: '#00FF00', frontColor: '#000000', })
效果