
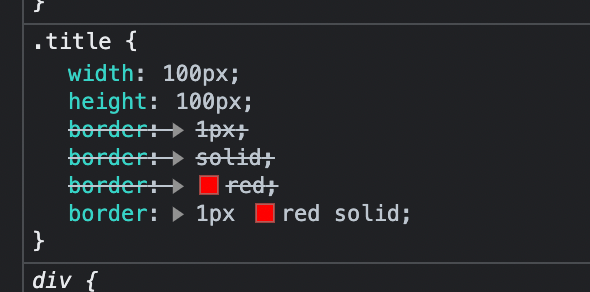
上面的截图中只有最后一个 border 有效果。
通常为了浏览器的兼容性,我们会选择指定多个相同相同属性。
.wrap {
color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}上面的代码兼容了旧版的safari和chrome浏览器,以及ie浏览器

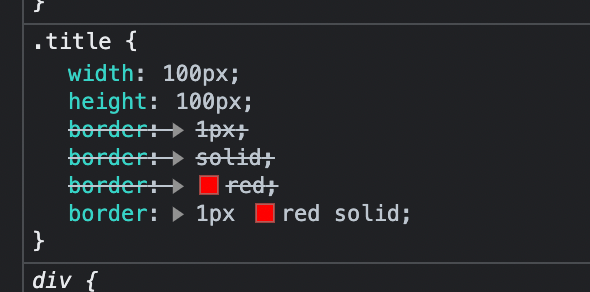
上面的截图中只有最后一个 border 有效果。
通常为了浏览器的兼容性,我们会选择指定多个相同相同属性。
.wrap {
color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}上面的代码兼容了旧版的safari和chrome浏览器,以及ie浏览器