作用:用来快速搭建页面基本结构
<el-container>:最外层容器标签
<el-header>:头部容器标签
<el-aside>:侧面容器标签
<el-main>:主要内容容器标签
<el-footer>:底部容器标签
注:以上标签采用的是flex弹性盒布局,本人还是比较喜欢用的(不会的可以去搜索相关教程,还是比较实用的)
常见的页面布局:
1.header+main

<el-container>
<el-header></el-header>
<el-main></el-main>
</container>
2.heaer+main+footer

<el-container>
<el-header></el-header>
<el-main></el-main>
<el-footer></el-footer>
</container>
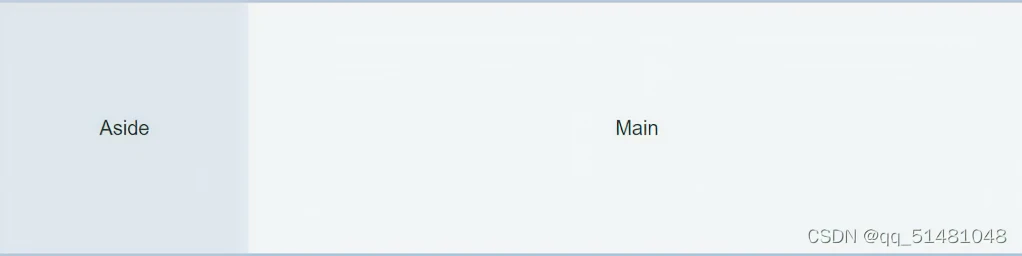
3.aside+main

<el-container>
<el-aside></el-aside>
<el-main></el-main>
</container>
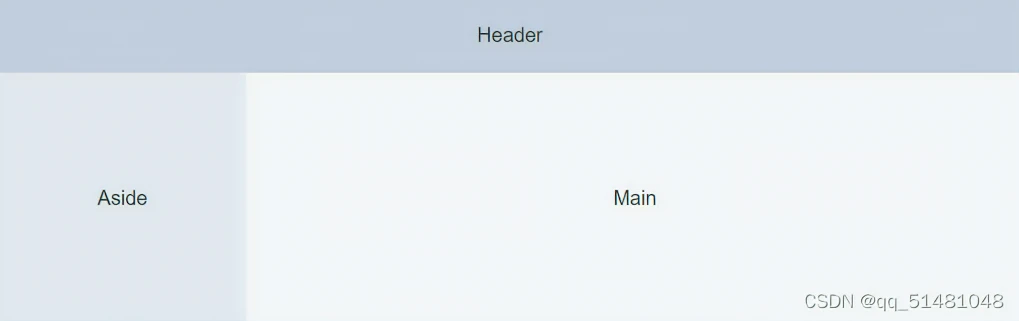
4.header+aside+main

<el-container>
<el-header></el-header>
<el-container>
<el-aside></el-aside>
<el-main></el-main>
</el-container>
</container>
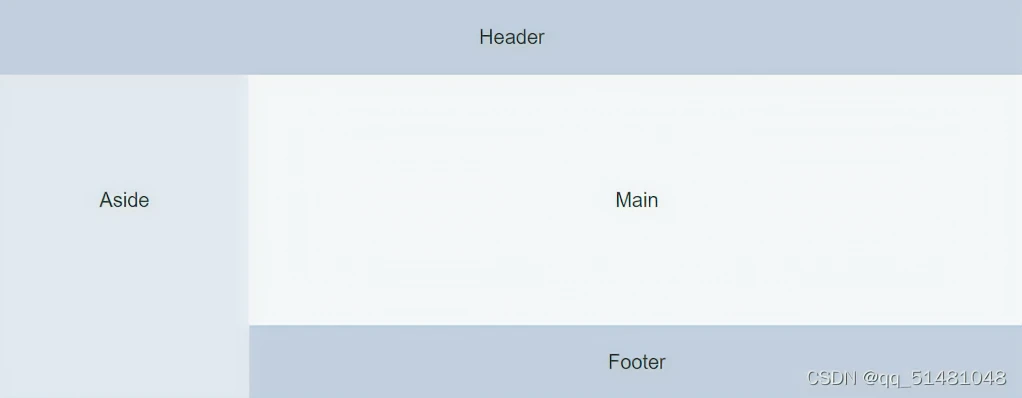
5.header+aside+main+footer

<el-container>
<el-header></el-header>
<el-container>
<el-aside></el-aside>
<el-main></el-main>
<el-footer></el-footer>
</el-container>
</container>
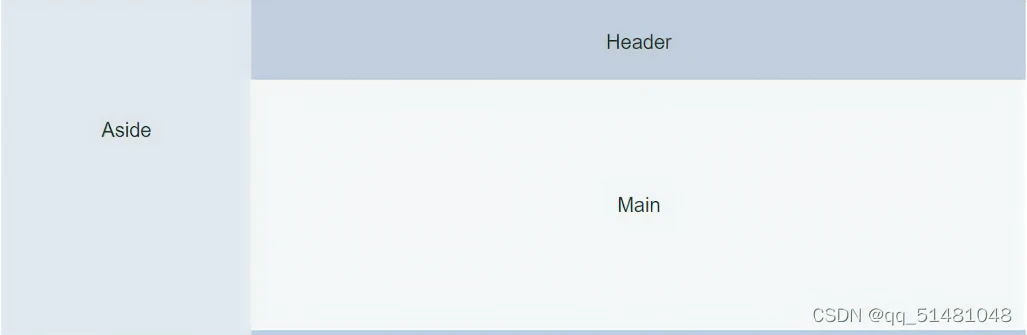
6. aside+header+main

<el-container>
<el-aside></el-aside>
<el-container>
<el-header></el-header>
<el-main></el-main>
</el-container>
</container>
7.aside+header+main+footer

<el-container>
<el-aside></el-aside>
<el-container>
<el-header></el-header>
<el-main></el-main>
<el-footer></el-footer>
</el-container>
</container>
————————————————
版权声明:本文为CSDN博主「qq_51481048」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_51481048/article/details/122874921