前言
最近在B站刷黑马的前端视频课。然而每次看视频都不知道还剩多少时长,制定计划时都很苦恼。

多达473个视频
实操步骤
终于刷完了JavaScript想练练手,于是基于JavaScript编写了一个计算时长的小脚本。
使用方法很简单:
-
首先进入视频页面

-
按F12切换到控制台

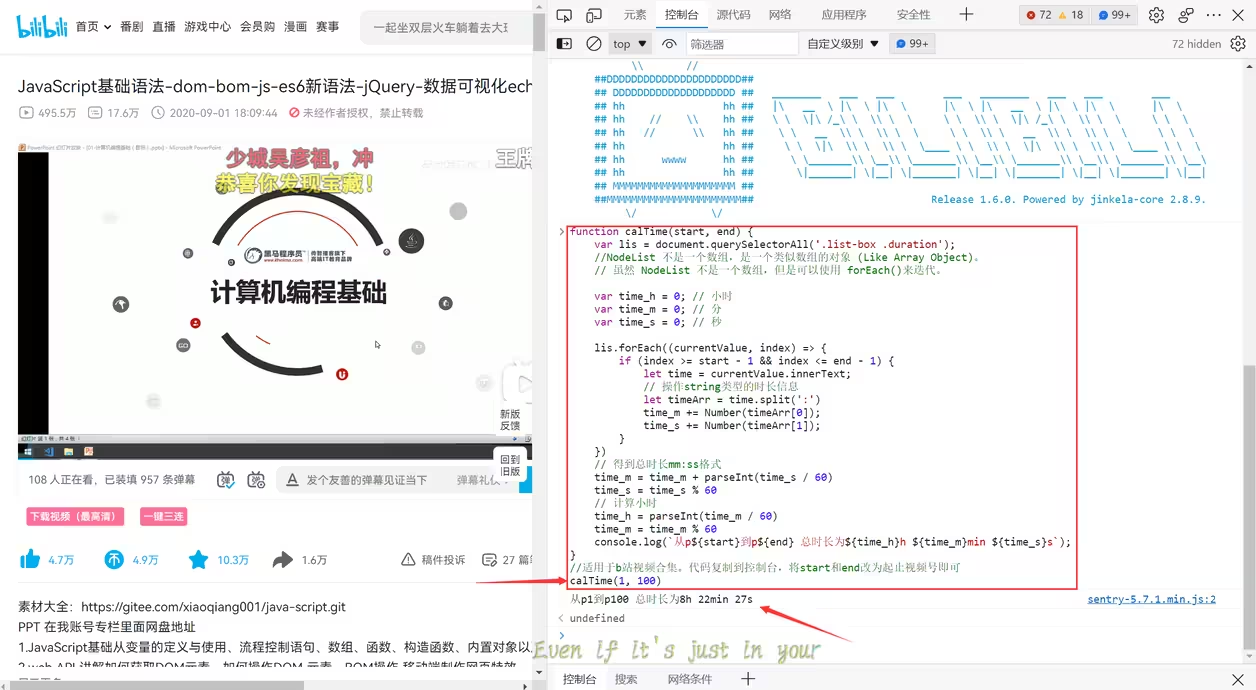
- 复制文末的代码,按照需要修改calTime函数的参数,回车即可

参考代码
// 适用于b站视频合集。代码复制到控制台,将 start 和 end 改为起止视频号即可
// 如:calTime(1, 10) // 计算p1到p10总时长
calTime(start, end)
function calTime(start, end) {
var lis = document.querySelectorAll('.list-box .duration');
// NodeList 不是一个数组,是一个类似数组的对象 (Like Array Object)。
// 虽然 NodeList 不是一个数组,但是可以使用 forEach()来迭代。
var time_h = 0; // 小时
var time_m = 0; // 分
var time_s = 0; // 秒
lis.forEach((currentValue, index) => {
if (index >= start - 1 && index <= end - 1) {
let time = currentValue.innerText;
// 操作string类型的时长信息
let timeArr = time.split(':')
if (timeArr.length == 3){ //分集时长显示包含小时的情况
time_h += Number(timeArr[0])
time_m += Number(timeArr[1]);
time_s += Number(timeArr[2]);
}else{
time_m += Number(timeArr[0]);
time_s += Number(timeArr[1]);
}
}
})
// 得到总时长mm:ss格式
time_m = time_m + parseInt(time_s / 60)
time_s = time_s % 60
// 计算小时
time_h += parseInt(time_m / 60)
time_m = time_m % 60
console.log(`从p${start}到p${end} 总时长为${time_h}h ${time_m}min ${time_s}s`);
}
PS:没有编写start和end的大小判断逻辑等内容,作为新手写的代码也不是那么完善,能用就行
转载于:bilibili笔记 作者:丶whimmy