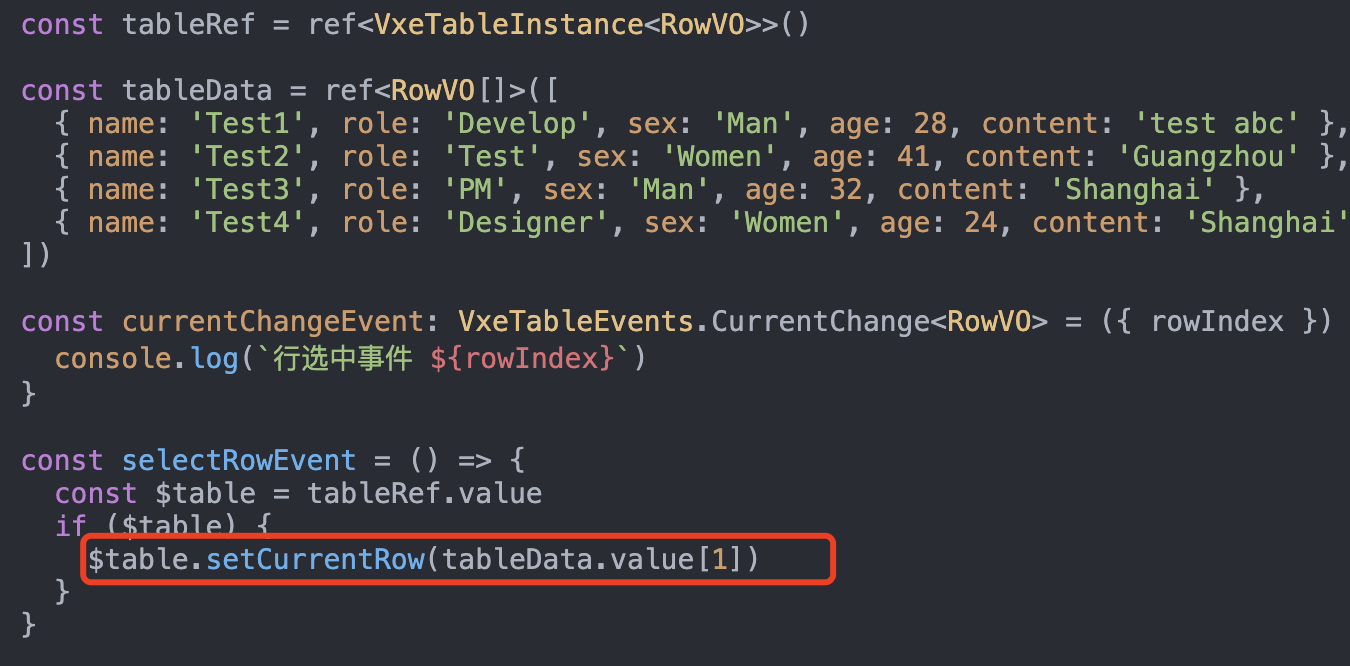
官网给的事例是这样的:

上面是高亮第一行。
加载完成后,高亮第一行数据。
VxeBasicTable中是这样处理:
... const data = await getDataFromServer(params); setTimeout(() => { //高亮第一行 let $table = tableRef.value; if ($table) { $table.setCurrentRow($table.getProxyInfo()?.data[0]); } }, 500); return data;
或者这样:
let $gridEntry = entryRef.value; if ($gridEntry) { $gridEntry.loadData(gridEntryData);//高亮第一行 $gridEntry.setCurrentRow(gridEntryData[0]); }