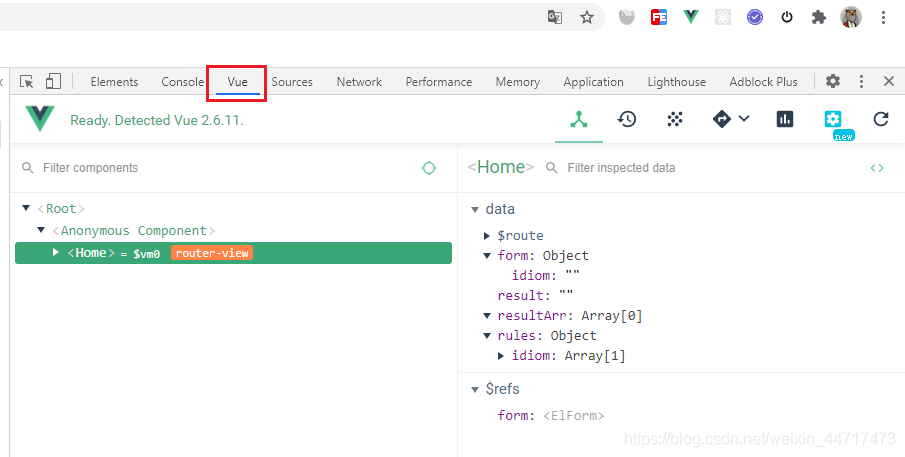
vue 项目打包正式环境时,是没有 vue-devtools 选项卡的,没法看 vue 内部的数据
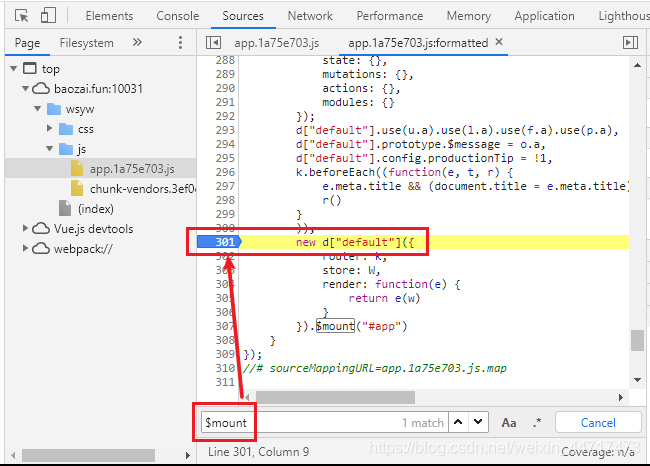
选中 Source 选项卡,找到打包好的 app.js,并格式化

ctrl + f 搜索$mount并在new那里打断点,new后面的对象就是 Vue 对象,需要记住该变量名,下一步要用到

F5 刷新页面就就会进入断点,并在控制台输入d["default"].config.devtools = true(.config之前的对象就是上一步new后面的对象)

F8 结束断点,关闭控制台,再次打开控制台就可以看到 vue-devtools 了