使用时调用:
addTip(); setTimeout("closeTip();",1000); setTimeout("removeTip();",2000);

//添加提示框 function addTip() { var tip = " <div id='tip'>"+ " <div class='tip-header'>提示信息"+ " <span style='margin-left: 150px;text-decoration: none;'><a href='javascript:void(0);' onclick='closeTip()'>x</a></span>"+ " </div>"+ " <div class='tip-body'>操作成功</div>"+ " </div>"; $('body').append(tip); } //关闭提示框 function closeTip() { $("#tip").css("-webkit-transform","translate(0, 400px)"); } //移除提示框 function removeTip() { $("#tip").remove(); }

/* 提示框样式 开始 */ #tip { border: 1px solid #E8E8E8; border-radius: 2%; background-color: #b8f4bc; /* position: absolute; top: 8%; left: 15%; */ position: fixed; /* width: 400px; height: 400px; */ width: 250px; height: 200px; right: 2%; bottom: -400px; -webkit-transition: all 3s; -webkit-transform: translate(0, -400px); z-index: 999; } .tip-header { height: 42px; line-height: 42px; padding: 0 15px; border-bottom: 1px solid #E8E8E8; color: #333; background: #67aaf0; border-radius: 2px 2px 0 0; font-size: 14px; } .tip-body { padding: 50px 50px; line-height: 24px; font-weight: bold; text-align: center; font-size: 16px; } /* 提示框样式 结束 */
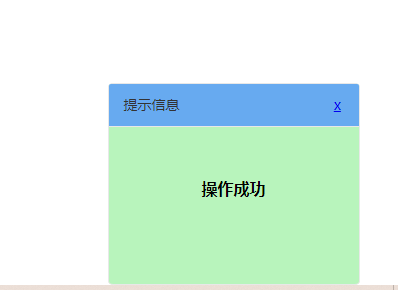
效果图: