上文说到:把笔记列表的下拉刷新、上拉加载更多功能完成了。
本文主要完成的功能项:页面显示图片、编辑时富文本编辑。
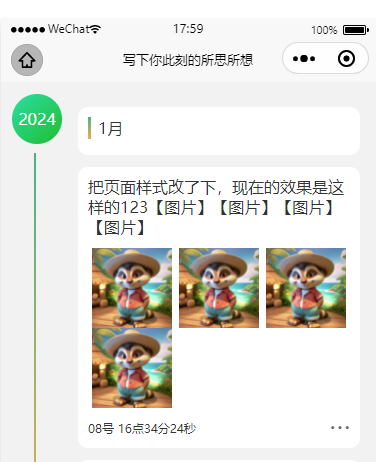
现在的详情页是这样的:

图片还是个url。
刚抽空把首页列表的无数据时展示提示的功能做了,大概样式如下:

而现在的编辑页面是这样的:

只是简单的文字编辑功能,得改造为富文本编辑器,这样可修改的内容就更丰富了。
小程序自建笔记本的编辑器长这样:

可上传图片,设置字体大小、对齐方式等。
复用这一个编辑器即可。
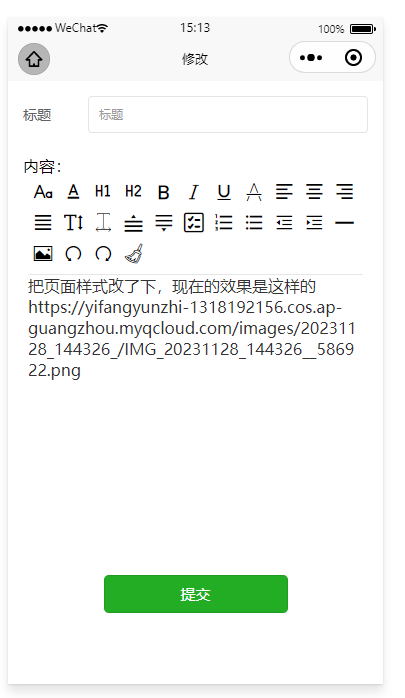
复用之后是这样的:

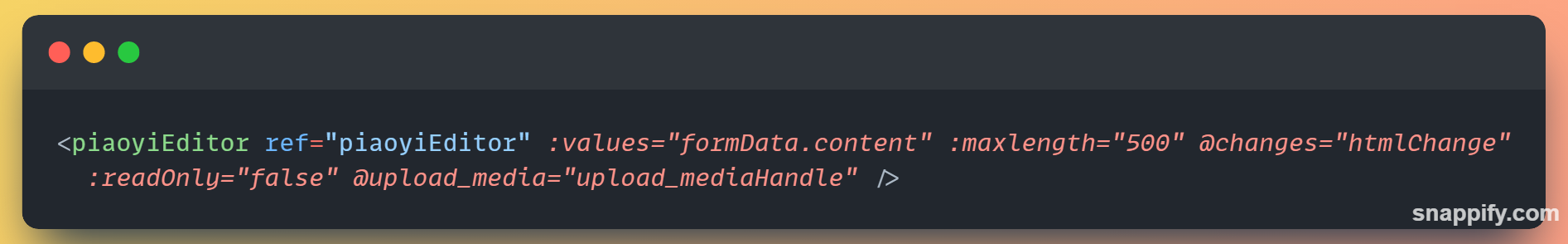
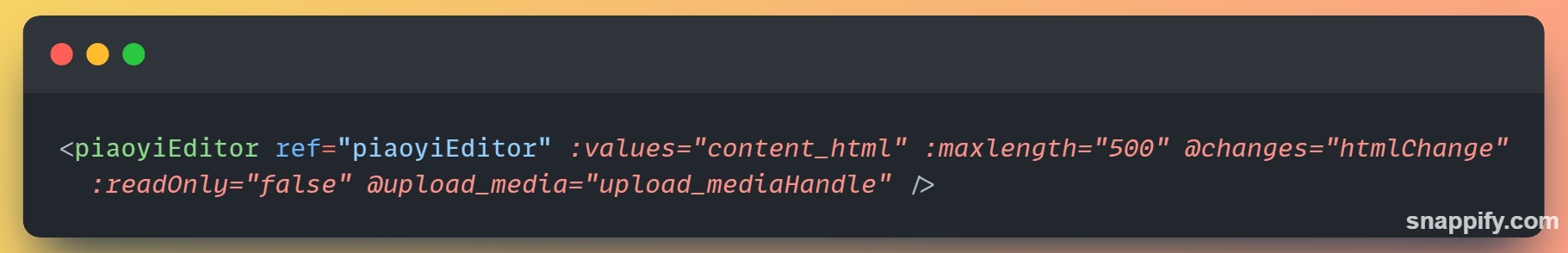
富文本编辑器组件如下:

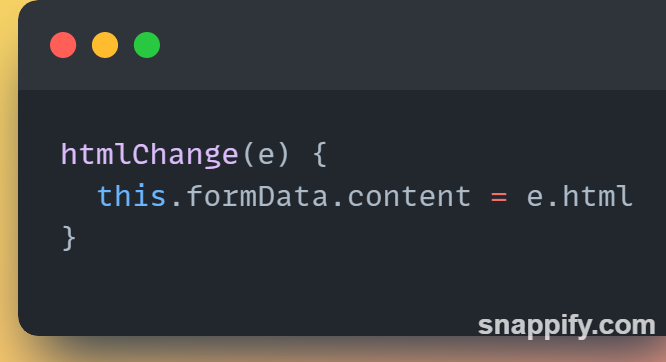
我是直接从formData给组件赋值的,然后组件改动后会回调到htmlChange方法,我在htmlChange的代码如下:

直接设置原值,但是这样出问题了,因为每次修改都会触发回调,回调里又会对formData进行重新赋值,重新赋值后因为组件又绑定了formData,所以组件的光标会定位到首行的开头,这样我们用户端的现象就是,每次输入一个文字光标就到首行的开头了,所以这里需要用一个副本变量来存储回调的内容,原内容不变,在保存时取副本内容进行提交,也就是说组件显示的变量和回调里设置的不能是同一个变量即可。
说干就干:
首先在data中设置一个专门存放内容html的变量:


在getDetail里设置content_html的值:

getDetail是系统自动生成的,之前想图快,但是发现灵活性不好,不好扩展。
先这么用着。
日志也打印了副本内容:

再把这个副本设置到组件上:

回调处理方法不变:

这样处理的话,组件的改动回调就不会影响显示的内容,只要在提交是取formData中的内容即可,完美。
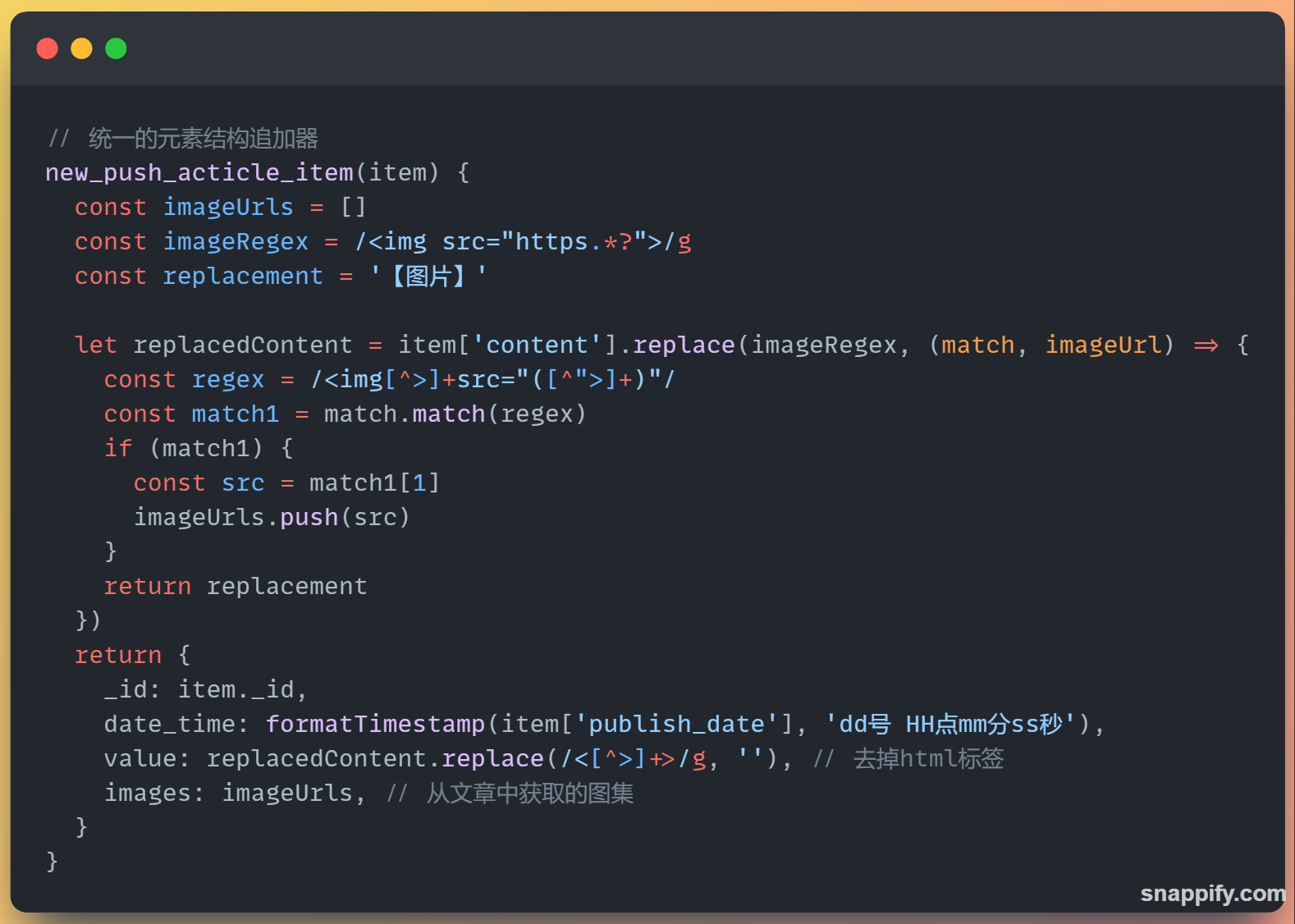
之前说到首页的列表那块的处理改动如下:

图片这块想着点击可以预览:

然后如果图片数量超过三张,则在后面显示+[图片数量]的提示。
但是现在的情况是这样的,如果超过三张:

显然是不符合我的预期的,看看这个组件有没有对应的参数可以支持只显示一排。
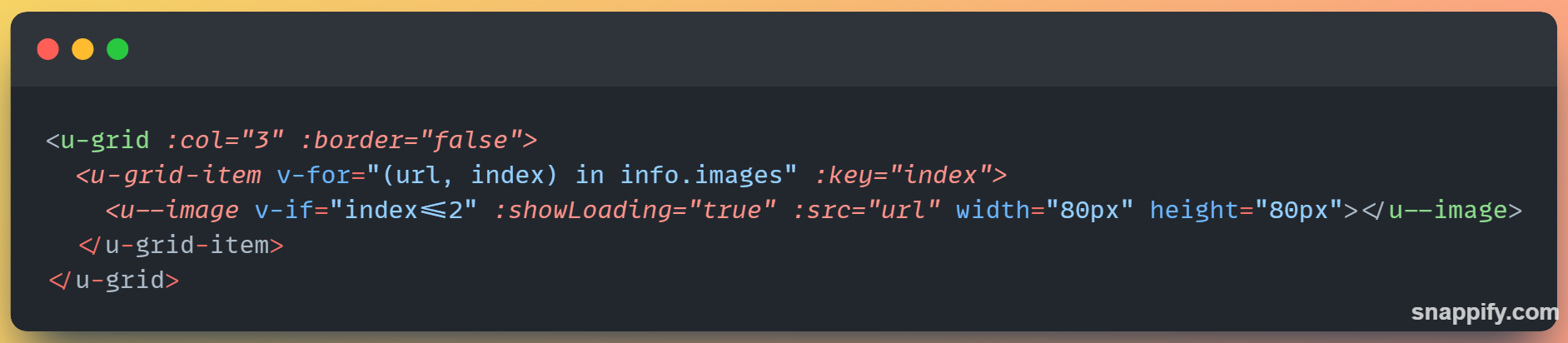
用if做了一下简单的处理:

这些页面就至多显示三个了:

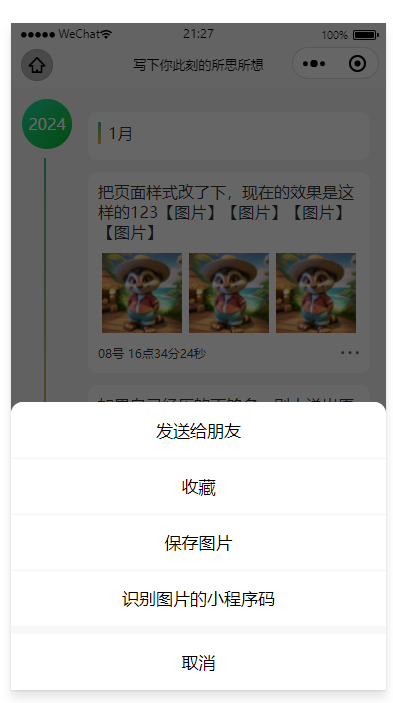
点击图片后,可以分享,在列表长按图片也可以分享。

到这里详情就已经可以显示富文本了,然后编辑的功能也实现了。