HarmonyOS、低代码平台、组件拖拽、常用基础组件、基础容器
1、写在前面
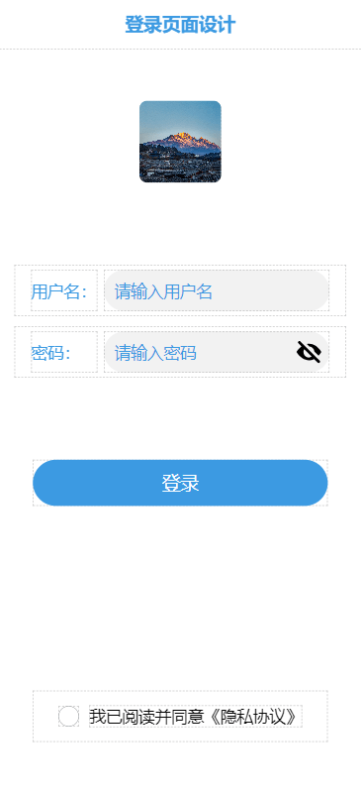
之前是花了一些时间介绍了在低代码平台中滚动容器、网格布局、页签容器、列表这几种容器的拖拽技巧及使用方法,今天我会继续来介绍咱们在应用开发中可能会经常用到的一些基础容器和基础组件,由于它们的使用都比较简单,所以我准备结合一个实际的登录页面的案例,分上下两篇的时间一起介绍,本篇是上篇,我们按照页面构建的顺序会介绍上半部分页面的构建过程。在介绍之前,我们先来看一下要实现的登录页面的样式,让大家有一个整体的印象:
2、开发实战
有了上面的整体印象,我们开始逐步的去介绍怎么构建这样一个页面,在构建的过程中分别使用的是哪些组件,下面跟着我一起来动手实战一下吧。
2.1、文本组件
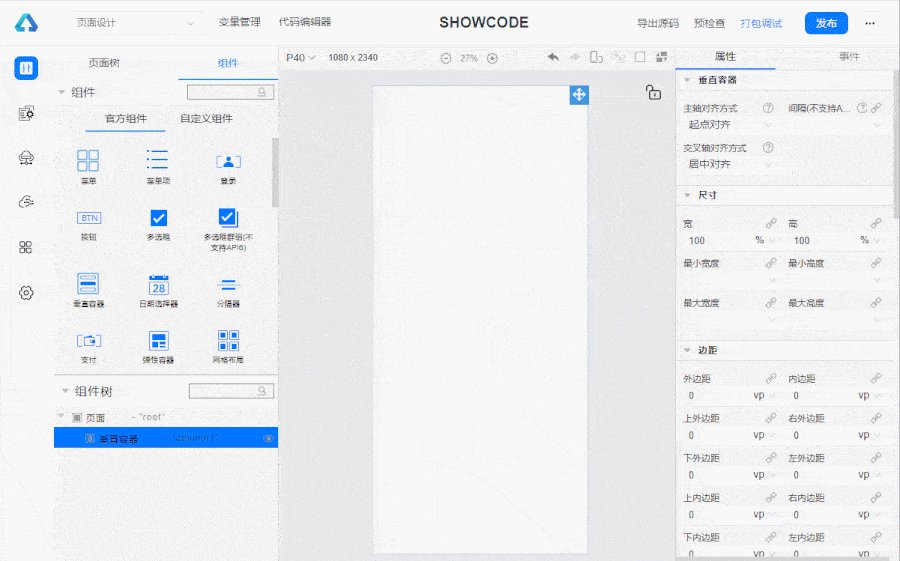
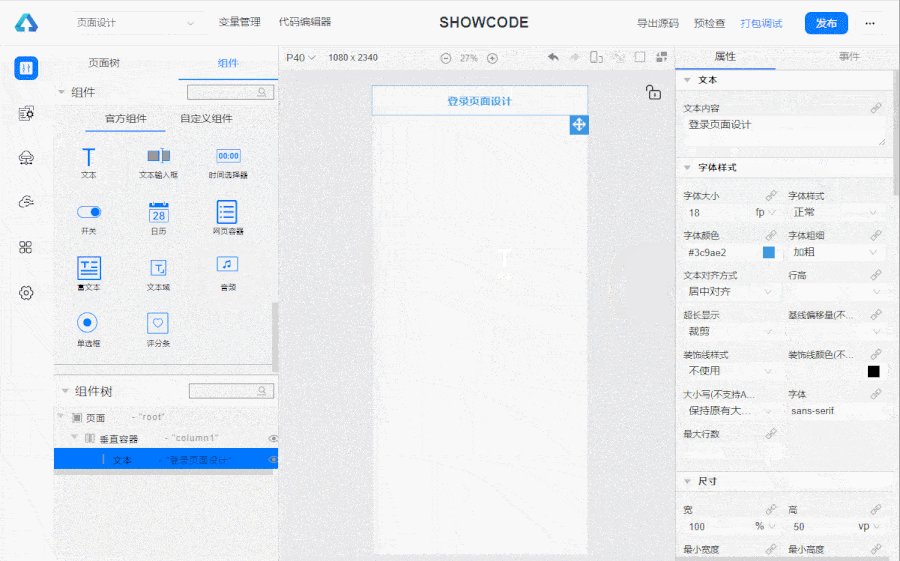
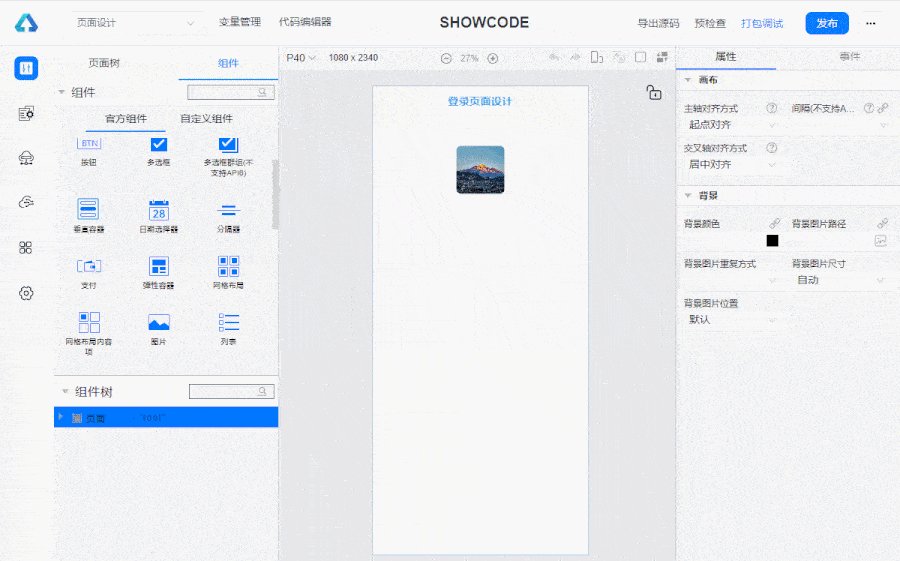
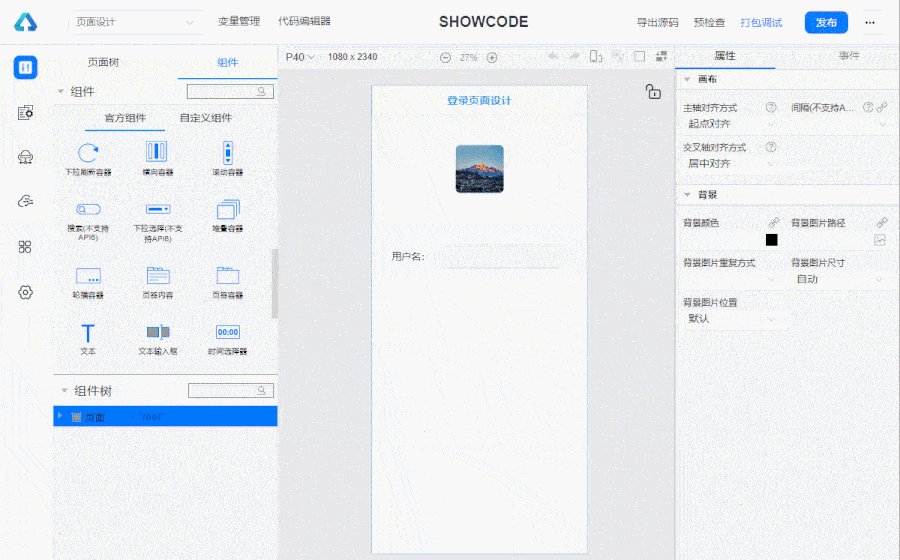
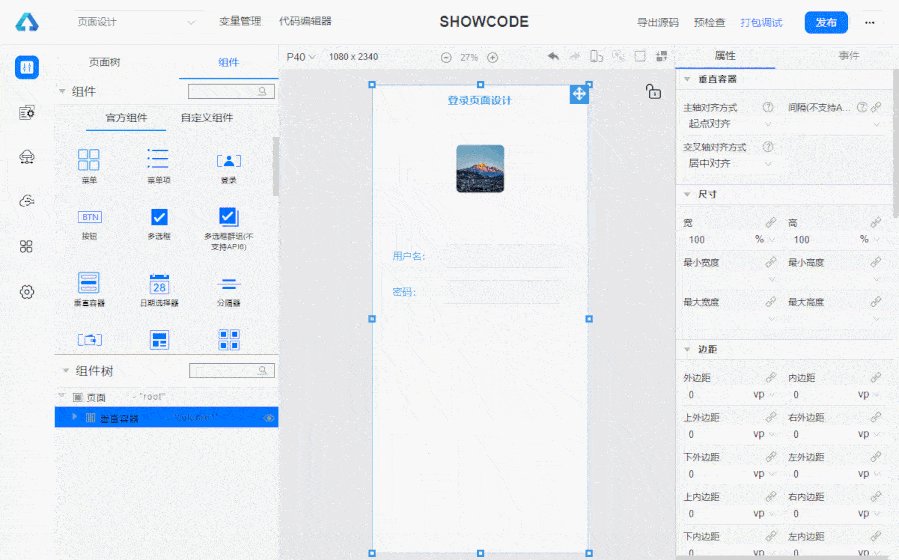
首先可以看到页面中最外层的父容器是垂直容器,垂直容器顾名思义就是它内部的组件按照垂直方向从上往下排列,在属性中可以设置相关的属性,比如这里我们设置的主轴对齐方式是起点对齐,交叉轴对齐方式为居中对齐,它会从页面顶部开始排列,还有其它的宽高边距等等的设置,整体来看垂直容器的使用还是比较简单的。
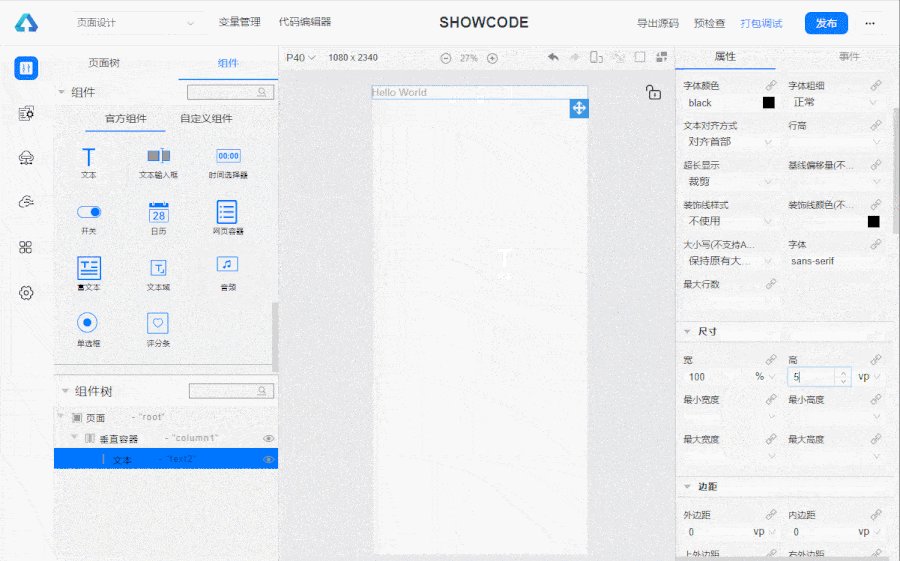
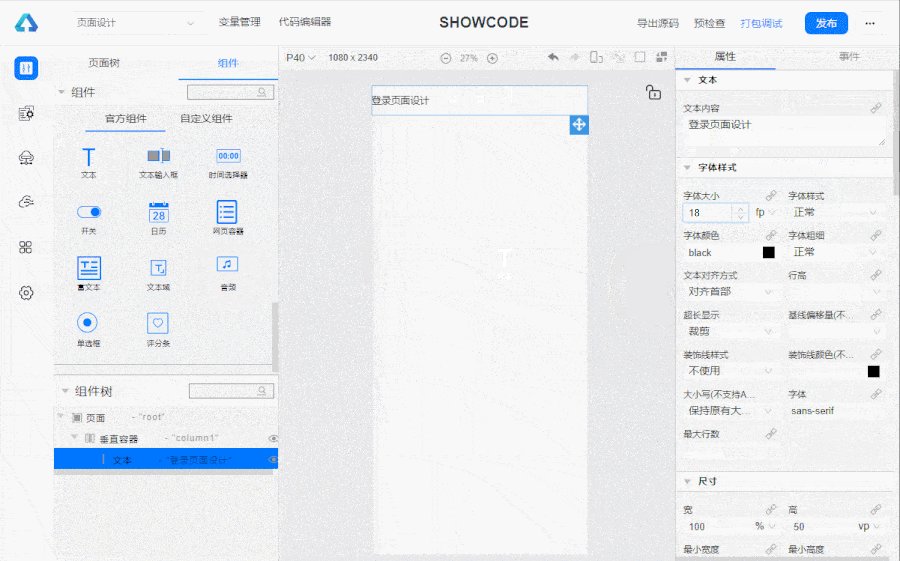
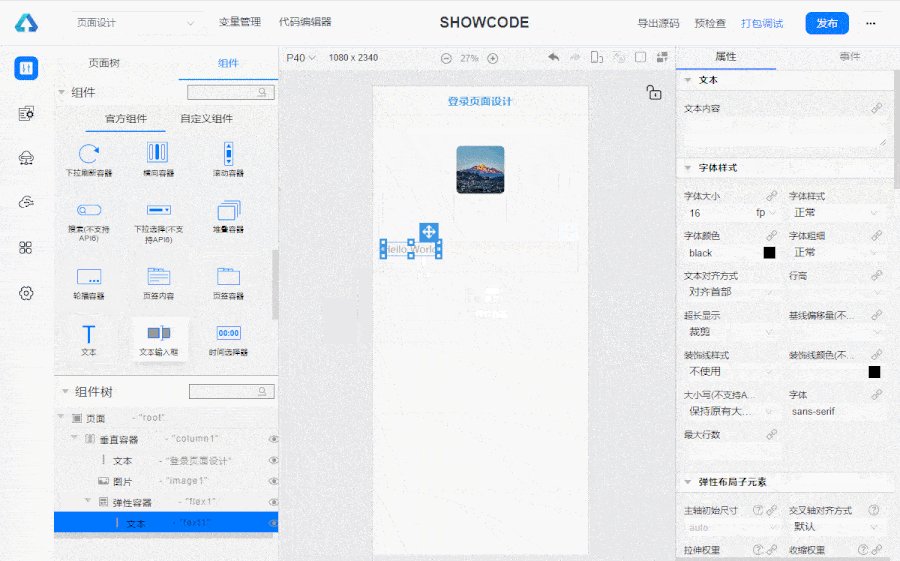
然后从左侧组件库中拖拽一个文本组件到垂直容器中,在属性栏中我们设置宽:100%、高50vp,然后为其填入文本内容,接着我们设置字体大小18fp,字体加粗,文本居中对齐,修改字体颜色为蓝色,另外同样的也可以设置背景、边框、边距等等属性,篇幅关系这里就不再一一演示了,大家可以实际操作一下就很容易掌握文本组件的使用了,开发过程如图所示:
2.2、图片组件
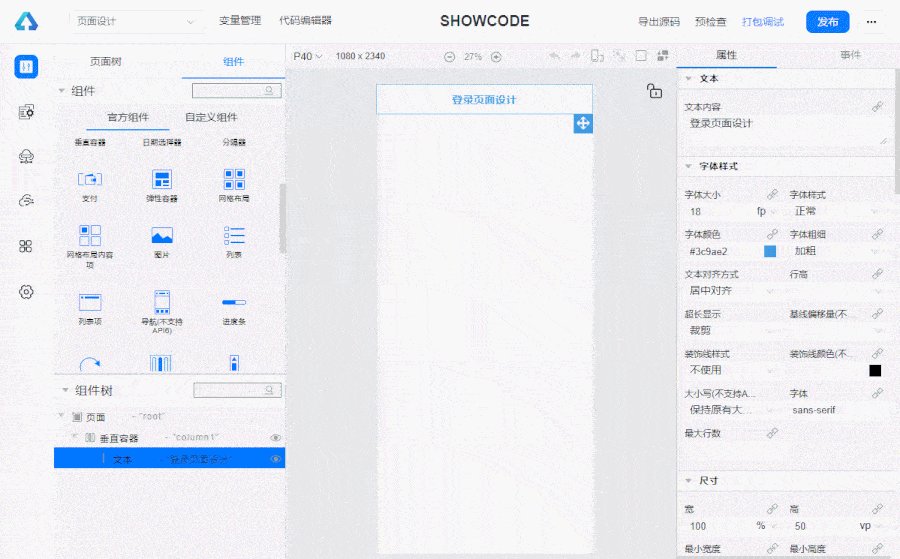
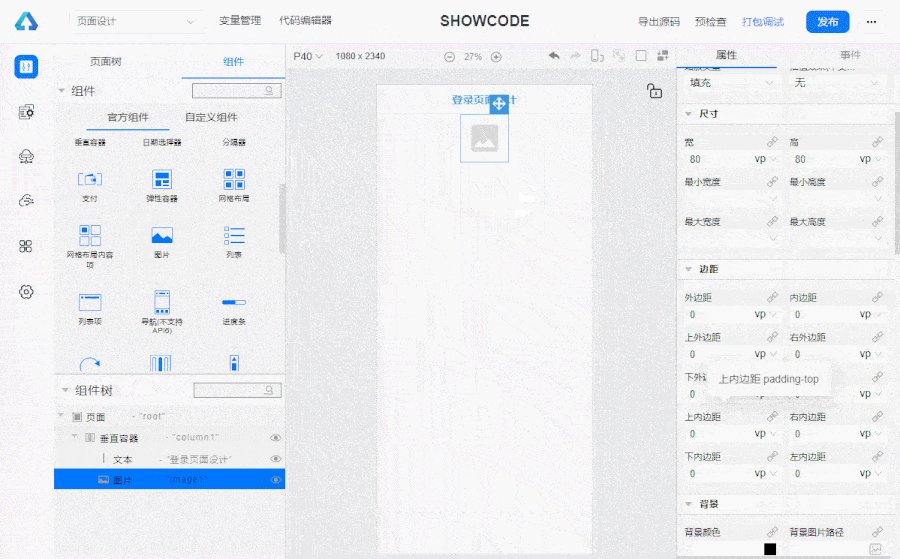
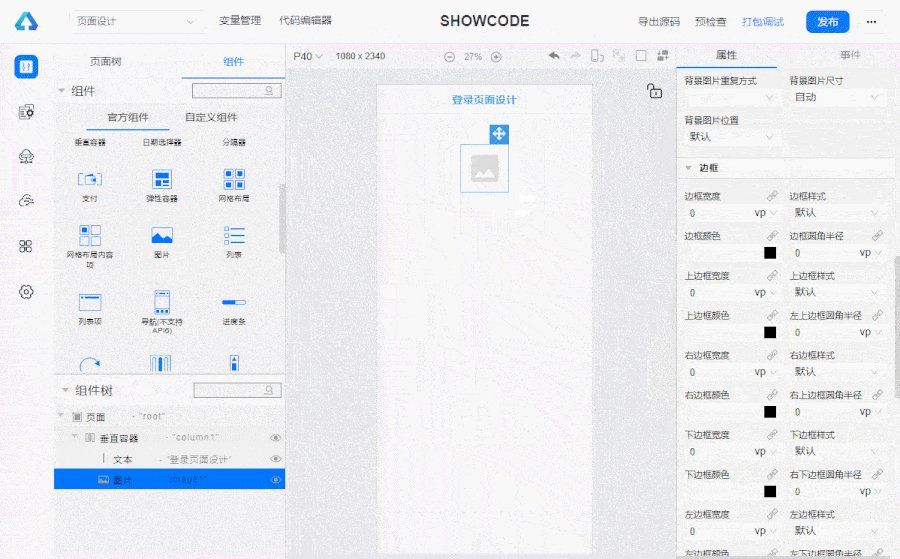
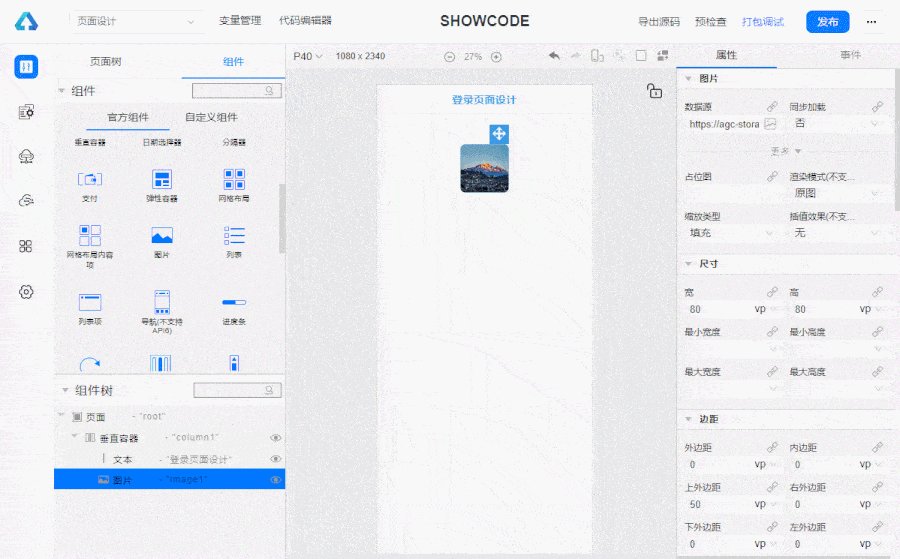
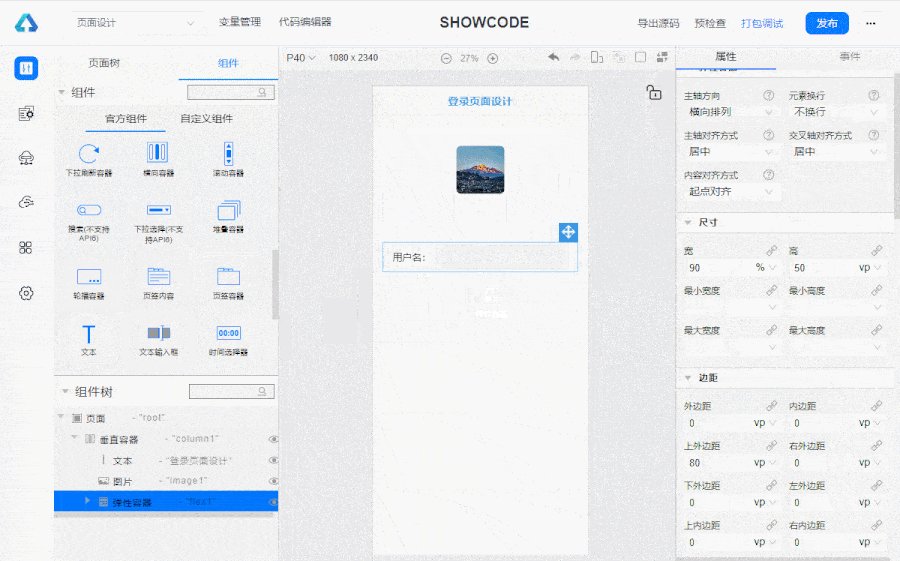
从组件库中拖拽一个图片组件到垂直容器中,在属性栏中设置宽高都是80vp,上外边距设置为50vp,缩放类型这里选的是填充,数据源选择我们提前在素材库中准备好的图片,可以看到图片组件的使用也是比较简单的,如下图所示:
2.3、弹性容器
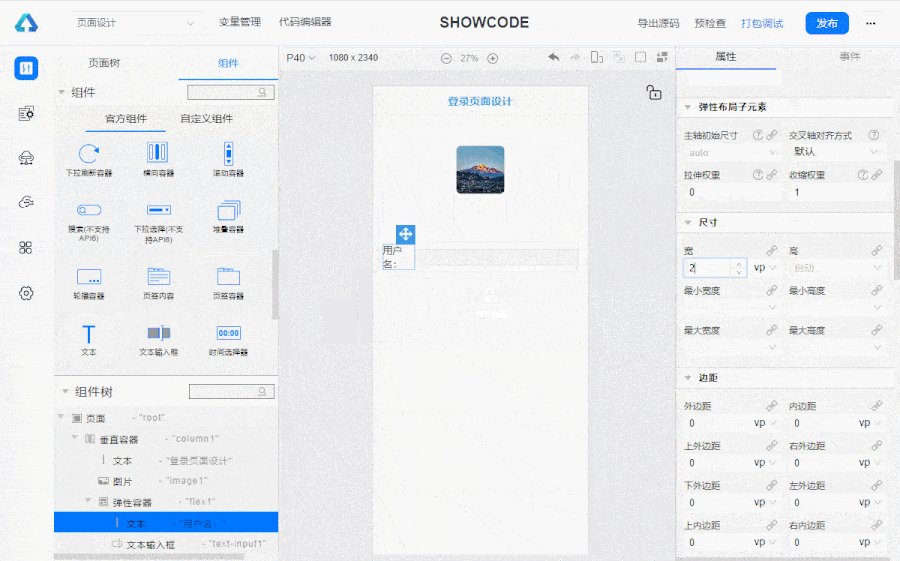
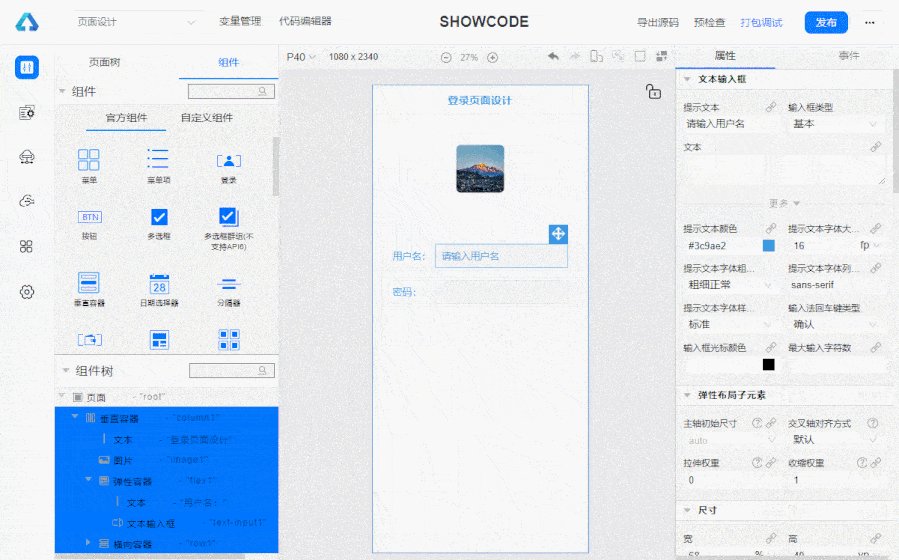
接着从组件库中拖拽一个弹性容器,弹性容器的主轴方向是可以设置为横向或者纵向的,这里我们设置的是横向排列且元素不换行,那这样咱们的主轴就是横向的,接着设置主轴和交叉轴的对齐方式都是居中。设置宽90%、高50vp,上外边距80vp。然后内部拖拽一个文本组件和一个文本输入框组件,这两个组件会成横向排列,设置一下这两个组件的宽高和边距,具体步骤如下图所示:
2.4、横向容器
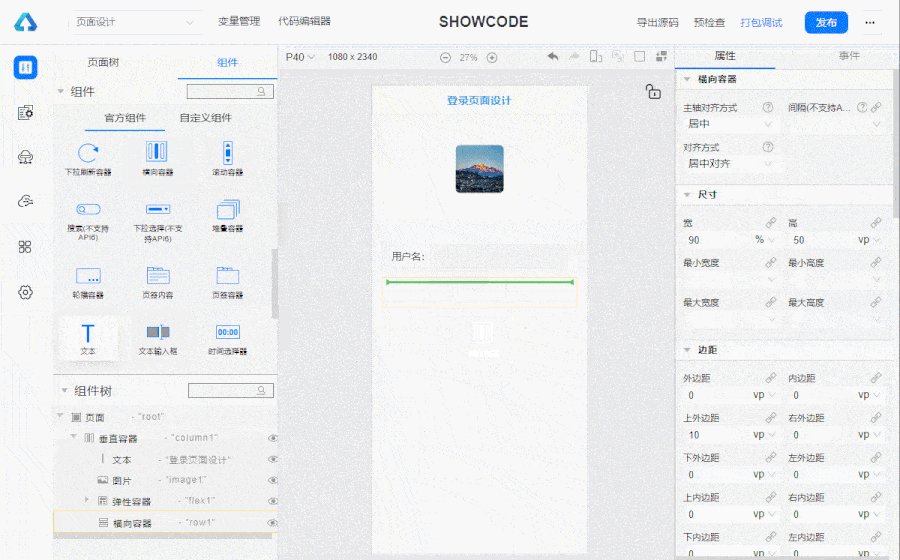
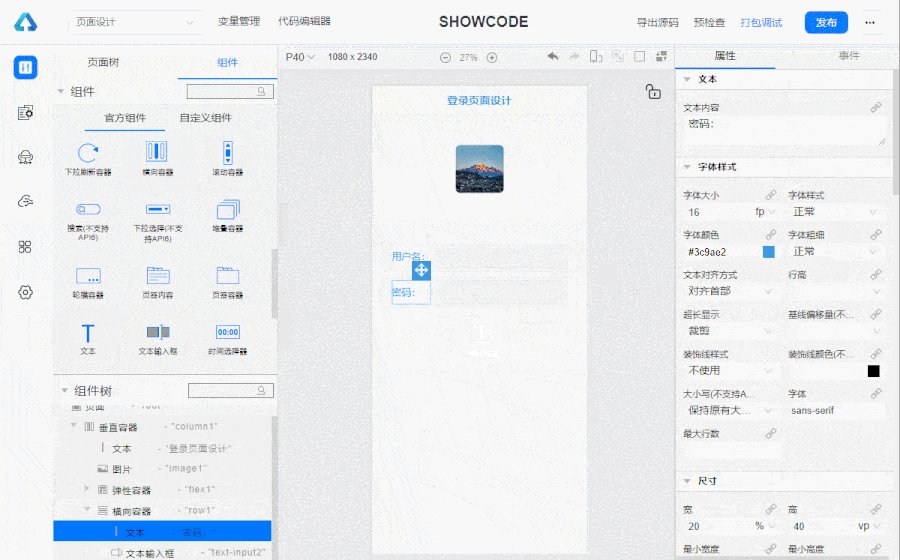
横向容器和垂直容器类似,一个是纵向的一个是水平方向的,它的主轴就是水平方向的,交叉轴就是垂直方向的,这里设置主轴和交叉轴的对齐方式都是居中对齐,设置宽90%、高50vp,和上一小节中的弹性容器保持一致,另外设置它的上外边距是10vp。然后在内部同样的是拖拽了一个文本组件和一个文本输入框组件,并且设置了这两个组件的尺寸,操作如下图所示:
2.5、文本输入框
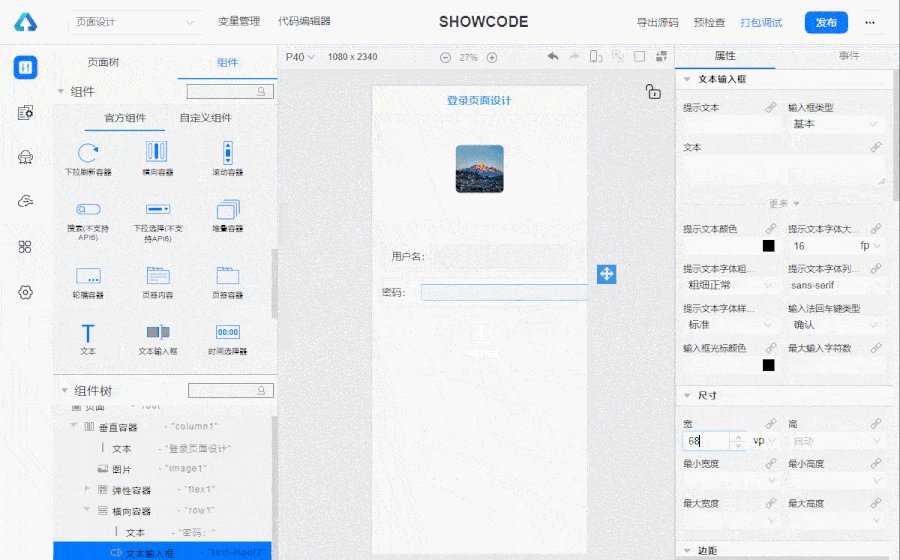
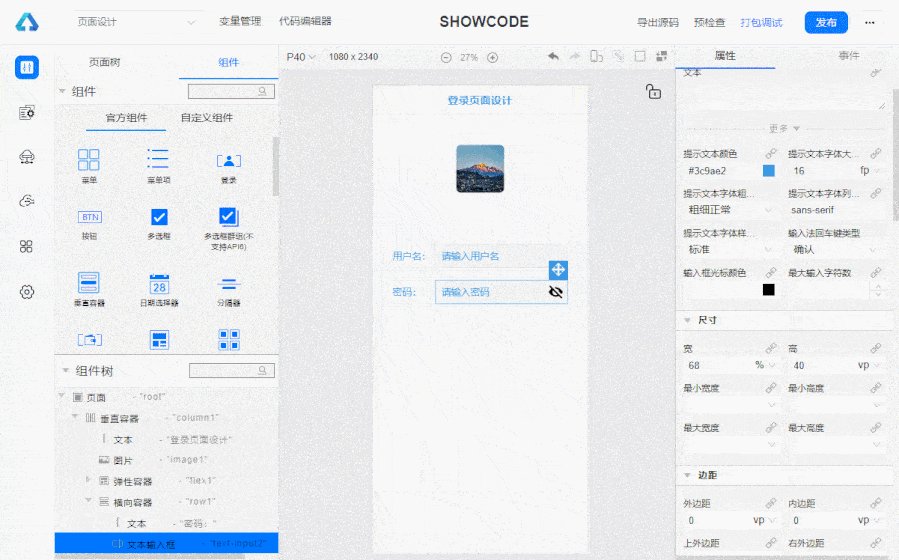
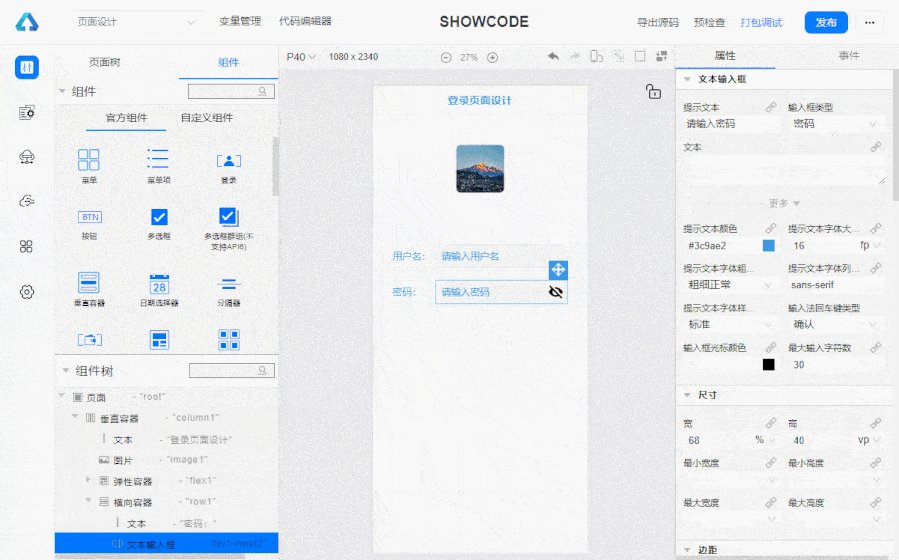
前面两个小节中我们在弹性容器和横向容器中都拖入了文本输入框组件,文本输入框组件可以输入相关内容,在属性中可以设置提示文本、输入框类型及提示文本的字体大小颜色等,在用户名一栏的文本输入框组件由于是需要输入用户名信息,这里输入框类型选择默认的即可,即:基本类型,下方的密码一栏的输入框由于是需要输入密码,所以修改输入框类型为密码类型,并且默认提供了“小眼睛”,即:显示隐藏效果,最后我们设置最大输入字符30,这里做一下输入内容长度的限制,步骤如下图所示:
OK,由于篇幅原因,本篇就介绍到这里,我们下一篇继续介绍下半部分的使用。
下期再会!