Angular
1.Angular安装
(1)安装Node.js
地址:https://nodejs.org/en/download/
下载后一路next即可,然后使用cmd输入node -v查看node版本npm -v查看npm版本
npm config set prefix "D:\software\nodejs\package\node_cache"
npm config set cache "D:\software\nodejs\package\node_global"
(2)安装Angular CLI,以下俩种方式选一种即可
- 第一种方式:
npm install -g @angular/cli

- 第二种方式:
更改为阿里云镜像,如果失败用管理员方式运行cmd
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
npm config get registry

cnpm安装命令
cnpm install -g @angular/cli
(3)验证安装是否成功
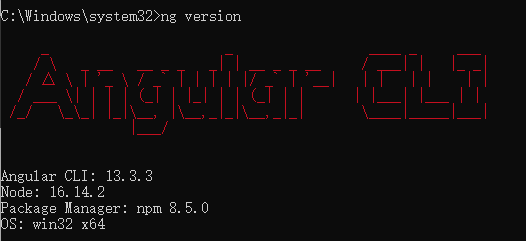
ng version

2.安装vscode
(1)安装vscode
官网地址:https://code.visualstudio.com/
官网下载完成后,选择安装路径直接安装即可,这里省略
(2)vscode安装Angular常用组件
- TSLint:Typescript语法检查
- IntelliJ IDEA Keybindings:IDEA风格的快捷键
- Angular 10 Snippets:Angular语法填充(标签)
- Angular Files:生成Angular的文件模板(Component、Module、Pipe等等)
- Angular Follow Selector:文件跳转(Component跳转到html、scss文件)
- Angular Language Service:引用填充和跳转到定义(html中进行引用补全)
- Debugger for Chrome:调试Angular代码
- Angular Language Service
- Angular2 Files
- Angular 8 and TypeScript/HTML VS Code Snippets
- angular2-inline
- angular2-switcher
3.angular/cli
Angular官方文档(中文版):https://angular.cn/start
Angular中文手册:https://www.angularjs.net.cn/api/
Dev:https://js.devexpress.com/
3.1 ng new
创建Angular项目
ng new angularapp

这里我也是创建了好几次,如果是失败
方法一:
#设置镜像地址
npm config set registry https://registry.npmjs.org/
#也可使用淘宝镜像
npm config set registry https://registry.npm.taobao.org
#配置后可通过下面方式来验证是否成功
npm config get registry / npm info express
方法二:
# 卸载angular/cli
npm uninstall -f -g @angular/cli
# 强制清除缓存
npm cache clean --force
# 重新安装cli
npm install -g @angular/cli@latest
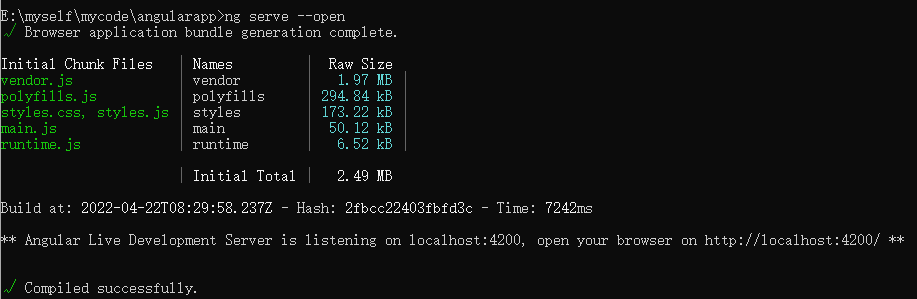
3.2 ng serve --open
运行程序

3.3 ng generate component
创建组件
ng generate component 组件名
3.4 ng generate service
创建服务
ng generate service 服务名
3.5 ng generate module app-routing
--flat把这个文件放进了src/app中,而不是单独的目录中。--module=app告诉 CLI 把它注册到AppModule的imports数组中
ng generate module app-routing --flat --module=app