异常描述:
首页有轮播、广告位、瀑布流商品列表,但是使用了原生组件waterfall的商品列表后边出现了大面积空白。

解决方法:
将waterfall放到父容器下边或者直接放到template下边作为父容器,给父容器设置高度设置为窗口高度,除瀑布流展示的列表外,其他的组件都放在中即可。
<template> <waterfall column-count="2" column-width="auto" :style="{ height: windowHeight + 'px' }"> <header> <!--轮播--> <swiper class="swiper_banner"> ...... </swiper> <!--广告位--> <view class="ads_List_box"> ...... </view> </header> <!--瀑布流展示的商品列表--> <cell v-for="num in lists" > <text>{{num}}</text> </cell> </waterfall> </template> <script> export default { data () { return { lists: ['A', 'B', 'C', 'D', 'E'] } } } </script> <style></style>
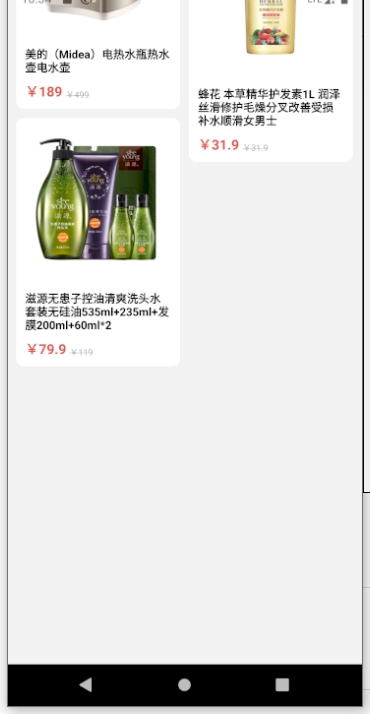
按这个方法改造即可,效果如下:

后记:
至于waterfall是直接作为父容器,还是放到父容器里边,亦或是外边再加swiper、list等组件都可以,前提是界面要展示的所有内容都要放在waterfall里边,才能做到高度自适应(目前我是这样理解的,没太多时间过多研究了,有兴趣的小伙伴可以深入研究)。