一、Vue&Element-Ui(支技VUE2)
Vue 是一套用于构建用户界面的渐进式 JavaScript (主张最少)框架 ,开发者只需要关注视图层, 它不仅易于上手,还便于与第三方库或既有项目的整合。是基于MVVM(Model-View-ViewModel 即:视图层-视图模型层-模型层)设计思想。提供MVVM数据双向绑定的库,专注于UI层面。
渐进式框架:就是一开始不需要你完全掌握它的全部功能特性,可以后续逐步增加功能。没有多做职责之外的事情
## Element-Ui简介
element 是基于 vue 实现的一套不依赖业务的 UI 组件库,提供了丰富的PC端组件,减少用户对常用组件的封装,降低了开发的难易程度。
## vue与Element-Ui的关系
1. Element-Ui是基于vue封装的组件库,简化了常用组件的封装,提高了重用性原则;
2. vue是一个渐进式框架,Element-Ui是组件库;
二、(element-ui 下载后本地使用)解决ttf, woff 文件报错的问题
下载地址:
vue: https://cdn.jsdelivr.net/npm/vue/dist/vue.js
element-ui-js: https://unpkg.com/element-ui/lib/index.js
element-ui-css: https://unpkg.com/element-ui/lib/theme-chalk/index.css
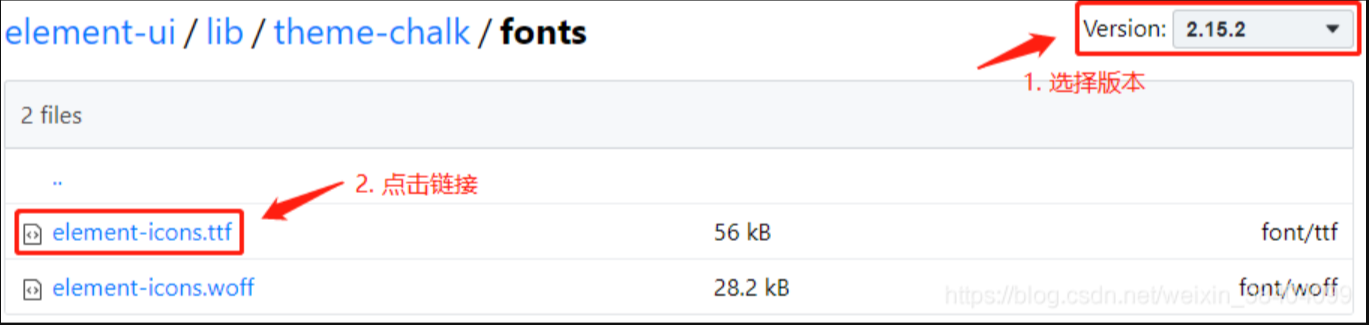
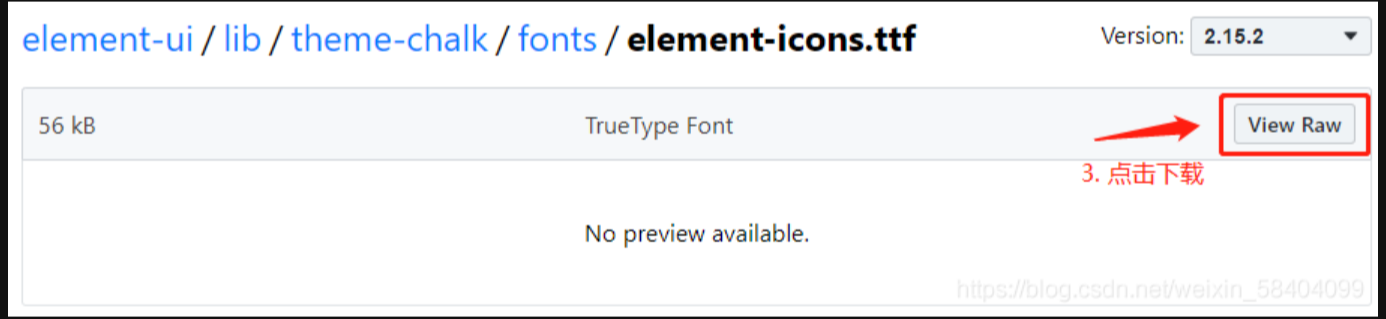
注意:要使用 element-ui 中的字体图标,还要下载 ttf, woff 文件,版本要和 js、css的相对应(直接把上面的地址复制到浏览器地址栏,按回车,就会显示相应的版本了),这两个文件下载完成后,放入css文件夹下的fonts文件夹(自己新建)
字体图标地址:https://unpkg.com/browse/element-ui@2.15.3lib/theme-chalk/fonts/
https://unpkg.com/browse/element-ui@2.15.3/lib/theme-chalk/fonts/


(如果项目还用了nginx服务器作为代理,页面一直访问不到这两个文件,而且返回的类型是text,那需要在nginx服务器下的mime.types中配置一下:
1 application/x-font-truetype ttf;
2 application/x-font-woff woff;
配置完成后,需要重启nginx服务器!)
原文链接:https://blog.csdn.net/weixin_58404099/article/details/117746865