1. 背景
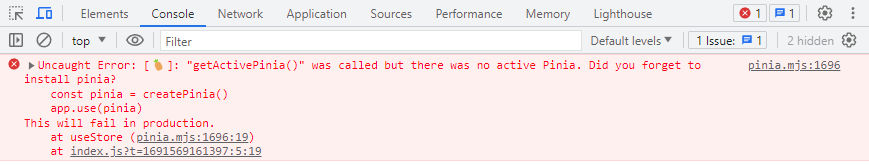
vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:

表面意思是 getActivePinia() 方法在pinia还没有激活的时候被调用,导致报错。
2. 解决方法
- 在 stores 文件夹下新建 pinia.js 文件,用来引入并创建 pinia 实例。
import { createPinia } from "pinia";
const pinia = createPinia();
export default pinia;
- 在 main.js 里引入 pinia.js 文件。
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router/index";
import pinia from "./stores/pinia";
const app = createApp(App);
app.use(router);
app.use(pinia);
app.mount("#app");
- 在路由文件里引入并使用。
import pinia from "@/stores/pinia";
import { useUserStore } from "@/stores/userStore";
const userStore = useUserStore(pinia);
console.log(userStore.userInfo);