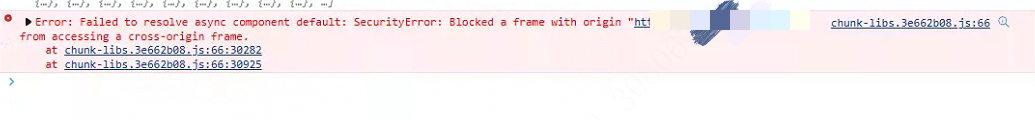
Error: Failed to resolve async component default: SecurityError: Blocked a frame with origin "https://223.82.12.165:8282" from accessing a cross-origin frame.

原始需求,我提供一个免登陆的链接跳转到页面A。
实现需求:用一个新的工程B实现权限校验,校验成功后通过location.href跳转到页面A。B和A在同一域名下。
问题:在浏览器之间打开页面B后跳转到页面A正常,第三方用iframe嵌套页面B校验成功后跳转到页面A会出现上图中的报错。
原因:查询了一下原因可能是页面中有用到window.top 之类的方法,因为域名不同导致异常。
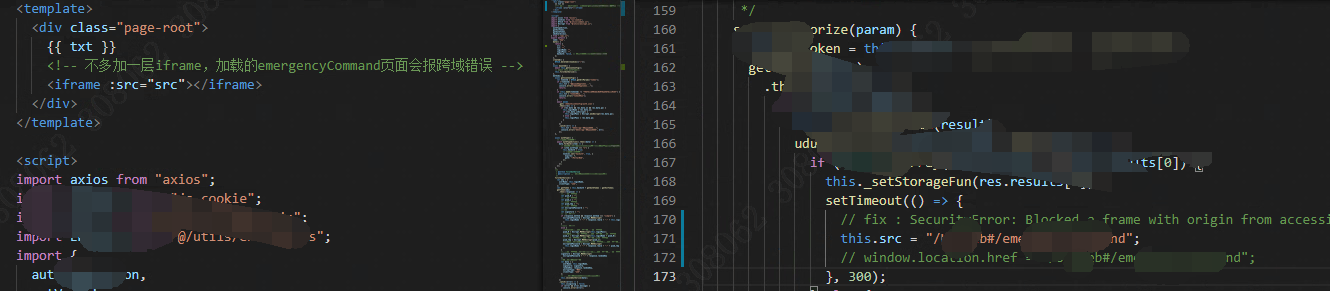
解决办法:在页面B中不再调用location.href跳转,而是新加一个iframe来加载页面A。这样页面A中调用的window.top 之类的方法会调用的页面B中,因为页面A和B同源,就不会报错。