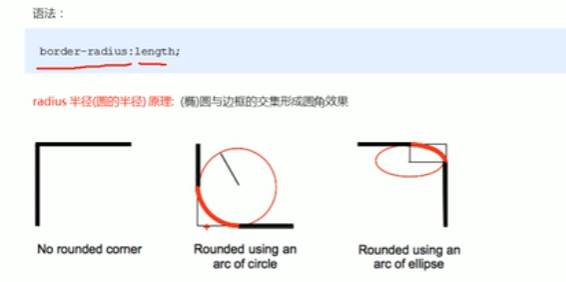
盒子的圆角边框:

圆形和圆角矩形的设置方法:

盒子阴影:不占用空间

文字阴影:用得不多
网页布局的三种方式:
标准流:占用一行或共用一行
浮动
定位
实际开发要用这三种方式
网页布局第一准则:多个块级元素纵向排列用标准流,多个块级元素横向排列用浮动
浮动:将盒子移到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
浮动特性(重难点):
- 脱离标准流的控制移动到指定位置,俗称脱标
- 浮动的盒子不再保留原先的位置(可能会出现重叠)
- 如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列。
- 浮动元素会具有行内块元素的特性(如果行内元素有了浮动,则不需要转换为行内块元素就能够具有宽度和高度)
为了约束浮动元素位置,网页一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则
理论上一个盒子浮动了,其余兄弟也要设置浮动,不然会出现很多奇怪的问题。
网页布局第二准则:先设置盒子大小,之后设置盒子的位置
为什么要清除浮动:
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占用位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
清除浮动的方法:
1.额外标签法,也称为隔墙法,时W3C推荐的方法(新添加的元素必须是块级元素)
2.父级添加overflow属性
3.父级添加after伪元素
4.父级添加双伪元素
为什么要清除浮动:
1.父级没高度
2.子盒子浮动了
3.影响下面布局了,我们就要清除浮动了