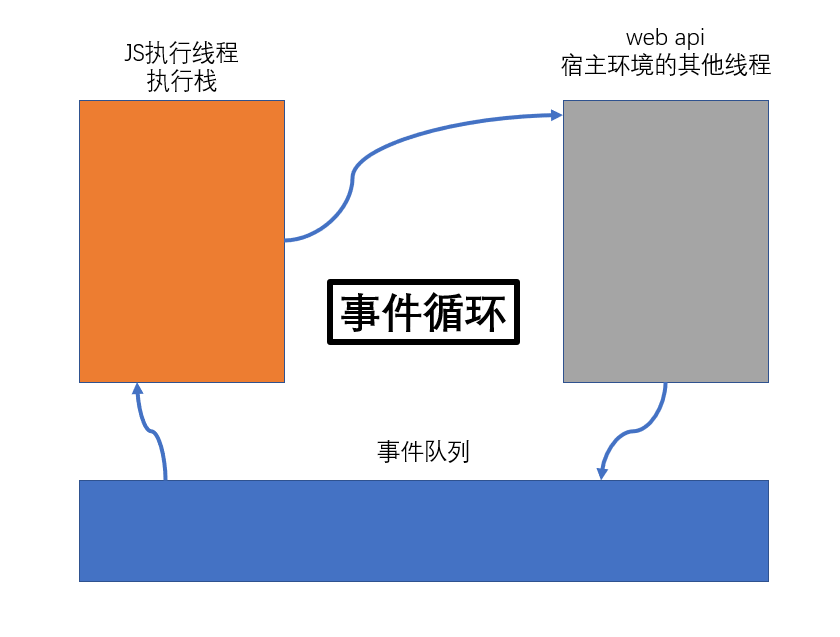
事件循环是JS处理异步函数的具体方法
具体的做法是:
1、执行 执行栈 中的代码
2、遇到一些特殊代码交给浏览器的其他线程处理
3、将执行栈中的代码全部执行完毕
4、从事件队列中取出第一个任务放入执行栈,然后重复第1步

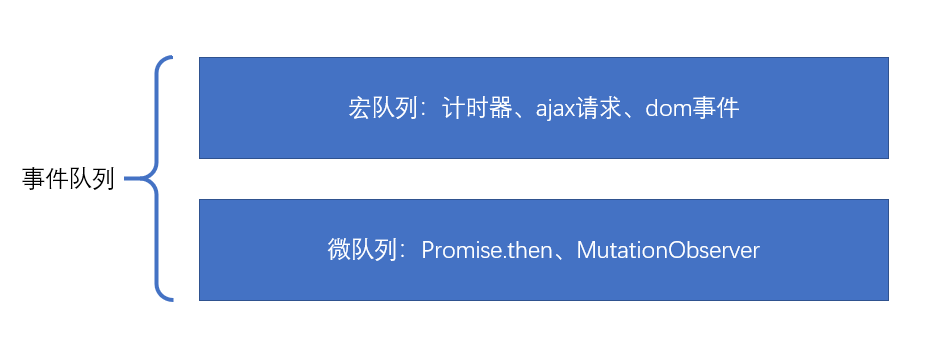
事件队列在不同的宿主环境中有所差异,大部分宿主环境会将事件队列进行细分。在浏览器中,事件队列分为两种:
- 宏任务(队列):macroTask,计时器结束的回调、事件回调、http回调等等绝大部分异步函数进入宏队列。
- 微任务(队列):microTask,Promise.then(),MatationObserver

当执行栈清空时,JS引擎首先会将微任务中的所有任务依次执行结束,如果没有微任务,则执行宏任务。