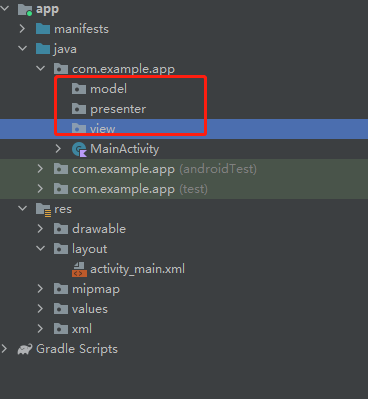
一:新建MVP软件包文件

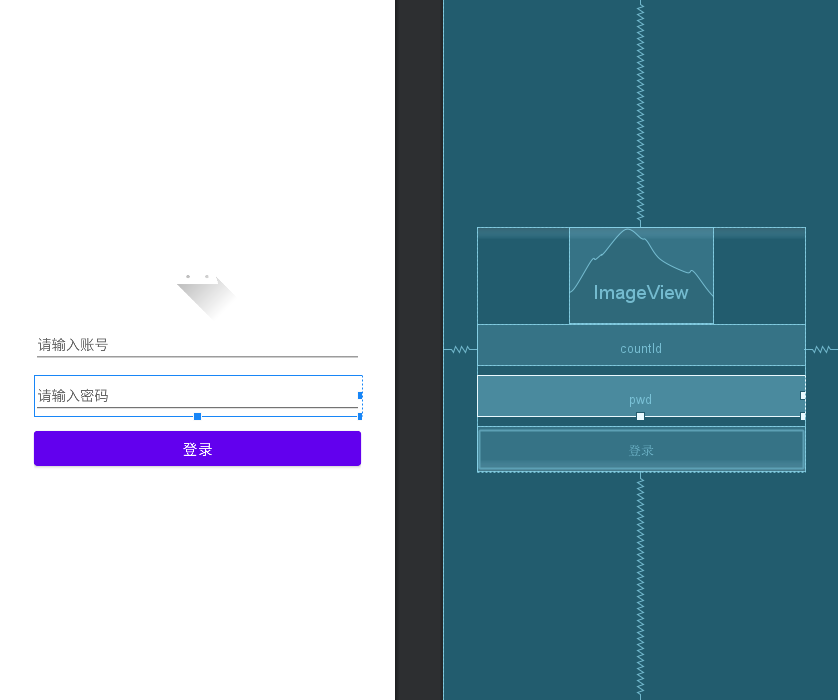
activity_main.xml 界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_centerInParent="true" android:layout_height="wrap_content" android:orientation="vertical" android:layout_marginStart="40dp" android:layout_marginEnd="30dp" > <ImageView android:layout_width="150dp" android:layout_height="100dp" android:src="@drawable/ic_launcher_foreground" android:layout_gravity="center" /> <EditText android:id="@+id/countId" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入账号" android:textSize="15dp" /> <EditText android:id="@+id/pwd" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入密码" android:inputType="textPassword" android:textSize="15dp" android:layout_marginTop="10dp" /> <Button android:id="@+id/login" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录" android:textSize="15dp" android:layout_marginTop="10dp" /> </LinearLayout> </RelativeLayout>
效果

view Binding (视图绑定)
视图绑定是一项功能,可让你更轻松地编写与视图交互的代码。在模块中启用视图绑定后,它会为该模块中存在的每个 XML 布局文件生成一个 绑定类。绑定类的实例包含对在相应布局中具有 ID 的所有视图的直接引用。
buildFeatures {
viewBinding true
}
依赖项
implementation 'androidx.databinding:databinding-runtime:4.1.0' implementation 'com.google.android.material:material:1.1.0' implementation 'androidx.appcompat:appcompat:1.0.0' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.13.2' androidTestImplementation 'androidx.test.ext:junit:1.1.1' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.0' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' implementation "androidx.viewpager2:viewpager2:1.0.0"
view
view 是Activity实现 这是实现接口
package com.example.app.view interface ILoginView { fun getUserName() : String fun getPassword() : String fun showToast(msg : String) : Unit fun gotoLoginSuccessActivity(msg:String) : Unit }
presenter
Presenter主要作为沟通View和Model的桥梁,它从Model层检索数据后,返回给View层,但是不想典型的MVC结构,因为它也可以决定与View层的交互操作。
LoginPresenter 数据检索
package com.example.app.presenter import android.content.Intent import android.widget.Toast import com.example.app.model.ILoginModel import com.example.app.view.ILoginView class LoginPresenter(var mView : ILoginView, var mModel : ILoginModel?) : ILoginPresenter , ILoginListener{ override fun login() { var userName : String = mView!!.getUserName() var password : String = mView!!.getPassword() this.mModel!!.login(userName,password,this@LoginPresenter) } override fun onUserNameError() { mView!!.showToast("请输入账户名称") } override fun onPasswordError() { mView!!.showToast("请输入账户密码") } override fun onSuccess() { mView!!.gotoLoginSuccessActivity("登录成功") } override fun onError() { mView!!.showToast("登录失败") } }
ILoginPresenter 接口定义
package com.example.app.presenter interface ILoginPresenter { fun login() : Unit }
ILoginListener
桥接监听
package com.example.app.presenter interface ILoginListener { fun onUserNameError() : Unit fun onPasswordError() : Unit fun onSuccess() : Unit fun onError() : Unit }
Model
Model 数据源数据接口
LoginModel 登录接口业务实现
package com.example.app.model import com.example.app.presenter.ILoginListener class LoginModel:ILoginModel { companion object{ private var mLoginModel : LoginModel ?= null fun newInstance() : LoginModel?{ if (mLoginModel == null) mLoginModel = LoginModel() return mLoginModel } } /* 登录 */ override fun login(userName: String, password: String, onLoginListener: ILoginListener) { userName ?: run { onLoginListener.onUserNameError(); return } password ?: run { onLoginListener.onPasswordError(); return } onLoginListener.onSuccess() } }
ILoginModel 定义接口 桥接presenter
package com.example.app.model import com.example.app.presenter.ILoginListener interface ILoginModel { fun login(userName : String,password : String,onLoginListener: ILoginListener) : Unit }
目录