B/S结构用户界面设计
【实验编号】
10003809548j Web界面设计
【实验学时】
8学时
【实验环境】
l 所需硬件环境为微机;
l 所需软件环境为dreamweaver
【实验内容】
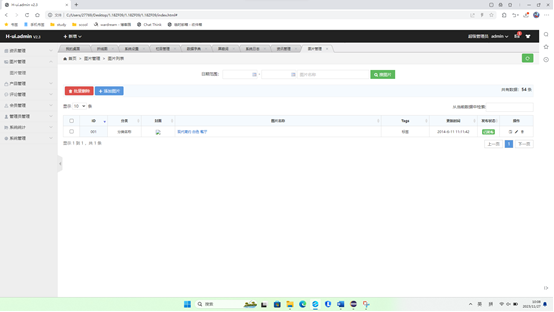
设计了一个b/s的网页可进行咨询、图片、产品、评论等管理,管理员可进行会员管理,超级管理员可以管理其他所有用户
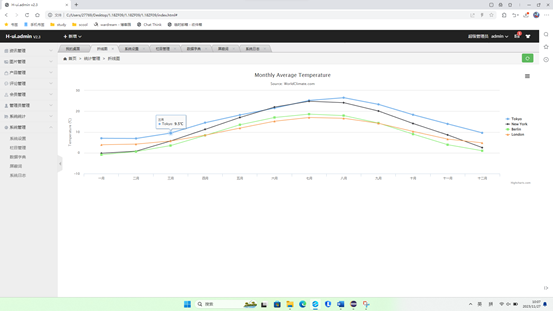
同时系统包含了一些统计,包括几个城市的温度折线图、汇率时间轴折线图等各类统计图
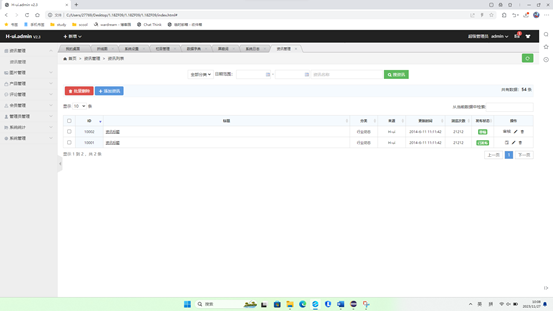
最后是系统管理,由超级管理员进行管理,包含系统设置、栏目管理、屏蔽词等
【关键步骤】
主页面代码,主要为上栏和侧边栏
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="order by dede58.com"/>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<LINK rel="Bookmark" href="/favicon.ico" >
<LINK rel="Shortcut Icon" href="/favicon.ico" />
<!--[if lt IE 9]>
<script type="text/javascript" src="lib/html5.js"></script>
<script type="text/javascript" src="lib/respond.min.js"></script>
<script type="text/javascript" src="lib/PIE_IE678.js"></script>
<![endif]-->
<link href="css/H-ui.min.css" rel="stylesheet" type="text/css" />
<link href="css/H-ui.admin.css" rel="stylesheet" type="text/css" />
<link href="skin/default/skin.css" rel="stylesheet" type="text/css" id="skin" />
<link href="lib/Hui-iconfont/1.0.1/iconfont.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<!--[if IE 6]>
<script type="text/javascript" src="http://lib.h-ui.net/DD_belatedPNG_0.0.8a-min.js" ></script>
<script>DD_belatedPNG.fix('*');</script>
<![endif]-->
<title>H-ui.admin v2.3</title>
<meta name="keywords" content="H-ui.admin v2.3,H-ui网站后台模版,后台模版下载,后台管理系统模版,HTML后台模版下载">
<meta name="description" content="H-ui.admin v2.3,是一款由国人开发的轻量级扁平化网站后台模板,完全免费开源的网站后台管理系统模版,适合中小型CMS后台系统。">
</head>
<body>
<header class="Hui-header cl"> <a class="Hui-logo l" title="H-ui.admin v2.3" href="/">H-ui.admin</a> <a class="Hui-logo-m l" href="/" title="H-ui.admin">H-ui</a> <span class="Hui-subtitle l">V2.3</span>
<nav class="mainnav cl" id="Hui-nav">
<ul>
<li class="dropDown dropDown_click"><a href="javascript:;" class="dropDown_A"><i class="Hui-iconfont"></i> 新增 <i class="Hui-iconfont"></i></a>
<ul class="dropDown-menu radius box-shadow">
<li><a href="javascript:;" onclick="article_add('添加资讯','article-add.html')"><i class="Hui-iconfont"></i> 资讯</a></li>
<li><a href="javascript:;" onclick="picture_add('添加资讯','picture-add.html')"><i class="Hui-iconfont"></i> 图片</a></li>
<li><a href="javascript:;" onclick="product_add('添加资讯','product-add.html')"><i class="Hui-iconfont"></i> 产品</a></li>
<li><a href="javascript:;" onclick="member_add('添加用户','member-add.html','','510')"><i class="Hui-iconfont"></i> 用户</a></li>
</ul>
</li>
</ul>
</nav>
<ul class="Hui-userbar">
<li>超级管理员</li>
<li class="dropDown dropDown_hover"><a href="#" class="dropDown_A">admin <i class="Hui-iconfont"></i></a>
<ul class="dropDown-menu radius box-shadow">
<li><a href="#">个人信息</a></li>
<li><a href="#">切换账户</a></li>
<li><a href="#">退出</a></li>
</ul>
</li>
<li id="Hui-msg"> <a href="#" title="消息"><span class="badge badge-danger">1</span><i class="Hui-iconfont" style="font-size:18px"></i></a> </li>
<li id="Hui-skin" class="dropDown right dropDown_hover"><a href="javascript:;" title="换肤"><i class="Hui-iconfont" style="font-size:18px"></i></a>
<ul class="dropDown-menu radius box-shadow">
<li><a href="javascript:;" data-val="default" title="默认(黑色)">默认(黑色)</a></li>
<li><a href="javascript:;" data-val="blue" title="蓝色">蓝色</a></li>
<li><a href="javascript:;" data-val="green" title="绿色">绿色</a></li>
<li><a href="javascript:;" data-val="red" title="红色">红色</a></li>
<li><a href="javascript:;" data-val="yellow" title="黄色">黄色</a></li>
<li><a href="javascript:;" data-val="orange" title="绿色">橙色</a></li>
</ul>
</li>
</ul>
<a aria-hidden="false" class="Hui-nav-toggle" href="#"></a> </header>
<aside class="Hui-aside">
<input runat="server" id="divScrollValue" type="hidden" value="" />
<div class="menu_dropdown bk_2">
<dl id="menu-article">
<dt><i class="Hui-iconfont"></i> 资讯管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="article-list.html" href="javascript:void(0)">资讯管理</a></li>
</ul>
</dd>
</dl>
<dl id="menu-picture">
<dt><i class="Hui-iconfont"></i> 图片管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="picture-list.html" href="javascript:void(0)">图片管理</a></li>
</ul>
</dd>
</dl>
<dl id="menu-product">
<dt><i class="Hui-iconfont"></i> 产品管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="product-brand.html" href="javascript:void(0)">品牌管理</a></li>
<li><a _href="product-category.html" href="javascript:void(0)">分类管理</a></li>
<li><a _href="product-list.html" href="javascript:void(0)">产品管理</a></li>
</ul>
</dd>
</dl>
<!--<dl id="menu-page">
<dt><i class="Hui-iconfont"></i> 页面管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="page-home.html" href="javascript:void(0)">首页管理</a></li>
<li><a _href="page-flinks.html" href="javascript:void(0)">友情链接</a></li>
</ul>
</dd>
</dl>-->
<dl id="menu-comments">
<dt><i class="Hui-iconfont"></i> 评论管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="http://h-ui.duoshuo.com/admin/" href="javascript:;">评论列表</a></li>
<li><a _href="feedback-list.html" href="javascript:void(0)">意见反馈</a></li>
</ul>
</dd>
</dl>
<!--<dl id="menu-order">
<dt><i class="Hui-iconfont"></i> 财务管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="order-list.html" href="javascript:void(0)">订单列表</a></li>
<li><a _href="recharge-list.html" href="javascript:void(0)">充值管理</a></li>
<li><a _href="invoice-list.html" href="javascript:void(0)">发票管理</a></li>
</ul>
</dd>
</dl>-->
<dl id="menu-member">
<dt><i class="Hui-iconfont"></i> 会员管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="member-list.html" href="javascript:;">会员列表</a></li>
<li><a _href="member-del.html" href="javascript:;">删除的会员</a></li>
<li><a _href="member-level.html" href="javascript:;">等级管理</a></li>
<li><a _href="member-scoreoperation.html" href="javascript:;">积分管理</a></li>
<li><a _href="member-record-browse.html" href="javascript:void(0)">浏览记录</a></li>
<li><a _href="member-record-download.html" href="javascript:void(0)">下载记录</a></li>
<li><a _href="member-record-share.html" href="javascript:void(0)">分享记录</a></li>
</ul>
</dd>
</dl>
<dl id="menu-admin">
<dt><i class="Hui-iconfont"></i> 管理员管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
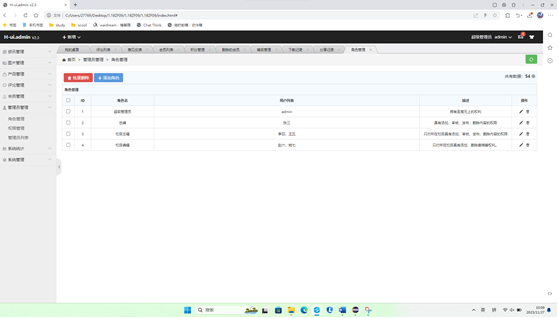
<li><a _href="admin-role.html" href="javascript:void(0)">角色管理</a></li>
<li><a _href="admin-permission.html" href="javascript:void(0)">权限管理</a></li>
<li><a _href="admin-list.html" href="javascript:void(0)">管理员列表</a></li>
</ul>
</dd>
</dl>
<dl id="menu-tongji">
<dt><i class="Hui-iconfont"></i> 系统统计<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="charts-1.html" href="javascript:void(0)">折线图</a></li>
<li><a _href="charts-2.html" href="javascript:void(0)">时间轴折线图</a></li>
<li><a _href="charts-3.html" href="javascript:void(0)">区域图</a></li>
<li><a _href="charts-4.html" href="javascript:void(0)">柱状图</a></li>
<li><a _href="charts-5.html" href="javascript:void(0)">饼状图</a></li>
<li><a _href="charts-6.html" href="javascript:void(0)">3D柱状图</a></li>
<li><a _href="charts-7.html" href="javascript:void(0)">3D饼状图</a></li>
</ul>
</dd>
</dl>
<dl id="menu-system">
<dt><i class="Hui-iconfont"></i> 系统管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
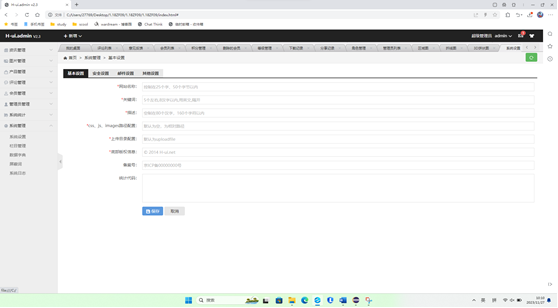
<li><a _href="system-base.html" href="javascript:void(0)">系统设置</a></li>
<li><a _href="system-category.html" href="javascript:void(0)">栏目管理</a></li>
<li><a _href="system-data.html" href="javascript:void(0)">数据字典</a></li>
<li><a _href="system-shielding.html" href="javascript:void(0)">屏蔽词</a></li>
<li><a _href="system-log.html" href="javascript:void(0)">系统日志</a></li>
</ul>
</dd>
</dl>
</div>
</aside>
<div class="dislpayArrow"><a class="pngfix" href="javascript:void(0);" onClick="displaynavbar(this)"></a></div>
<section class="Hui-article-box">
<div id="Hui-tabNav" class="Hui-tabNav">
<div class="Hui-tabNav-wp">
<ul id="min_title_list" class="acrossTab cl">
<li class="active"><span title="我的桌面" data-href="welcome.html">我的桌面</span><em></em></li>
</ul>
</div>
<div class="Hui-tabNav-more btn-group"><a id="js-tabNav-prev" class="btn radius btn-default size-S" href="javascript:;"><i class="Hui-iconfont"></i></a><a id="js-tabNav-next" class="btn radius btn-default size-S" href="javascript:;"><i class="Hui-iconfont"></i></a></div>
</div>
<div id="iframe_box" class="Hui-article">
<div class="show_iframe">
<div style="display:none" class="loading"></div>
<iframe scrolling="yes" frameborder="0" src="welcome.html"></iframe>
</div>
</div>
</section>
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="lib/layer/1.9.3/layer.js"></script>
<script type="text/javascript" src="js/H-ui.js"></script>
<script type="text/javascript" src="js/H-ui.admin.js"></script>
<script type="text/javascript">
/*资讯-添加*/
function article_add(title,url){
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*图片-添加*/
function picture_add(title,url){
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*产品-添加*/
function product_add(title,url){
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*用户-添加*/
function member_add(title,url,w,h){
layer_show(title,url,w,h);
}
</script>
<script type="text/javascript">
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?080836300300be57b7f34f4b3e97d911";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s)})();
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3F080836300300be57b7f34f4b3e97d911' type='text/javascript'%3E%3C/script%3E"));
</script>
<style>
.copyrights{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
</style>
</body>
</html>
Welcome界面(我的桌面)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="order by dede58.com"/>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!--[if lt IE 9]>
<script type="text/javascript" src="lib/html5.js"></script>
<script type="text/javascript" src="lib/respond.min.js"></script>
<script type="text/javascript" src="lib/PIE_IE678.js"></script>
<![endif]-->
<link href="css/H-ui.min.css" rel="stylesheet" type="text/css" />
<link href="css/H-ui.admin.css" rel="stylesheet" type="text/css" />
<link href="lib/Hui-iconfont/1.0.1/iconfont.css" rel="stylesheet" type="text/css" />
<!--[if IE 6]>
<script type="text/javascript" src="lib/DD_belatedPNG_0.0.8a-min.js" ></script>
<script>DD_belatedPNG.fix('*');</script>
<![endif]-->
<title>我的桌面</title>
</head>
<body>
<div class="pd-20" style="padding-top:20px;">
<embed src="images/seele.swf" width="620" height="1380" type="application/x-shockwave-flash">
<p>登录次数:18 </p>
<p>上次登录IP:222.35.131.79.1 上次登录时间:2023-11-26 11:19:55</p>
<table class="table table-border table-bordered table-bg">
<thead>
<tr>
<th colspan="7" scope="col">信息统计</th>
</tr>
<tr class="text-c">
<th>统计</th>
<th>资讯库</th>
<th>图片库</th>
<th>产品库</th>
<th>用户</th>
<th>管理员</th>
</tr>
</thead>
<tbody>
<tr class="text-c">
<td>总数</td>
<td>92</td>
<td>9</td>
<td>0</td>
<td>8</td>
<td>20</td>
</tr>
<tr class="text-c">
<td>今日</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr class="text-c">
<td>昨日</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr class="text-c">
<td>本周</td>
<td>2</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr class="text-c">
<td>本月</td>
<td>2</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
</tbody>
</table>
<table class="table table-border table-bordered table-bg mt-20">
<thead>
<tr>
<th colspan="2" scope="col">服务器信息</th>
</tr>
</thead>
<tbody>
<tr>
<th width="200">服务器计算机名</th>
<td><span id="lbServerName">http://127.0.0.1/</span></td>
</tr>
<tr>
<td>服务器IP地址</td>
<td>192.168.1.1</td>
</tr>
<tr>
<td>服务器域名</td>
<td>www.h-ui.net</td>
</tr>
<tr>
<td>服务器端口 </td>
<td>80</td>
</tr>
<tr>
<td>服务器IIS版本 </td>
<td>Microsoft-IIS/6.0</td>
</tr>
<tr>
<td>本文件所在文件夹 </td>
<td>D:\WebSite\HanXiPuTai.com\XinYiCMS.Web\</td>
</tr>
<tr>
<td>服务器操作系统 </td>
<td>Microsoft Windows NT 5.2.3790 Service Pack 2</td>
</tr>
<tr>
<td>系统所在文件夹 </td>
<td>C:\WINDOWS\system32</td>
</tr>
<tr>
<td>服务器脚本超时时间 </td>
<td>30000秒</td>
</tr>
<tr>
<td>服务器的语言种类 </td>
<td>Chinese (People's Republic of China)</td>
</tr>
<tr>
<td>.NET Framework 版本 </td>
<td>2.050727.3655</td>
</tr>
<tr>
<td>服务器当前时间 </td>
<td>2014-6-14 12:06:23</td>
</tr>
<tr>
<td>服务器IE版本 </td>
<td>6.0000</td>
</tr>
<tr>
<td>服务器上次启动到现在已运行 </td>
<td>7210分钟</td>
</tr>
<tr>
<td>逻辑驱动器 </td>
<td>C:\D:\</td>
</tr>
<tr>
<td>CPU 总数 </td>
<td>4</td>
</tr>
<tr>
<td>CPU 类型 </td>
<td>x86 Family 6 Model 42 Stepping 1, GenuineIntel</td>
</tr>
<tr>
<td>虚拟内存 </td>
<td>52480M</td>
</tr>
<tr>
<td>当前程序占用内存 </td>
<td>3.29M</td>
</tr>
<tr>
<td>Asp.net所占内存 </td>
<td>51.46M</td>
</tr>
<tr>
<td>当前Session数量 </td>
<td>8</td>
</tr>
<tr>
<td>当前SessionID </td>
<td>gznhpwmp34004345jz2q3l45</td>
</tr>
<tr>
<td>当前系统用户名 </td>
<td>NETWORK SERVICE</td>
</tr>
</tbody>
</table>
</div>
<footer class="footer">
<p>感谢jQuery、layer、laypage、Validform、UEditor、My97DatePicker、iconfont、Datatables、WebUploaded、icheck、highcharts、bootstrap-Switch<br>Copyright ©2015 H-ui.admin v2.3 All Rights Reserved.<br>
本后台系统由<a href="http://www.h-ui.net/" target="_blank" title="H-ui前端框架">H-ui前端框架</a>提供前端技术支持</p>
</footer>
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="js/H-ui.js"></script>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?080836300300be57b7f34f4b3e97d911";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3F080836300300be57b7f34f4b3e97d911' type='text/javascript'%3E%3C/script%3E"));
</script>
</body>
</html>
【程序运行截图】












【实验体会】
Bs系统对于我们来说是比较熟悉的一种系统,我们在王建民老师课上做的东西其实可以改一改到这里来,最后改完之后就是这种效果,不过这次图省事没有整理后端,之后前端的风格页面,同时在主页上附上了自己做的flash动画