团队任务报告
一、团队成员任务分配
为了更好地推进项目,我们按照之前的任务分工,共同完成了管理员面板的前端代码。
- 张钰权:负责整体页面结构和样式设计,以及用户管理部分的HTML和CSS代码。
- 周绍坤:负责用户管理部分的数据绑定和动态生成用户列表的代码。
- 张爽:负责添加新用户部分的HTML和CSS代码,以及表单提交的处理逻辑。
- 王熠名:协助整体页面结构和样式设计,提供建议和修改代码。
- 董子瑄:协助用户管理部分的数据绑定,提供用户编辑和删除功能的前端代码。
二、团队任务及进展
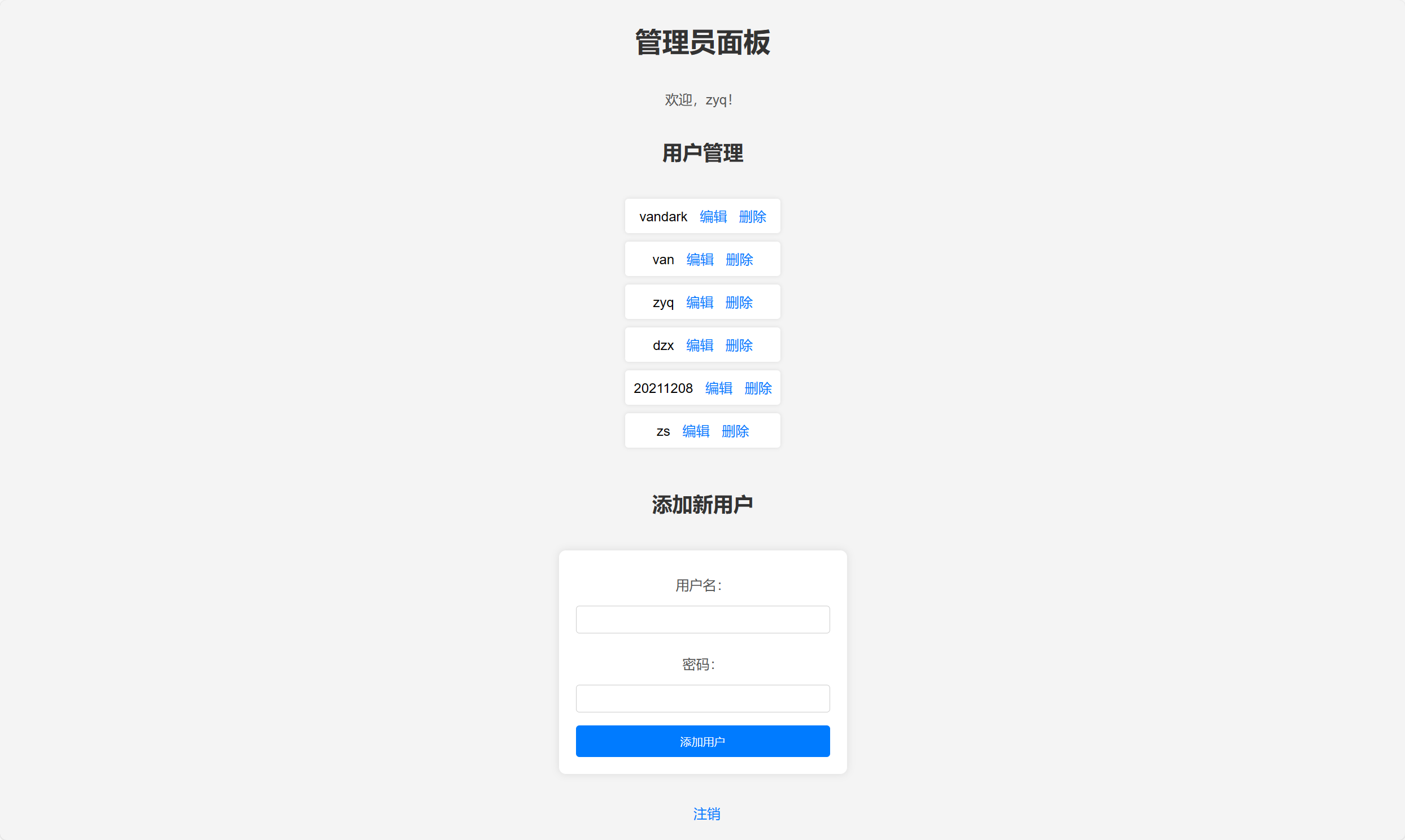
在团队的共同努力下,我们完成了管理员面板的前端代码。各成员的具体贡献如下:
- 张钰权:完成了整体页面的架构和样式设计,确保页面具有良好的视觉效果。
- 周绍坤:成功实现了用户管理部分的数据绑定和动态生成用户列表的功能,确保管理员可以直观地查看所有用户。
- 张爽:完成了添加新用户部分的HTML和CSS代码,同时负责表单提交的前端验证和逻辑处理。
- 王熠名:提供了有价值的意见,协助了整体页面的优化和改进,确保用户友好性。
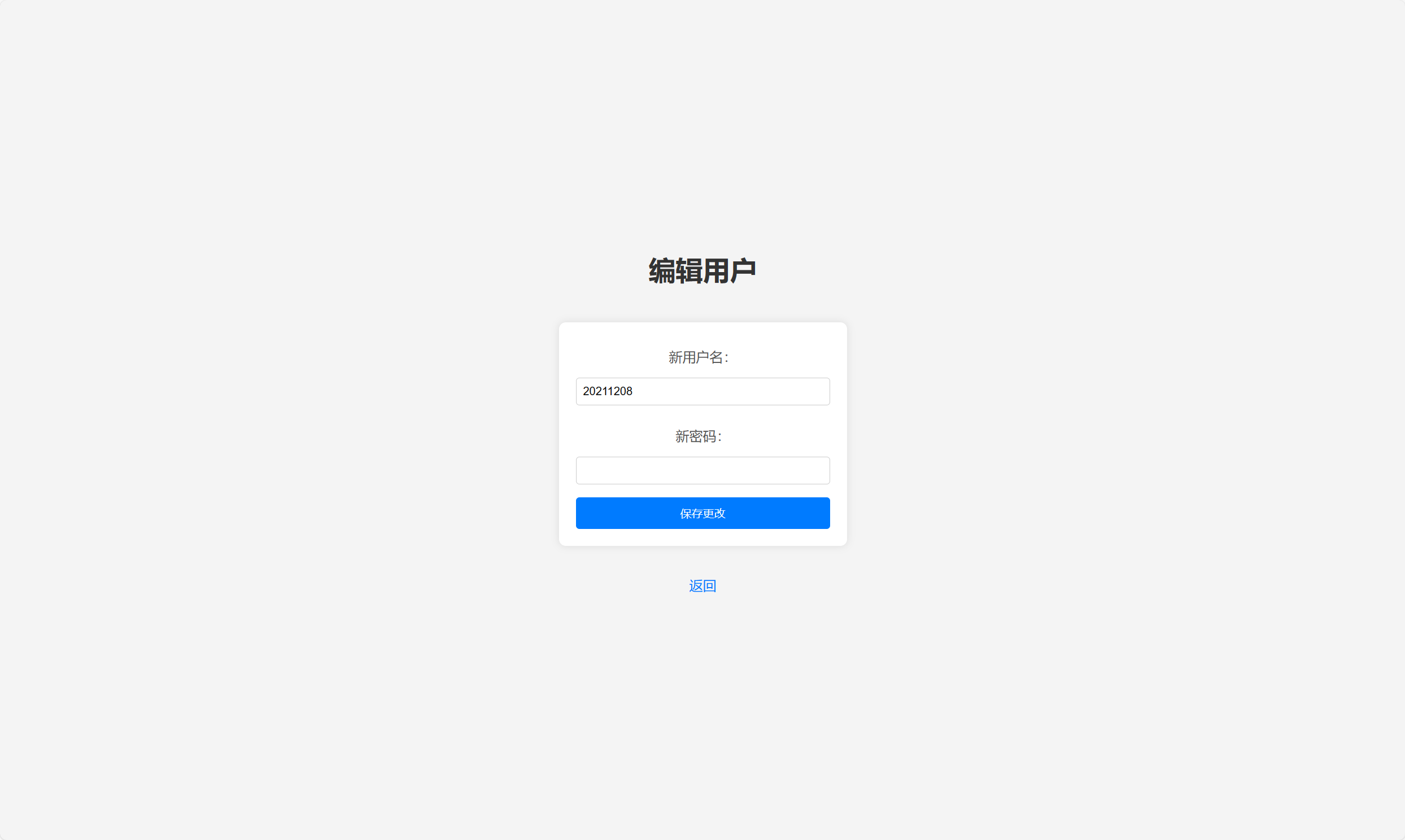
- 董子瑄:协助了用户管理部分的数据绑定,同时负责用户编辑和删除功能的前端代码,确保管理员可以方便地编辑和删除用户信息。
三、团队遇到的困难
尽管团队成员都努力协作,但在项目过程中我们仍然面临一些挑战:
- 兼容性问题:在不同浏览器上的显示效果可能存在一些差异,我们将在后续阶段进行充分测试和修复。
- 表单验证:添加新用户的表单验证部分存在一些复杂性,我们正在共同努力解决这一问题,以确保用户输入的有效性。
四、心得体会
- 张钰权:在整体设计中,我学到了如何通过HTML和CSS创建清晰美观的页面结构,提高了我的前端设计能力。
- 周绍坤:通过动态生成用户列表的过程,我更深刻地理解了前端数据绑定的原理,提升了我的编程水平。
- 张爽:负责表单验证的过程中,我遇到了一些挑战,但通过团队协作,我们共同找到了解决方案,学到了很多实际的前端应用知识。
- 王熠名:协助页面的优化过程中,我学到了如何通过CSS和JavaScript提升用户体验,也加深了对前端开发的理解。
- 董子瑄:通过用户编辑和删除功能的实现,我对前端交互有了更深入的认识,同时也发现了一些可以改进的地方。
五、明日计划
- 张钰权:继续优化页面样式,确保在不同设备上显示效果一致。
- 周绍坤:处理兼容性问题,确保页面在主流浏览器上正常显示。
- 张爽:继续优化表单验证逻辑,提高用户输入的有效性。
- 王熠名:协助解决兼容性问题,提供更多优化建议。
- 董子瑄:继续改进用户编辑和删除功能,确保管理员操作的顺畅性。
六、总结
团队今天取得了显著的进展,通过合作解决了一些技术难题。明天我们将继续努力,相信在项目结束时,我们能够呈现出一个功能完善、用户友好的管理员面板。
七、代码示例
<!-- templates/admin.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>管理员面板</title> <style> body { font-family: 'Arial', sans-serif; background-color: #f4f4f4; margin: 0; padding: 0; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; } h1, h2 { color: #333; text-align: center; } p { color: #555; text-align: center; } ul { list-style: none; padding: 0; margin: 20px; text-align: center; } li { background-color: #fff; box-shadow: 0 0 5px rgba(0, 0, 0, 0.1); padding: 10px; border-radius: 4px; margin-bottom: 10px; } a { color: #007bff; text-decoration: none; margin-left: 10px; } a:hover { text-decoration: underline; } form { background-color: #fff; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); width: 300px; margin: 20px; text-align: center; } label { display: block; margin: 10px 0; color: #555; } input { width: 100%; padding: 8px; margin: 5px 0 15px 0; box-sizing: border-box; border: 1px solid #ccc; border-radius: 4px; } button { background-color: #007bff; color: #fff; padding: 10px; border: none; border-radius: 4px; cursor: pointer; width: 100%; } button:hover { background-color: #0056b3; } </style> </head> <body> <h1>管理员面板</h1> <p>欢迎,{{ current_user.username }}!</p> <h2>用户管理</h2> <ul> {% for user in users %} <li> {{ user.username }} <a href="{{ url_for('admin_edit_user', user_id=user.id) }}">编辑</a> <a href="{{ url_for('admin_delete_user', user_id=user.id) }}">删除</a> </li> {% endfor %} </ul> <h2>添加新用户</h2> <form action="{{ url_for('admin_add_user') }}" method="post"> <label for="new_username">用户名:</label> <input type="text" name="new_username" required> <br> <label for="new_password">密码:</label> <input type="password" name="new_password" required> <br> <button type="submit">添加用户</button> </form> <p><a href="{{ url_for('logout') }}">注销</a></p> </body> </html>
八、界面示例