loader的概述
在实际的开发过程中,webpack默认只能打包处理一.js后缀名结尾的模块。其他非.js后缀名结尾的模块,webpack 默认处理不了。需要调用loader加载器才可以正常打包,否则会报错!
loader加载器的作用:协助webpack打包处理特定的文件模块。比如:
- css-loader可以打包处理.css相关的文件
- less-loader可以打包处理.less相关的文件
- bable-loader可以打包处理webpack无法处理的高级JS
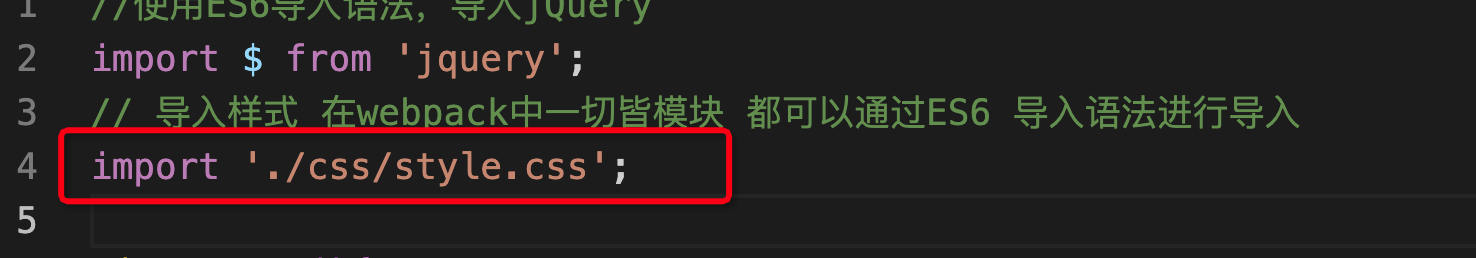
在webpack中一切皆模块 所有的文件都可以通过ES6语法进行导入 包括引入css文件

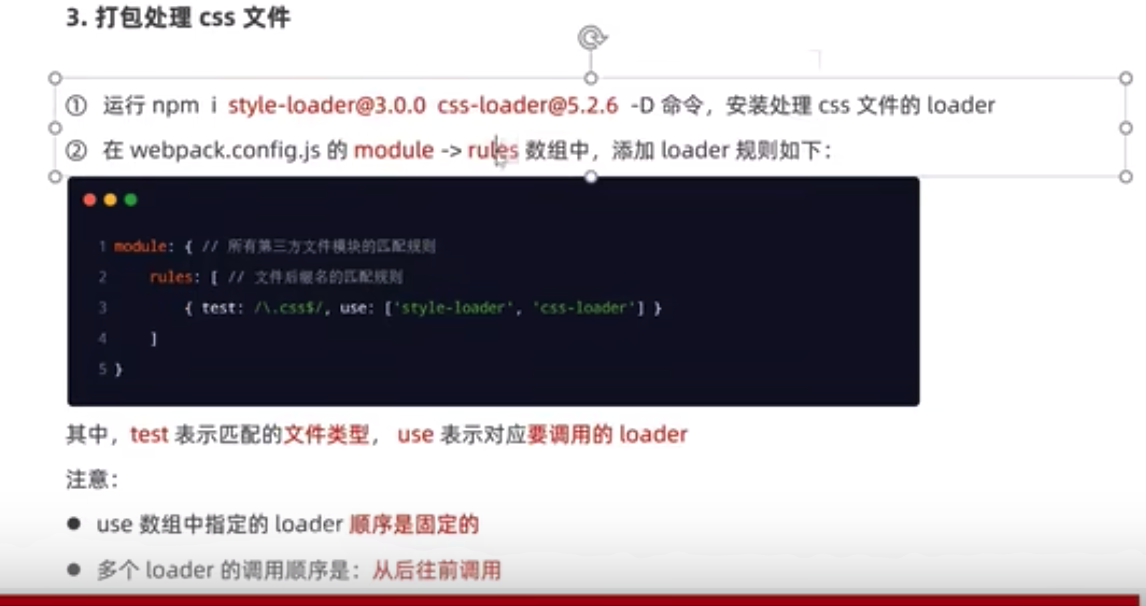
安装和使用css-loader和style-loader

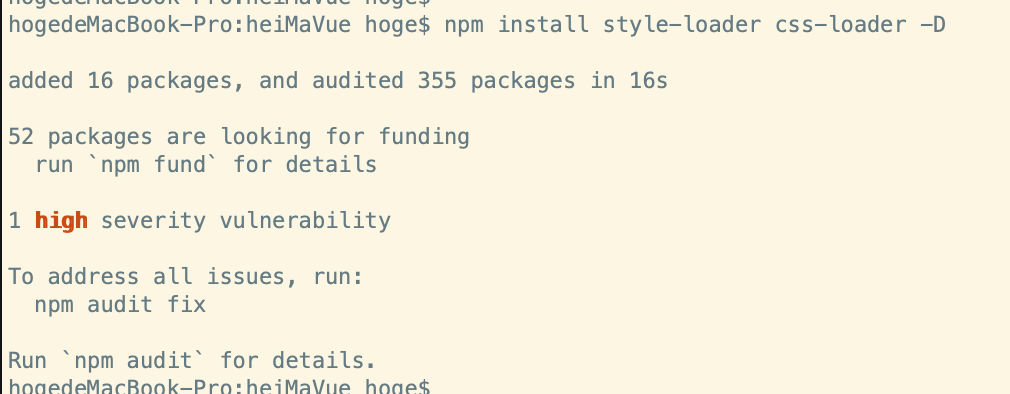
1、安装css-loader 和 style-loader


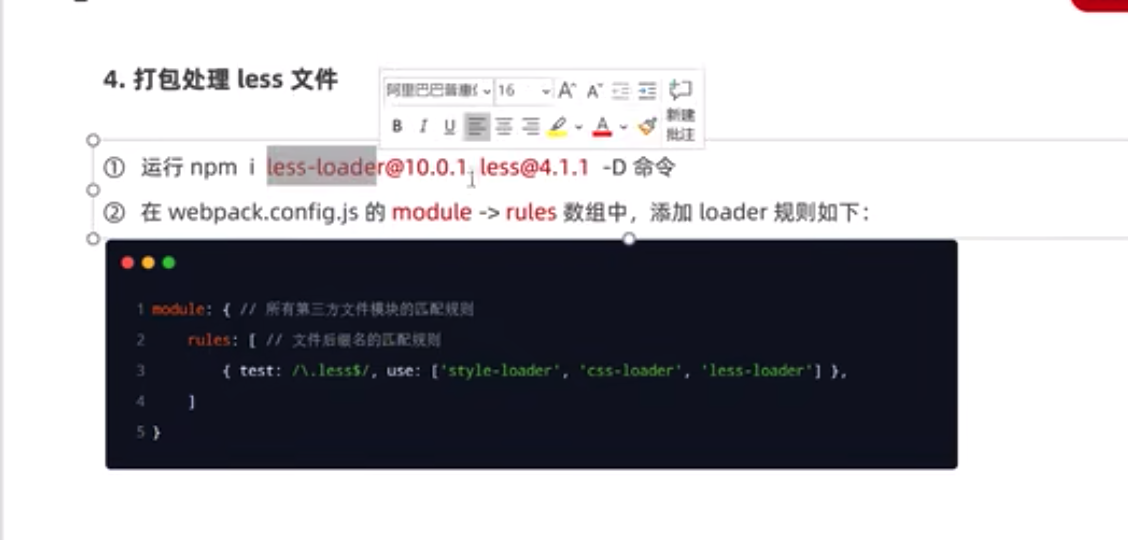
配置less loader