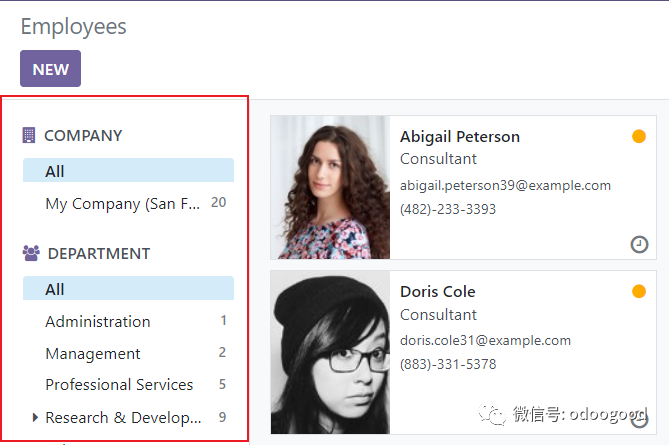
在odoo中,有些数据模型的Search视图可能会定义关于SearchPanel的部分,但这部分定义不会在弹出对话框中显示。如员工的list视图显示如下:

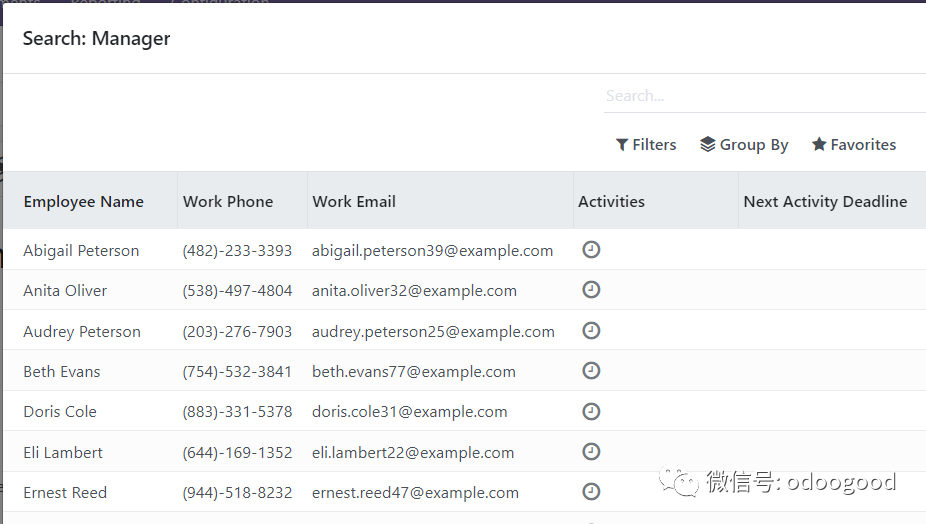
但如果我们在一个挑选员工的弹出对话框中,显示是这样子的。

这样如果员工较多,我们还要进一步输入搜索条件来进行过虑,不太方便操作。那如果我们要在弹出的对话框中也显示出SearchPanel的部分,通过部门选择来快速的进行过滤呢?
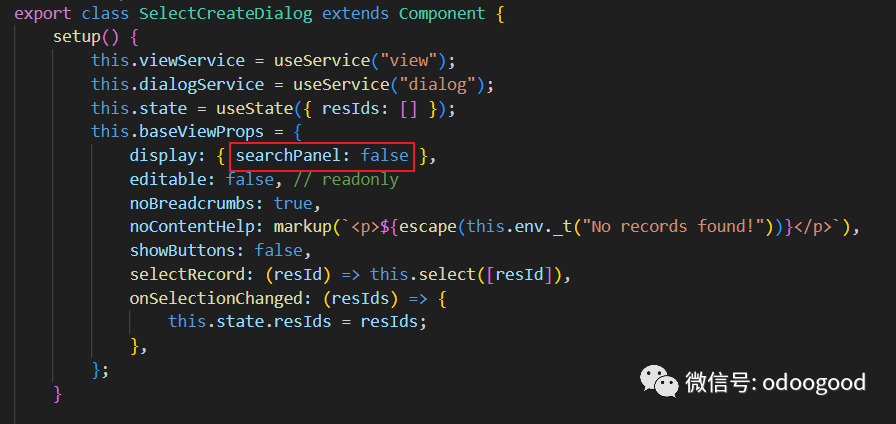
为此我们查看了一下odoo的源码,在web\static\src\views\view_dialogs\select_create_dialog.js文件中,有如下定义:

这里默认所有弹出的对话框中都是不显示searchPanel的。知道了这个,那我们自己要修改的话就比较简单了。
我们可以扩展这个SelectCreateDialog组件,通过patch方法将这个默认值进行修改。所以我们就随便加了一个js文件,将如下代码加入js中。
/** @odoo-module **/
import {patch} from "@web/core/utils/patch";
import {SelectCreateDialog} from "@web/views/view_dialogs/select_create_dialog";
patch(SelectCreateDialog.prototype, "og_web_dialog_searchpanel.SelectCreateDialog", {
setup() {
this._super(...arguments);
this.baseViewProps = Object.assign(this.baseViewProps, {display: { searchPanel: true }});
}
});
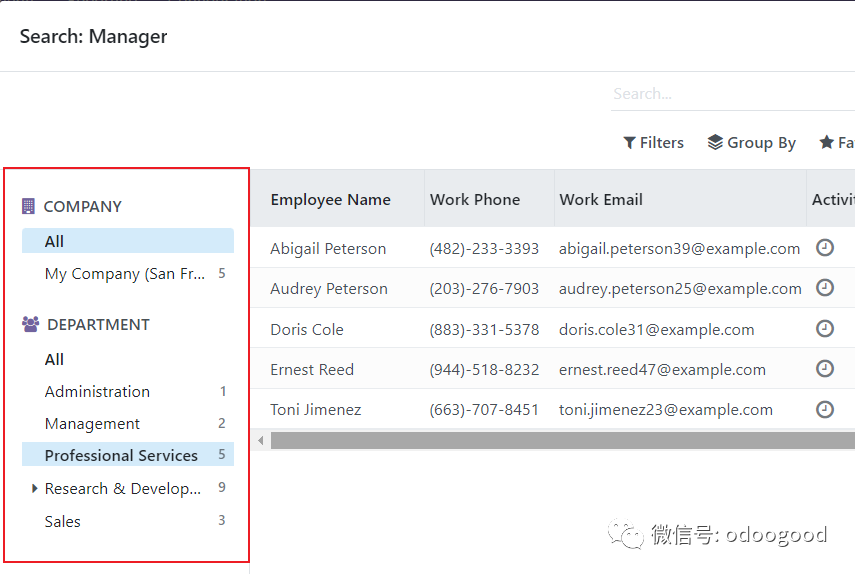
把这个代码的js放到模块中加载就可以了。我们再来看看挑选员工的对话框效果。

有了这个SearchPanel的显示以后,我们就可以对弹出的记录进行默认过滤了。比如我们在设置员工的经理时,弹出的对话框,默认不要显示全部员工,而是显示当前员工同部门下的员工。这样就能快速定位到需要选择的员工。这里只要在经理字段加一个上下文定义:
<field name="parent_id" context="{'searchpanel_default_department_id':department_id}"/>
其中这里的'searchpanel_default_'是固定的,表示设置searchPanel的默认值。后面的department_id是在xml定义中的name属性值。
以上就是这次的小改动,如果需要获取源码,可以在后台回复'searchpanel‘,将获得源码在github上的地址。