1. vuex 是什么
概念:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应
用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方
式,且适用于任意组件间通信。
2. 什么时候使用 Vuex
1. 多个组件依赖于同一状态
2. 来自不同组件的行为需要变更同一状态
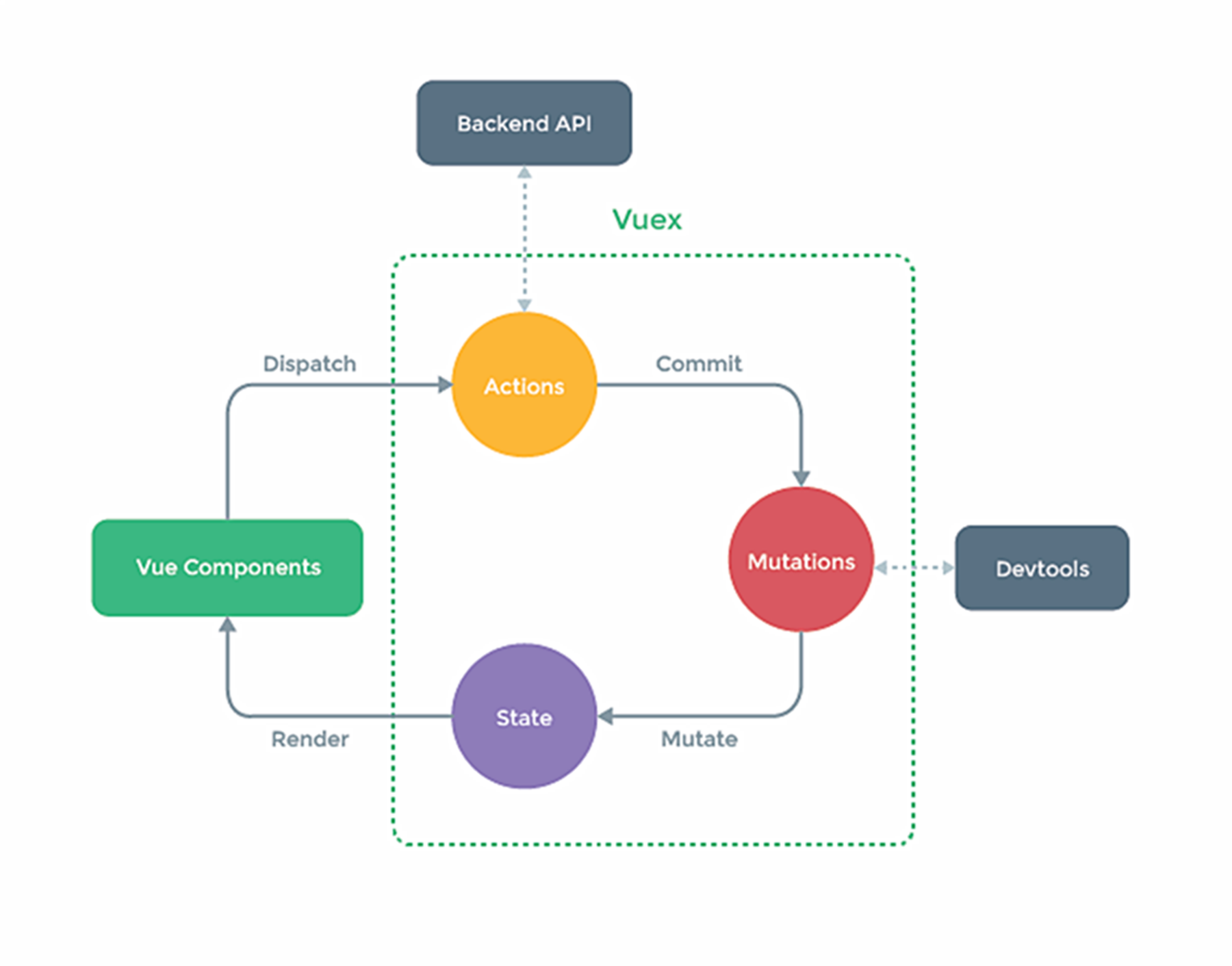
3. Vuex 原理图

4. 求和案例
Count.vue
<template>
<div>
<h1>当前求和位{{ sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<button @click="increment">+</button>
<button @click="dectement">-</button>
<button @click="incrementOdd">>当前和为奇数在加</button>
<button @click="incrementWait">等一等在加</button>
</div>
</template>
<script>
export default {
name:'Count',
data(){
return {
n:1,
sum:0
}
},
methods:{
increment(){
this.sum+=this.n
},
dectement(){
this.sum-=this.n
},
incrementOdd(){
if(this.sum%2){
this.sum+=this.n
}
},
incrementWait(){
setTimeout(()=>{
this.sum+=this.n
},500)
}
}
}
</script>
<style>
button{
margin-left: 10px;
}
</style>