
<template>
<!-- class="server_a" -->
<div class="a">
服务列表
<div>
<a-descriptions title="123" bordered>
<a-descriptions-item label="服务列表">
Cloud Database
</a-descriptions-item>
</a-descriptions>
</div>
<!-- 服务调用动态图 -->
<div>
<a-descriptions title="" layout="vertical" bordered>
<a-descriptions-item label="服务调用动态图">
Cloud Database
</a-descriptions-item>
</a-descriptions>
</div>
</div>
</template>
<style lang="scss" scoped>
.a::v-deep {
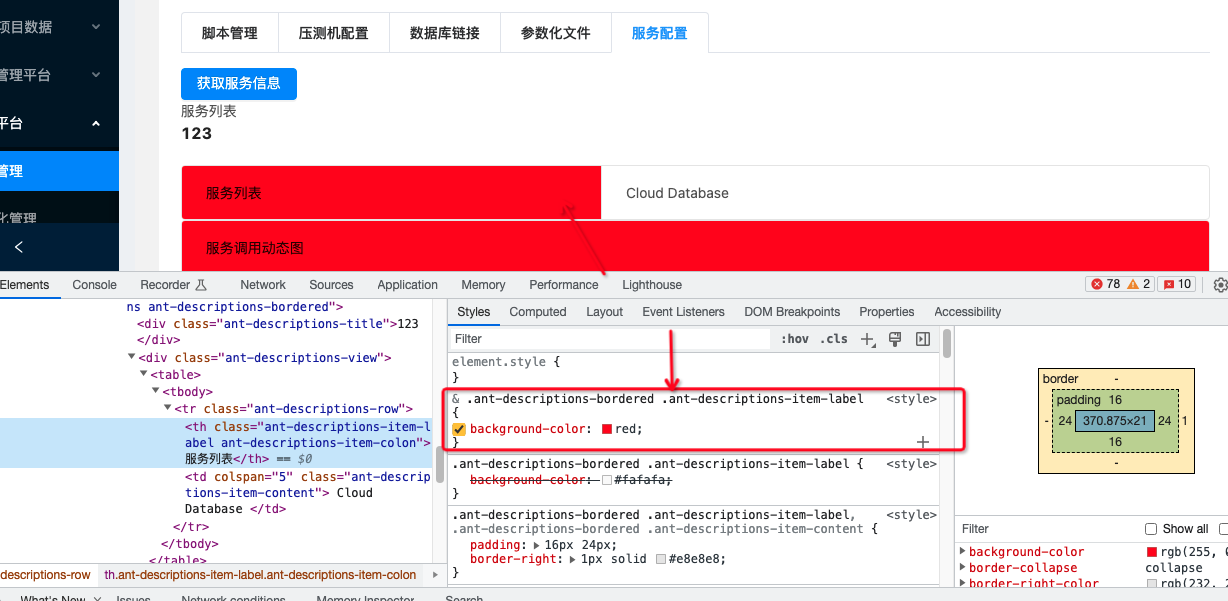
.ant-descriptions-bordered .ant-descriptions-item-label {
background-color: red;
} }
直接下面这种也行
:v-deep {
.ant-descriptions-bordered .ant-descriptions-item-label {
background-color: red;
}
</style>scss 传送门: https://www.cnblogs.com/kaibindirver/p/17056789.html