vue官网:https://cn.vuejs.org/
下面将搭建一个最基本的vue3项目,包含 vue3、ts、pinia、element-plus、scss、api-proxy 等配置。
步骤如下:
1. 按脚手架初始化项目
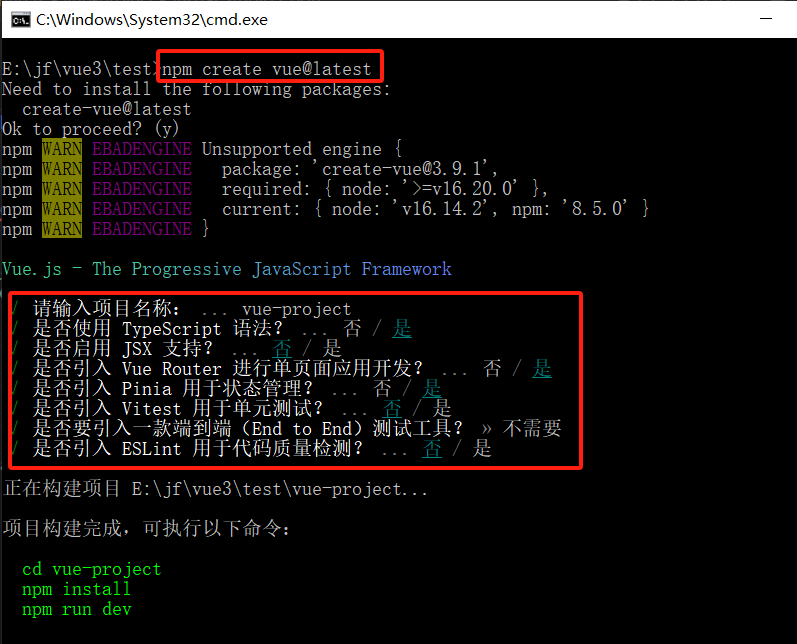
进入vue官网的快速上手,按照官网所述,执行:npm create vue@latest,然后,按照提示选择 typescript / vue-router / pinia(如下图)

注释:如果不选择pinia,初始化的项目里就默认没有状态管理库,然后就只能自己去配置 vuex 或 pinia 了。
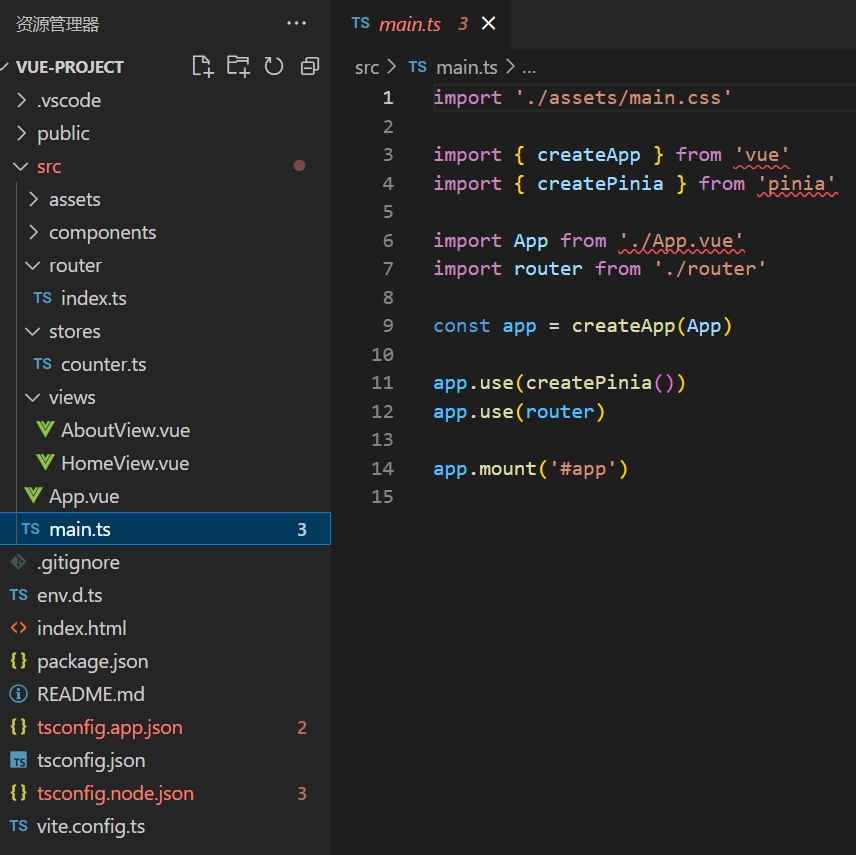
初始化后,项目的目录如下图所示(含pinia)

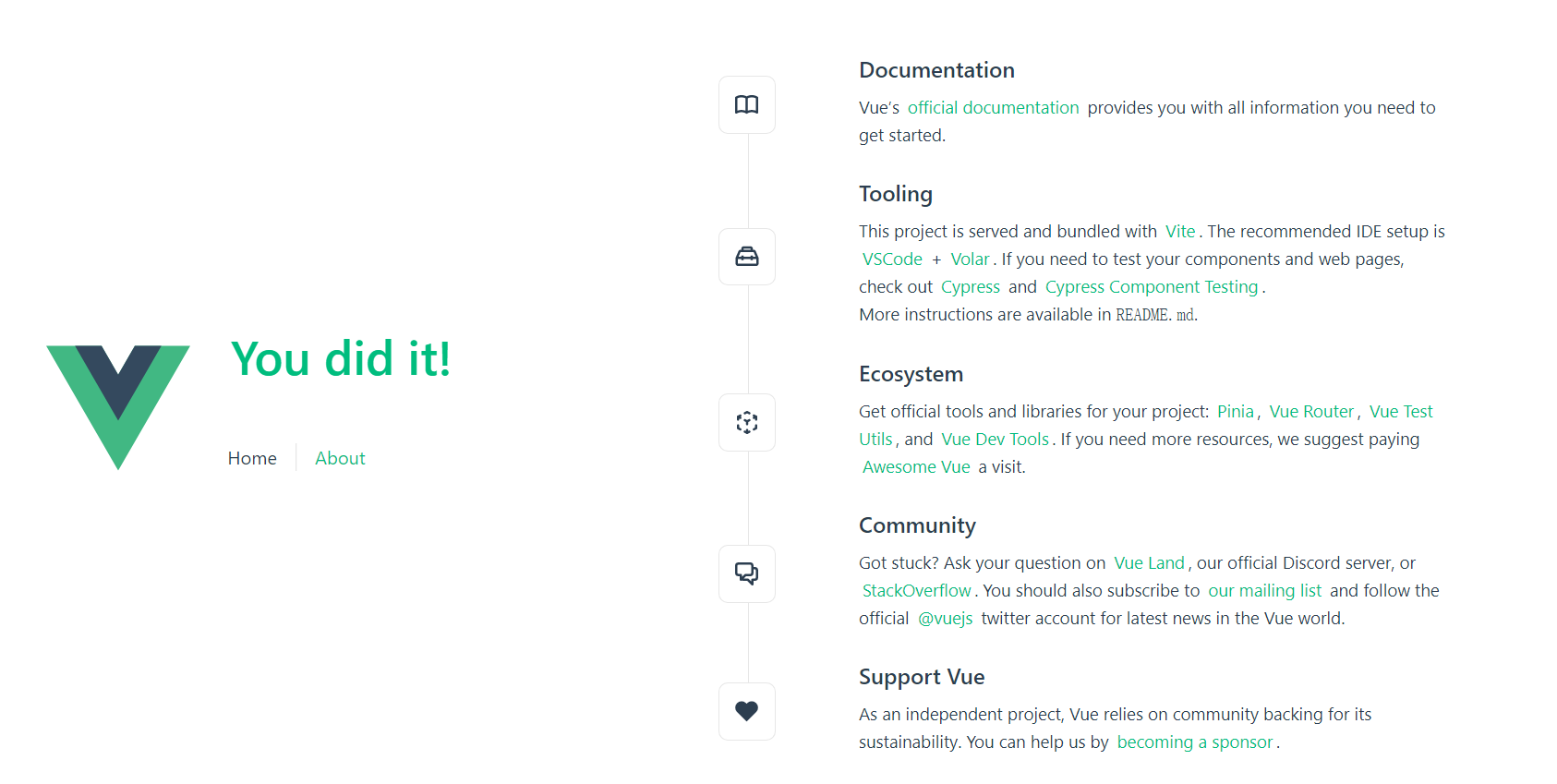
初始化之后,可以执行最后的几个指令,运行项目看看效果(如下图)。

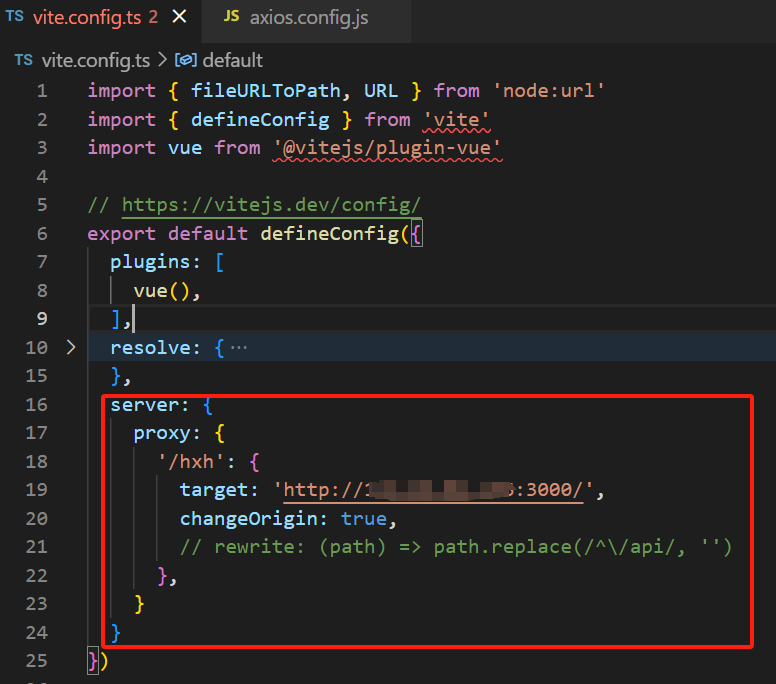
2. 配置proxy
在vite.config.ts文件中配置server选项

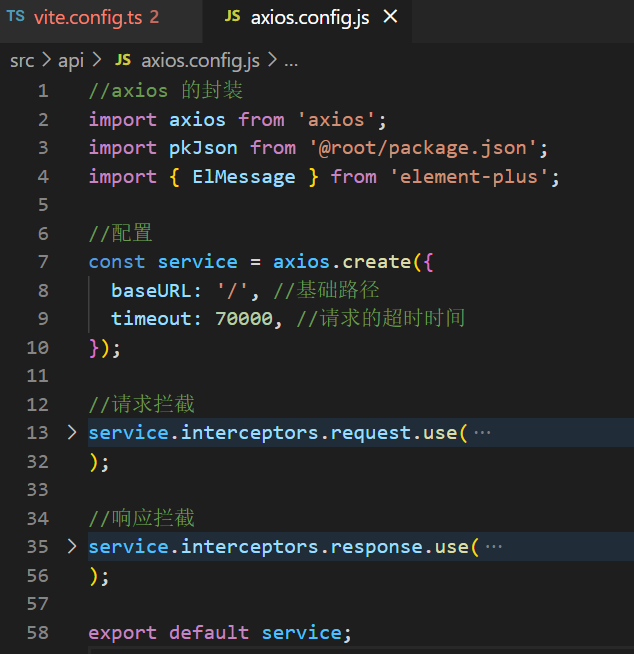
接口拦截公共配置

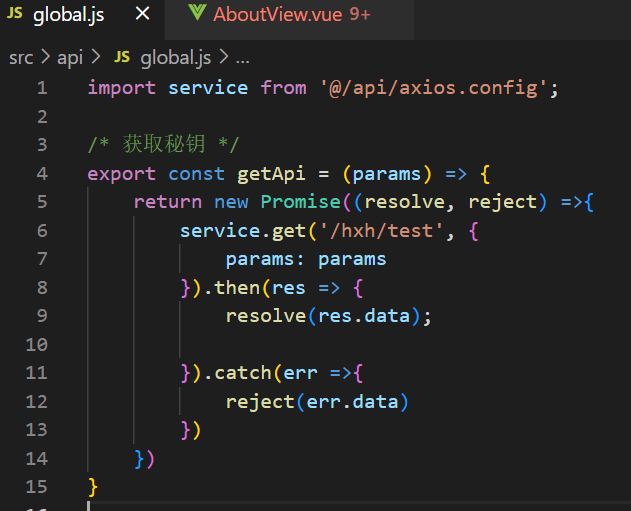
接口配置

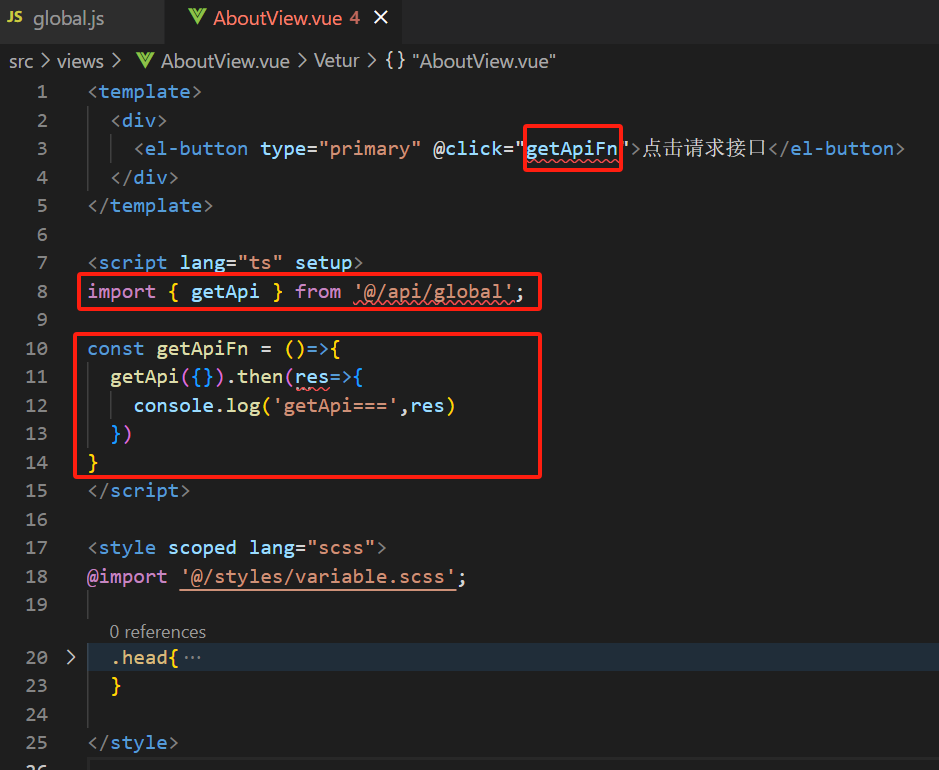
页面请求接口

3. 引入UI库,如 element-plus
(1)进入element-plus官网:https://element-plus.org/zh-CN/
(2)执行指南里的安装指令:npm install element-plus --save
(3)根据指南里的“快速开始”的描述,配置 element-plus,如下
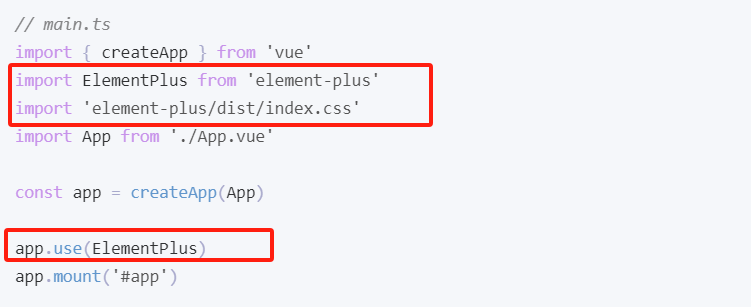
在main.ts文件中添加


(4)就可以往项目里添加element-plus的组件了。
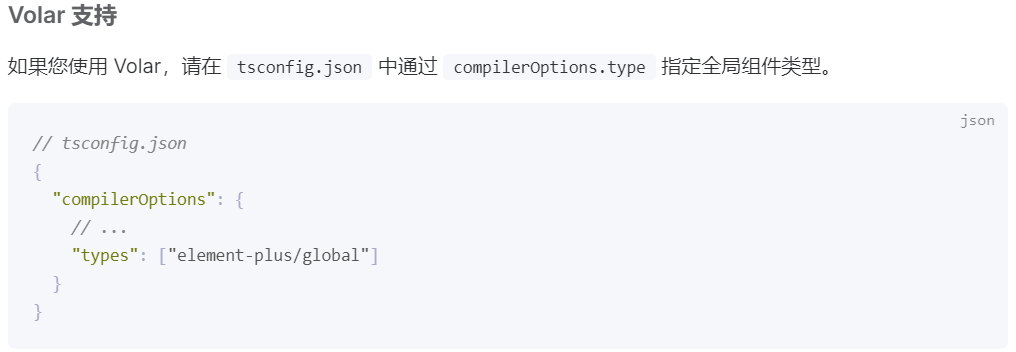
当然,还可以根据指南配置其他的选项,如国际化、主题等。
4. 引入scss
(1)安装node-sass: npm install node-sass --save-dev
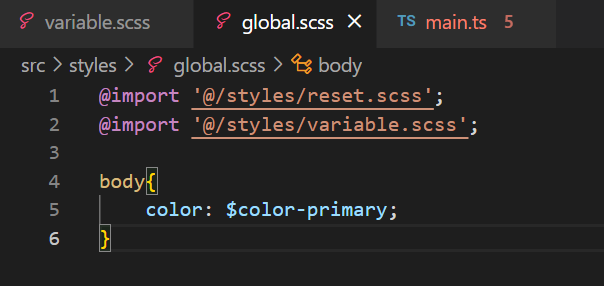
(2)全局文件处理:在main.ts文件中引入:import '@/styles/global.scss',
文件中引入其他scss文件如下

(3)局部文件处理: 组件文件中,在style标签上添加 lang="scss"