标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米</title>
<style type="text/css">
#menu{
background: red;
height: 80px;
}
#sider_left{
background: purple;
height: 100px;
width: 10%;
float: left;
}
#sider_right{
background: blue;
height: 100px;
width: 90%;
float: left;
}
#foot{
background: yellow;
height: 50px;
width: 100%;
clear: both;
}
</style>
</head>
<body>
<div id="menu">
<p>首页手机类型</p>
</div>
<div id="sider_left">
<ul>
<li>小米12</li>
<li>小米13</li>
<li>红米note</li>
</ul>
</div>
<div id="sider_right">
<ol>
<li>广告1</li>
<li>广告2</li>
<li>广告3</li>
</ol>
</div>
<div id="foot">
<p>底部</p>
</div>
</body>
</html>
- 运行结果

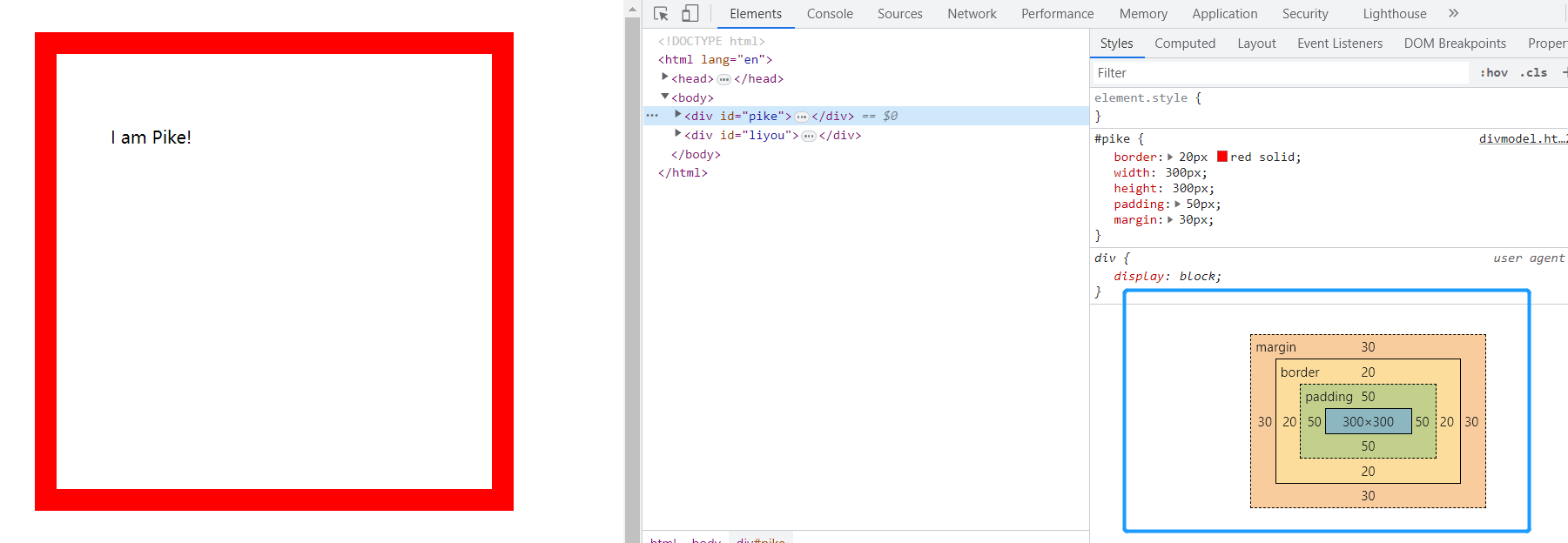
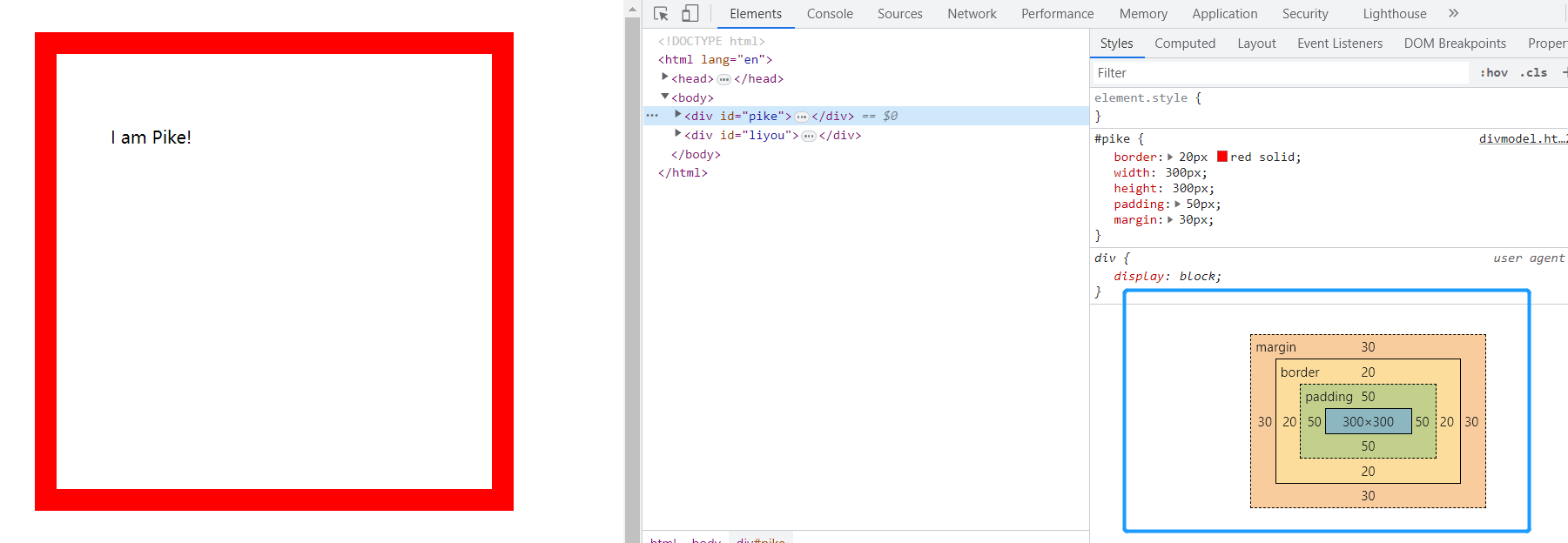
div盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#pike{
border: 20px red solid;
width: 300px;
height: 300px;
padding: 50px;
margin: 30px;
}
#liyou{
border: 20px green solid;
width: 200px;
height: 200px;
padding: 50px;
margin-top: 100px;
}
</style>
</head>
<body>
<div id="pike">
<p>I am Pike!</p>
</div>
<div id="liyou">
<p>I am liyou</p>
</div>
</body>
</html>