

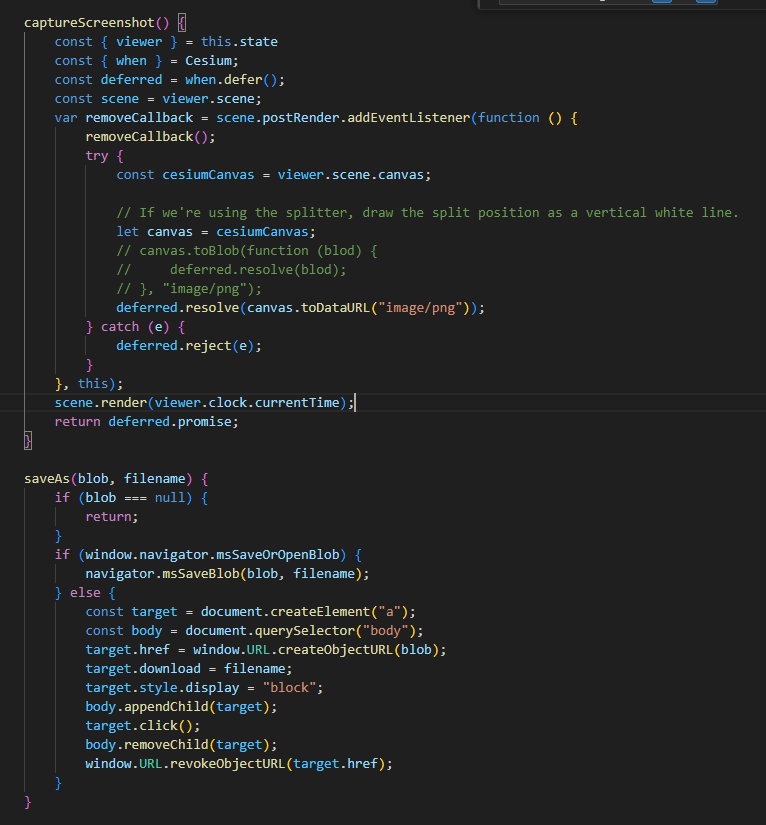
captureScreenshot() {
const { viewer } = this.state
const { when } = Cesium;
const deferred = when.defer();
const scene = viewer.scene;
var removeCallback = scene.postRender.addEventListener(function () {
removeCallback();
try {
const cesiumCanvas = viewer.scene.canvas;
// If we're using the splitter, draw the split position as a vertical white line.
let canvas = cesiumCanvas;
// canvas.toBlob(function (blod) {
// deferred.resolve(blod);
// }, "image/png");
deferred.resolve(canvas.toDataURL("image/png"));
} catch (e) {
deferred.reject(e);
}
}, this);
scene.render(viewer.clock.currentTime);
return deferred.promise;
}
saveAs(blob, filename) {
if (blob === null) {
return;
}
if (window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(blob, filename);
} else {
const target = document.createElement("a");
const body = document.querySelector("body");
target.href = window.URL.createObjectURL(blob);
target.download = filename;
target.style.display = "block";
body.appendChild(target);
target.click();
body.removeChild(target);
window.URL.revokeObjectURL(target.href);
}
}
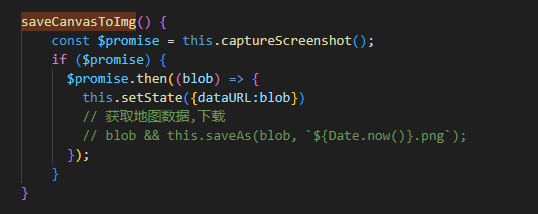
saveCanvasToImg() {
const $promise = this.captureScreenshot();
if ($promise) {
$promise.then((blob) => {
this.setState({dataURL:blob})
// 获取地图数据,下载
// blob && this.saveAs(blob, `${Date.now()}.png`);
});
}
}