grid布局,除了常规的布局使用,还可以,将元素挤到一个网格内,产生特别的布局效果
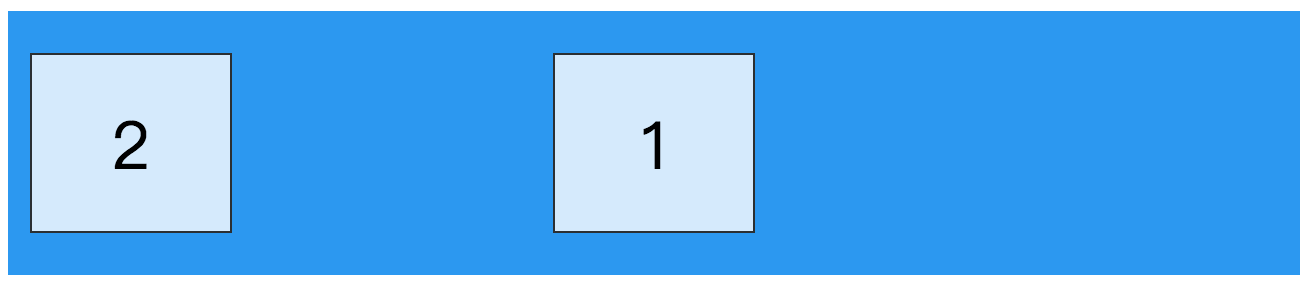
1. 一个居中,一个居左或居右

关键代码:
.grid-container { display: grid; align-items: center; } .grid-item { grid-area: 1/1; } .grid-item:nth-child(1){ justify-self: center } .grid-item:nth-child(2){ justify-self: start }
优势:
可以利用 align-items 调整子项的上、中、下对齐,不会出现错位问题
2. 重叠效果
例如图片上的覆盖层,显示说明问题

.grid-container { display: grid; } .grid-item { grid-area: 1/1; } .grid-item:nth-child(2){ align-self: end; }
优势:
可以利用 align-self 调整覆盖层的位置,上、下、全覆盖(stretch)
实现元素层叠方法有很多,margin负值定位, 绝对定位, 多背景, mask遮罩等
3. 单网格的精简写法
/* 写法1 */ .grid-container { display: grid; } .grid-item { grid-area: 1/1; } /* 写法2 */ .grid-container { display: inline-grid; grid: "1"; } .grid-item { grid-area: 1; } /* 写法3 */ .grid-container { display: inline-grid; } .grid-item { grid-row: 1 / 2; grid-column: 1 / 2; } /* 写法4 */ .grid-container { display: inline-grid; } .grid-item { grid-row-end: 2; grid-column-end: 2; }