1 // URL.createObjectUrl(file):同步执行;创建一个指向file/blob对象的url,可用于元素的src/href属性 2 3 // fileReader.readAsDataURL():异步执行;读取file/blob对象的内容,result属性将返回一个包含data:URL格式的base64字符串 4 5 // fileReader.readAsDataURL() 是异步的,所以需要通过filr.onload()回调函数内取base64编码; 6 7 // onload()事件:当读取操作成功完成时调用; 8 9 // base64编码取值方法:直接通过:fileReader.result取值;或是通过:回调函数的参数.target.result取值
下面是封装好的公共函数,传入参数为(file/bolob对象,类型数组)

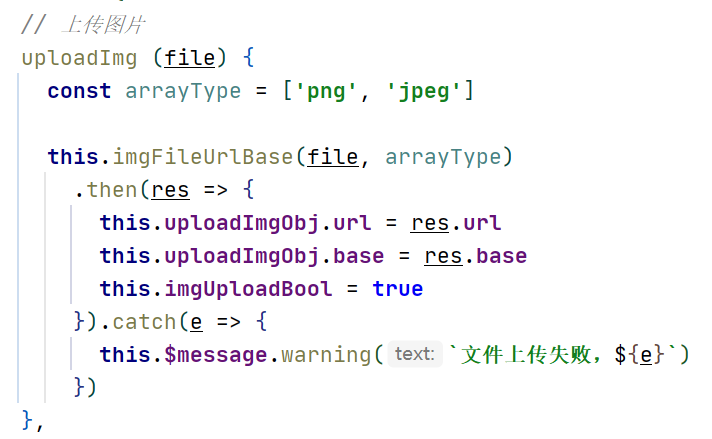
下面是调用方式