TypeScript 枚举 enum
枚举(Enum)类型用于取值被限定在一定范围内的场景,比如一周只能有七天,颜色限定为红绿蓝等。
枚举赋值
简单理解就是给一组数值赋予名称。
// 枚举对象
enum NumberType {
one = 1,
two,
three,
four
}
console.log(NumberType); // 输出: enum NumberType
首先说一点:枚举成员会被赋值为从 0 开始递增的数字,同时也会对枚举值到枚举名进行反向映射。当然,我设置第一个从 1 开始,所以现在枚举成员赋值从 1 开始了。
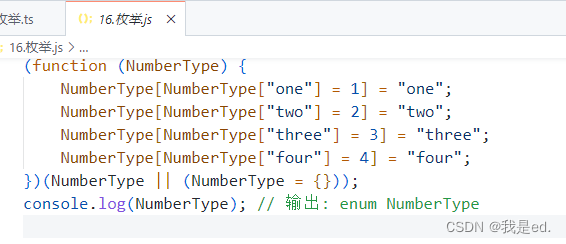
事实上,此时编译之后 js 代码就是这个样子的:

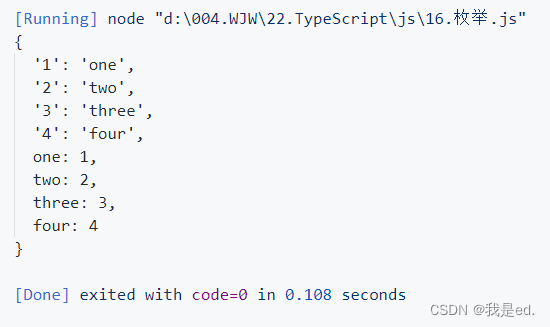
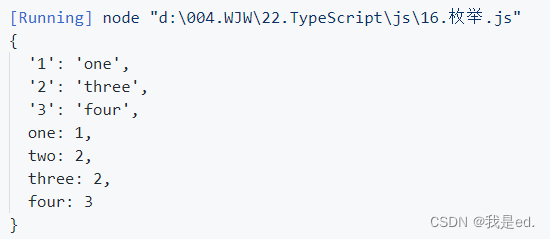
我们运行查看一下结果:

这样的话我们可以通过名称去拿去值,通过值去拿去名称:
// 枚举对象
enum NumberType {
one = 1, // 手动赋值
two,
three,
four
}
console.log(NumberType[1]);
console.log(NumberType['two']);
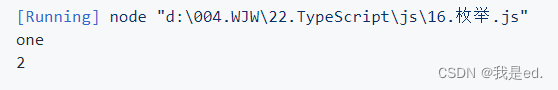
运行查看一下结果:

没有任何问题!
其中,one = 1 这行代码,是手动赋值操作。如果没有手动赋值的话,那么第一个参数默认为 0 ,后面的激增加 1 。
但是有一种情况:
// 枚举对象
enum NumberType {
one = 1, // 手动赋值 1
two, // 自动激增赋值,前一个加1, 即2
three = 10, // 手动赋值 10
four // 自动激增赋值,前一个加1, 即11
}
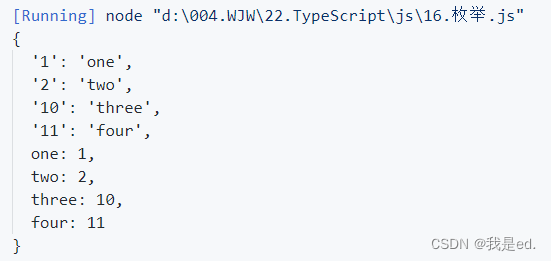
console.log(NumberType);
上面的例子中,未手动赋值的枚举项会接着上一个枚举项递增加1。

手动赋值注意问题
看下面的例子:
// 枚举对象
enum NumberType {
one = 1, // 手动赋值 1
two, // 自动激增赋值,前一个加1, 即2
three = 2, // 手动赋值 2
four // 自动激增赋值,前一个加1, 即3
}
console.log(NumberType);
看,我给第一个 one 手动赋值为 1 ,第二个 two 肯定在 1 的基础上加 1,也就是自动赋值成 2 ;但是,我第三个 three 赋值成了 2,那么,这个情况下就出现了两个 2 !!!看一下运行结果:

灰常好!所以说,得出结论:如果未手动赋值的枚举项与手动赋值的重复了,TypeScript 是不会察觉到这一点的。
上面的例子中,递增到 2 的时候与后面的 three 的取值重复了,但是 TypeScript 并没有报错,导致 NumberType[2] 的值先是 "two",而后又被 "three" 覆盖了。
so~ 使用的时候需要注意,最好不要出现这种覆盖的情况。
常数项和计算所得项
枚举项有两种类型:常数项(constant member)和计算所得项(computed member)。
前面我们所举的例子都是常数项,一个典型的计算所得项的例子:
enum Color {
red, // 常数项
blue = "blue".length // 计算所得项
}
上面的例子中,"blue".length 就是一个计算所得项。
上面的例子不会报错,但是如果紧接在计算所得项后面的是未手动赋值的项,那么它就会因为无法获得初始值而报错:
enum Color {
red, // 常数项
blue = "blue".length, // 计算所得项
green //常数项
}
在计算所得项后面,追加常数项是不可以的,他找不到上一个枚举的数据值,会报错:

必须给后面的数据赋值,而且是常数:
enum Color {
red, // 常数项
blue = "blue".length, // 计算所得项
green = 11
}
因此需要注意:计算所得项需要放置在已经确定赋值的枚举项之前,后面不能存放未手动赋值的枚举项。
下面是常数项和计算所得项的完整定义:
当满足以下条件时,枚举成员被当作是常数:
- 不具有初始化函数并且之前的枚举成员是常数。在这种情况下,当前枚举成员的值为上一个枚举成员的值加 1。但第一个枚举元素是个例外。如果它没有初始化方法,那么它的初始值为 0。
- 枚举成员使用常数枚举表达式初始化。常数枚举表达式是 TypeScript 表达式的子集,它可以在编译阶段求值。当一个表达式满足下面条件之一时,它就是一个常数枚举表达式:
- 数字字面量
- 引用之前定义的常数枚举成员(可以是在不同的枚举类型中定义的)如果这个成员是在同一个枚举类型中定义的,可以使用非限定名来引用
- 带括号的常数枚举表达式
- +, -, ~ 一元运算符应用于常数枚举表达式
- +, -, *, /, %, <<, >>, >>>, &, |, ^ 二元运算符,常数枚举表达式做为其一个操作对象。若常数枚举表达式求值后为 NaN 或 Infinity,则会在编译阶段报错
所有其它情况的枚举成员被当作是需要计算得出的值。
常数枚举
常数枚举是使用 const enum 定义的枚举类型:
// 常数枚举
const enum Obj {
o,
b,
j
}
常数枚举与普通枚举的区别是,它会在编译阶段被删除,并且不能包含计算成员。
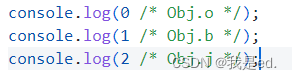
编译完成后看一下编译的结果:

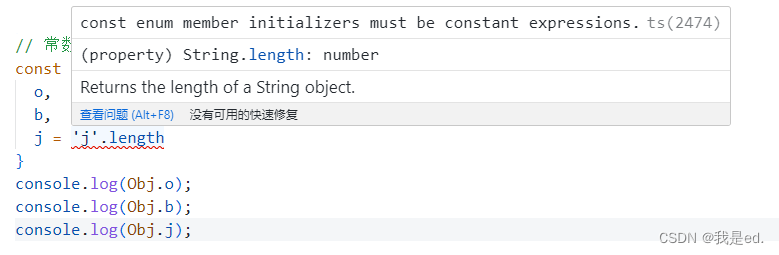
注意,在常数枚举中,不能包含计算成员。
// 常数枚举
const enum Obj {
o,
b,
j = 'j'.length
}
console.log(Obj.o);
console.log(Obj.b);
console.log(Obj.j);
包含计算成员,ts 会报错:

但是下面这样就可以:

因为 10 + 10 不算计算所得项。
外部枚举
外部枚举主要用在声明文件部分。
外部枚举(Ambient Enums)是使用 declare enum 定义的枚举类型:
// 外部枚举
declare enum ABC {
a,
b,
c
}
console.log(ABC.a)
console.log(ABC.b)
console.log(ABC.c)
declare 定义的类型只会用于编译时的检查,编译结果中会被删除。
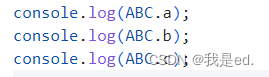
看一下编译后的结果:

打印的结果原样保存,但是枚举给我删了。
同时使用 declare 和 const 也是可以的:
// 外部枚举和常数枚举结合
declare const enum ABC {
a,
b,
c
}
console.log(ABC.a)
console.log(ABC.b)
console.log(ABC.c)
我们看一下编译结果:

这个时候他会把两者进行结合。
好了,这部分就是根枚举相关的知识点。结束,拜拜!