目录:
数据访问层
实体框架(EF)简述
什么是代码优先的方法?
实验8——在项目中添加数据访问层
关于实验8
实验9——创建数据输入屏幕
实验10——获取服务端或控制器端传递的数据。
实验11——重置及取消按钮
实验12——保存数据。库记录并更新表格
实验13——添加服务器端验证
实验14——自定义服务器端验证
结论
数据访问层
在实际开发中,如果一个项目不包含任何数据库,那么这个项目是不完整的,我们在一二节实例中未涉及数据库,在本节开始,实验8中讲解一个关于数据库和数据库层的实例。
本节将使用SQL Server和EF(Entity Framework)创建相关的数据库及数据库访问层。
简述实体框架(EF)
EF是一种ORM工具,ORM表示对象关联映射。
在RDMS中,对象称为表格和列对象,而在.net中(面向对象)称为类,对象以及属性。
任何数据驱动的应用实现的方式有两种:
1. 通过代码与数据库关联(称为数据访问层或数据逻辑层)
2. 通过编写代码将数据库数据映射到面向对象数据,或反向操作。
ORM是一种能够自动完成这两种方式的工具。EF是微软的ORM工具。
实验8——添加数据访问层
1. 创建数据库
连接SQL SERVER ,创建数据库 “SalesERPDB”。

2. 创建连接字符串(ConnectionString)
打开Web.Config 文件,在< Configuration >标签内添加以下代码:
<connectionStrings>
<add connectionString="Data Source=(local);Initial Catalog=SalesERPDB;Integrated Security=True"
name="SalesERPDAL"
providerName="System.Data.SqlClient"/>
</connectionStrings>
3. 添加EF引用
右击项目->管理Nuget 包。选择Entity Framework 并点击安装。

4. 创建数据访问层
- 在根目录下,新建文件夹”Data Access Layer“,并在Data Access Layer文件夹中新建类” SalesERPDAL “
- 在类文件顶部添加 Using System.Data.Entity代码。
- 继承DbContext类
public class SalesERPDAL: DbContext
{
}
5. 创建Employee类的主键
打开Employee类,输入using语句
using System.ComponentModel.DataAnnotations;
添加Employee的属性,并使用Key 关键字标识主键。
public class Employee
{
[Key]
public int EmployeeId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public int Salary { get; set; }
}
6. 定义映射关系
在SalesERPDAL类文件输入using语句。
using WebApplication1.Models;
在 SalesERPDAL 类中重写 OnModelCreating方法,代码如下:
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Entity<employee>().ToTable("TblEmployee");
base.OnModelCreating(modelBuilder);
}
</employee>
注意:上述代码中提到“TblEmployee”是表名称,是运行时自动生成的。
7. 在数据库中添加新属性Employee
在 SalesERPDAL 类中添加新属性 Employee。
public DbSet<employee> Employees{get;set;}
</employee>
DbSet表示数据库中能够被查询的所有Employee
8. 改变业务层代码,并从数据库中获取数据
打开 EmployeeBusinessLayer 类,输入Using 语句。
using WebApplication1.DataAccessLayer;
修改GetEmployees 方法:
public List<employee> GetEmployees()
{
SalesERPDAL salesDal = new SalesERPDAL();
return salesDal.Employees.ToList();
}
</employee>
9. 运行并测试

右击,查看并没有任何Employee的表格,查看数据库文件,我们会看到 TblEmployee 表

***************************************************************************************************************************************************************************************************************
我是分割线
关于实验8
什么是数据集?
DbSet数据集是数据库方面的概念 ,指数据库中可以查询的实体的集合。当执行Linq 查询时,Dbset对象能够将查询内部转换,并触发数据库。
在本实例中,数据集是Employees,是所有Employee的实体的集合。当每次需要访问Employees时,会获取“TblEmployee”的所有记录,并转换为Employee对象,返回Employee对象集。
如何连接数据访问层和数据库?
数据访问层和数据库之间的映射通过名称实现的,在实验8中,ConnectionString(连接字符串)的名称和数据访问层的类名称是相同的,都是SalesERPDAL,因此会自动实现映射。
连接字符串的名称可以改变吗?
可以改变,在实验8中,在数据访问层中定义了构造函数,如下:
public SalesERPDAL():base("NewName")
{
}
实验8已经完成,相信大家已经了解基本的原理和操作,接下来我们将做一些改变,使得每件事情都变得有组织有意义:
1. 重命名
- 将“TestController”改成 “EmployeeController”
- GetView的行为方法改为Index
- Views文件夹目录下的Test 文件夹改成Employee
- MyView的View 改为“Index”
2. 删除EmployeeListViewModel 的 UserName 属性
3. 删除View中的 UserName
打开 Views/Employee.Index.cshtml View ,删除 UserName ,即删除以下代码:
Hello @Model.UserName <hr />
4. 修改 EmployeeController 中的 Index方法
根据以下代码修改Index 方法,执行时URL会变成 “…./Employee/Index”:
public ActionResult Index()
{
……
……
……
employeeListViewModel.Employees = empViewModels;
//employeeListViewModel.UserName = "Admin";-->Remove this line -->Change1
return View("Index", employeeListViewModel);//-->Change View Name -->Change 2
}
实验 9——创建数据入口(Data Entry Screen)
1. 新建 action 方法
在 EmployeeController 中新建 “AddNew”action 方法:
public ActionResult AddNew()
{
return View("CreateEmployee");
}
2. 创建 View
在View/Employee目录下 新建 View 命名为:CreateEmployee。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>CreateEmployee</title>
</head>
<body>
<div>
<form action="/Employee/SaveEmployee" method="post">
First Name: <input type="text" id="TxtFName" name="FirstName" value="" /><br />
Last Name: <input type="text" id="TxtLName" name="LastName" value="" /><br />
Salary: <input type="text" id="TxtSalary" name="Salary" value="" /><br />
<input type="submit" name="BtnSave" value="Save Employee" />
<input type="button" name="BtnReset" value="Reset" />
</form>
</div>
</body>
</html>
3. 创建Index View的链接
打开 Index.cshtml 文件,添加指向 AddNew action方法的链接
<ahref="/Employee/AddNew">Add New</a>
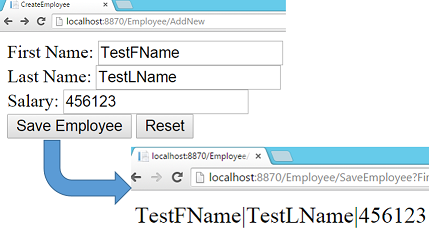
4. 运行
关于实验9
使用Form 标签的作用是什么?
在系列文章第一讲中,我们已经知道,Web编程模式不是事件驱动的编程模式,是请求响应模式。最终用户会产生发送请求。Form标签是HTML中产生请求的一种方式,Form标签内部的提交按钮只要一被点击,请求会被发送到相关的action 属性。
Form标签中方法属性是什么?
方法属性决定了请求类型。有四种请求类型:get,post,put以及delete.
- Get: 当需要获取数据时使用。
- Post: 当需要新建一些事物时使用。
- Put: 当需要更新数据时使用。
- Delete:需要删除数据时使用。
使用Form 标签来生成请求,与通过浏览器地址栏或超链接来生成请求,有什么区别?
使用Form标签生成请求时,所有有关输入的控件值会随着请求一起发送。
输入的值是怎样发送到服务器端的?
当请求类型是Get,Put或Delete时,值会通过查询语句发送,当请求是Post类型,值会通过Post数据传送。
使用输入控件名的作用是什么?
所有输入控件的值将随着请求一起发送。同一时间可能会接收到多个值,为了区分发送到所有值为每个值附加一个Key,这个Key在这里就是名称属性。
名称和 Id的作用是否相同?
不相同,名称属性是HTML内部使用的,当请求被发送时,然而 ID属性是在JavaScript中开发人员为了实现一些动态功能而调用的。
“input type=submit” 和 “input type=button”的区别是什么?
提交按钮在给服务器发送请求而专门使用的,而简单的按钮是执行一些自定义的客户端行为而使用的。按钮不会自己做任何事情。
实验10——在服务器端(或Controller)获取Post数据
1. 创建 SaveEmployee action 方法
在 Employee控制器中创建 名为 ”SaveEmployee“ action 方法:
public string SaveEmployee(Employee e)
{
return e.FirstName + "|"+ e.LastName+"|"+e.Salary;
}
2. 运行

关于实验10

action 方法内部的Textbox 值是如何更新 Employee 对象的?
在 Asp.Net MVC中有个 Model Binder的概念:
- 无论请求是否由带参的action方法生成,Model Binder都会自动执行。
- Model Binder会通过方法的元参数迭代,然后会和接收到参数名称做对比。如果匹配,则响应接收的数据,并分配给参数。
- 在Model Binder迭代完成之后,将类参数的每个属性名称与接收的数据做对比,如果匹配,则响应接收的数据,并分配给参数。
如果两个参数是相关联的会发生什么状况,如参数”Employee e“和 “string FirstName”?
FirstName会被元 First Name变量和 e.FirstName 属性更新。
Model Binder是组合的关系吗?
是,在实验 9 中都是根据控件名称执行的。
例如:
Customer 类和 Address 类:
public class Customer
{
public string FName{get;set;}
public Address address{get;set;}
}
public class Address
{
public string CityName{get;set;}
public string StateName{get;set;}
}
Html 代码
... ... ... <input type="text" name="FName"> <input type="text" name="address.CityName"> <input type="text" name="address.StateName"> ... ... ...
实验11——重置按钮和取消按钮
1. 添加重置和取消按钮
...
...
...
<input type="submit" name="BtnSubmit” value="Save Employee" />
<input type="button" name="BtnReset" value="Reset" onclick="ResetForm();" />
<input type="submit" name="BtnSubmit" value="Cancel" />
2. 定义 ResetForm 函数
在Html的头部分添加脚本标签,并编写JavaScript 函数 命名为”ResetForm“如下:
<script>
function ResetForm() {
document.getElementById('TxtFName').value = "";
document.getElementById('TxtLName').value = "";
document.getElementById('TxtSalary').value = "";
}
</script>
3. 在 EmplyeeController 的 SaveEmployee 方法中实现取消按钮的点击功能
修改SaveEmployee 方法:
public ActionResult SaveEmployee(Employee e, string BtnSubmit)
{
switch (BtnSubmit)
{
case "Save Employee":
return Content(e.FirstName + "|" + e.LastName + "|" + e.Salary);
case "Cancel":
return RedirectToAction("Index");
}
return new EmptyResult();
}
4. 运行
关于实验11
在实验11中为什么将保存和取消按钮设置为同名?
在日常使用中,点击提交按钮之后,请求会被发送到服务器端,所有输入控件的值都将被发送。提交按钮也是输入按钮的一种。因此提交按钮的值也会被发送。
当保存按钮被点击时,保存按钮的值也会随着请求被发送到服务器端,当点击取消按钮时,取消按钮的值”取消“会随着请求发送。
在Action 方法中,Model Binder 将维护这些工作。会根据接收到的值更新参数值。
实现多重提交按钮有没有其他可用的方法?
事实上,有很多可实现的方法。以下会介绍三种方法。
1. 隐藏 Form 元素
- 在View中创建一个隐藏form元素
<form action="/Employee/CancelSave" id="CancelForm" method="get" style="display:none">
</form>
- 将提交按钮改为正常按钮,并且使用JavaScript脚本代码:
<input type="button" name="BtnSubmit" value="Cancel" onclick="document.getElementById('CancelForm').submit()" />
2. 使用JavaScript 动态的修改URL
<form action="" method="post" id="EmployeeForm" >
...
...
<input type="submit" name="BtnSubmit" value="Save Employee" onclick="document.getElementById('EmployeeForm').action = '/Employee/SaveEmployee'" />
...
<input type="submit" name="BtnSubmit" value="Cancel" onclick="document.getElementById('EmployeeForm').action = '/Employee/CancelSave'" />
</form>
3. Ajax
使用常规输入按钮来代替提交按钮,并且点击时使用jQuery或任何其他库来产生纯Ajax请求。
为什么在实现重置功能时,不使用 input type=reset ?
因为输入类型type=reset 不是清晰的值,仅设置了控件的默认值。如:
<input type="text" name="FName" value="Sukesh">
在该实例中控件值为:Sukesh,如果使用type=reset来实现重置功能,当重置按钮被点击时,textbox的值会被设置为”Sukesh“。
如果控件名称与类属性名称不匹配会发生什么情况?
首先来看一段HTML代码:
First Name: <input type="text" id="TxtFName" name="FName" value="" /><br /> Last Name: <input type="text" id="TxtLName" name="LName" value="" /><br /> Salary: <input type="text" id="TxtSalary" name="Salary" value="" /><br />
Model 类包含属性名称如FirstName, LastName 和 Salary。由于默认的Model Binder在该片段内不会发生作用。
我们会给出三种解决方案
- 内部action 方法,获取请求中的post数据。Form 语法和手动构建Model对象:
public ActionResult SaveEmployee()
{
Employee e = new Employee();
e.FirstName = Request.Form["FName"];
e.LastName = Request.Form["LName"];
e.Salary = int.Parse(Request.Form["Salary"])
...
...
}
- 使用参数名称和手动创建Model对象:
public ActionResult SaveEmployee(string FName, string LName, int Salary)
{
Employee e = new Employee();
e.FirstName = FName;
e.LastName = LName;
e.Salary = Salary;
...
...
}
- 创建自定义 Model Binder ,代替默认的Model Binder:
1. 创建自定义Model Binder
public class MyEmployeeModelBinder : DefaultModelBinder
{
protected override object CreateModel(ControllerContext controllerContext, ModelBindingContext bindingContext, Type modelType)
{
Employee e = new Employee();
e.FirstName = controllerContext.RequestContext.HttpContext.Request.Form["FName"];
e.LastName = controllerContext.RequestContext.HttpContext.Request.Form["LName"];
e.Salary = int.Parse(controllerContext.RequestContext.HttpContext.Request.Form["Salary"]);
return e;
}
}
2. 替换默认的 Model Binder
public ActionResult SaveEmployee([ModelBinder(typeof(MyEmployeeModelBinder))]Employee e, string BtnSubmit)
{
......
RedirectToAction 函数的功能?
RedirectToAction 生成 RedirectToRouteResult 如ViewResult 和 ContentResult,RedirectToRouteResult是 ActionResult的孩子节点,表示间接响应,当浏览器接收到RedirectToRouteResult,新Action 方法产生新的请求。
EmptyResult是什么?
是ActionResult的一个孩子节点,当浏览器接收到 EmptyResult,作为响应,它会显示空白屏幕,表示无结果。在本实验中不会发生EmptyResult。
实验12——保存数据库记录,更新表格
1. 在EmployeeBusinessLayer 中创建 SaveEmployee,如下:
public Employee SaveEmployee(Employee e)
{
SalesERPDAL salesDal = new SalesERPDAL();
salesDal.Employees.Add(e);
salesDal.SaveChanges();
return e;
}
2. 修改 SaveEmployee 的Action 方法
在 EmployeeController 中修改 SaveEmployee ation方法 代码如下:
public ActionResult SaveEmployee(Employee e, string BtnSubmit)
{
switch (BtnSubmit)
{
case "Save Employee":
EmployeeBusinessLayer empBal = new EmployeeBusinessLayer();
empBal.SaveEmployee(e);
return RedirectToAction("Index");
case "Cancel":
return RedirectToAction("Index");
}
return new EmptyResult();
}
3.运行