zTree树官网:https://www.treejs.cn/v3/main.php#_zTreeInfo
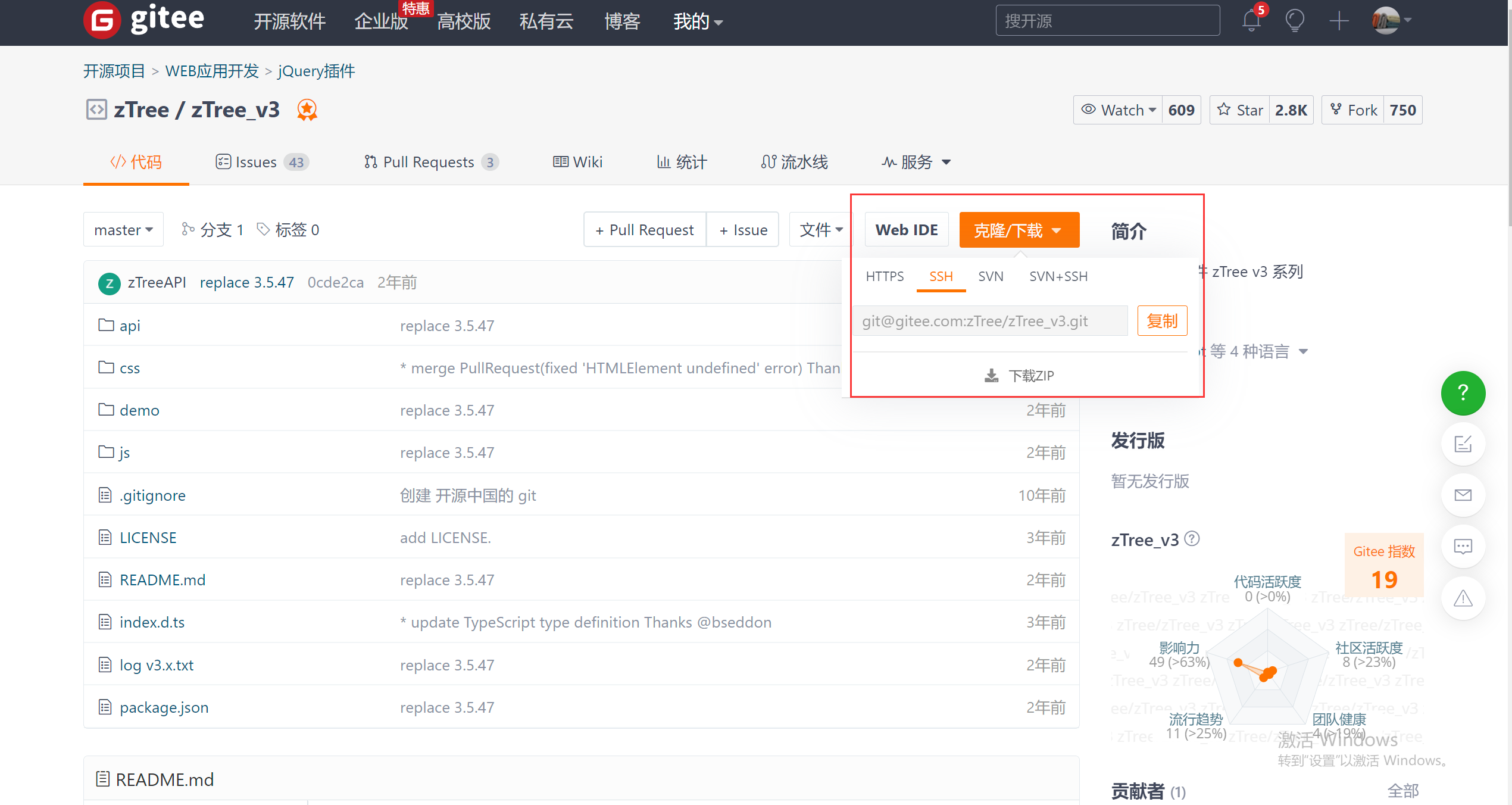
首先来到首页点击右上角下载

可以选择使用Git拉取也可以下载ZIP压缩包,两者选其一即可

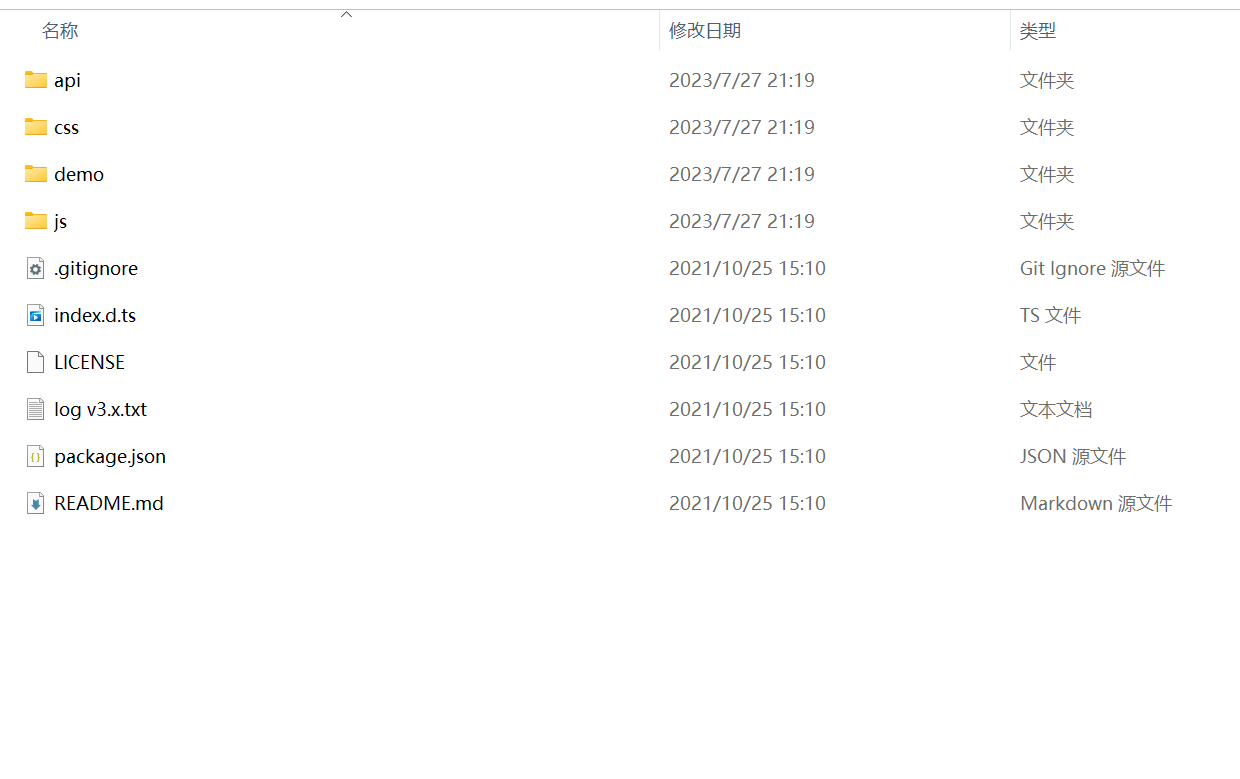
下载打开文件夹以后是下面这些文件

然后将这些文件放你所使用的入项目当中,如下图

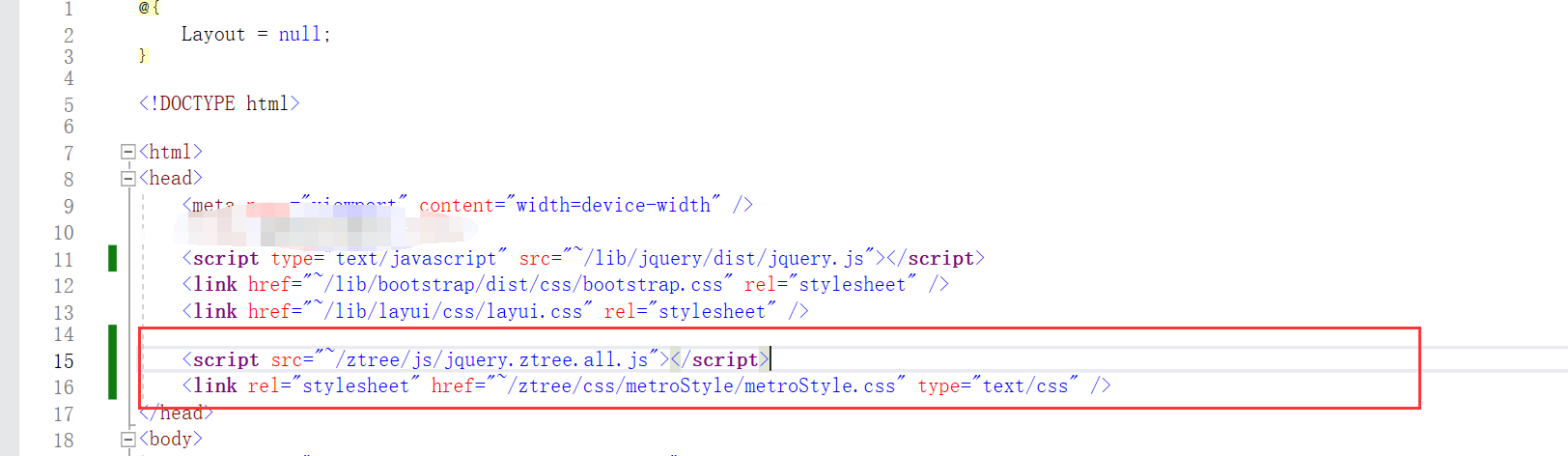
将文件放入项目当中以后,需要引入zTree树js文件

引入完文件以后,定义一个ul,一定要写上Class="ztree"样式

下面就比较简单了直接附上代码
<script src="~/lib/layui/layui.js"></script> <script src="~/ztree/js/jquery.ztree.all.js"></script> <script> //文档就绪函数 $(document).ready(function () { $.ajax({ url: "/Section/GetSectionZtree", type: "get", async: true, success: function (res) { zTreeObj = $.fn.zTree.init($("#treeDemo"), settingss, res); //初始化树 zTreeObj.expandAll(true); //true 节点全部展开、false节点收缩 } }); }); var settingss = { data: { key: { id: "id", name: "menuName" //zTree 节点数据保存节点名称的属性名称 默认值:"name" } }, check: { enable: true, //true 、 false 分别表示 显示 、不显示 复选框或单选框 nocheckInherit: true, //当父节点设置 nocheck = true 时,设置子节点是否自动继承 nocheck = true chkboxType: { "Y": "", "N": "" }//设置选中不连接父节点 } }; </script>
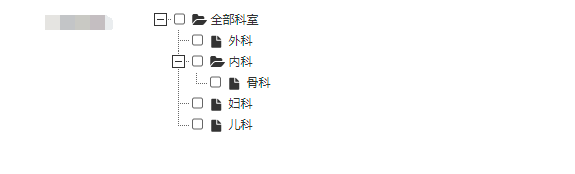
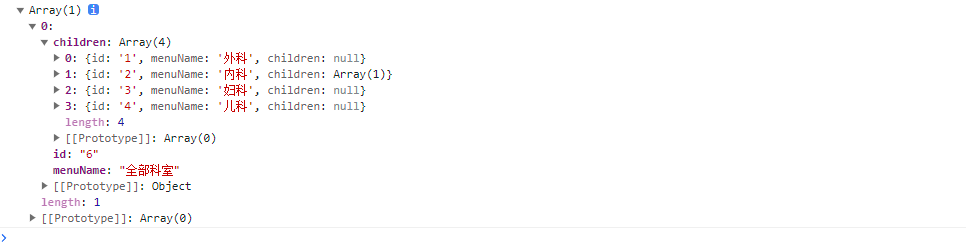
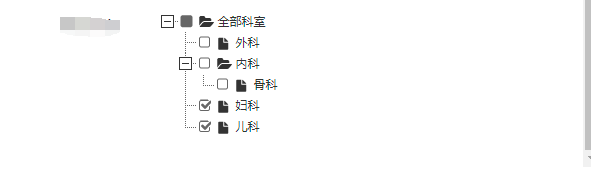
最终出来就是下面的效果,我这里后端返回数据是使用的递归

数据格式大概就是这样,如果使用我这种格式没出来,下面还有死数据格式可以参考,直接将死数据数组在初始化树那里替换最后一个参数即可

//数据 //var zNodes = [ // 注意,数据中的 menuName 必须与 settingss 中key 中定义的name一致,否则找不到 // { // menuName: "父节点1", open: false, children: [ // { menuName: "子节点1" }, { menuName: "子节点2" }] // }, // { // menuName: "父节点2", open: true, children: [ // { menuName: "子节点3" }, { menuName: "子节点4" }] // } //];
下面是多选框数据回显

$.ajax({ url: "/Operation/GetOperationById?id=" + id, type: "get", async: false, success: function (res) { var data = res.data; var checkedNodeIds = [];//定义一个数据接收结点编号 checkedNodeIds = data.sectionId.split(',');// 需要回显的节点 ID,我获取的是后端的数据 我存入的数据是这样的格式:1,2,3 var zTreeObj = $.fn.zTree.getZTreeObj("treeDemo");//获取zTree树对象 //然后重新设置回显数据 for (var i = 0; i < checkedNodeIds.length; i++) { var node = zTreeObj.getNodeByParam("id", checkedNodeIds[i], null); if (node) { node.checked = true; zTreeObj.updateNode(node); } } } });