一:
nameTextStyle 坐标轴名称的文字样式。
axisLabel 坐标轴刻度标签的相关设置。

二:

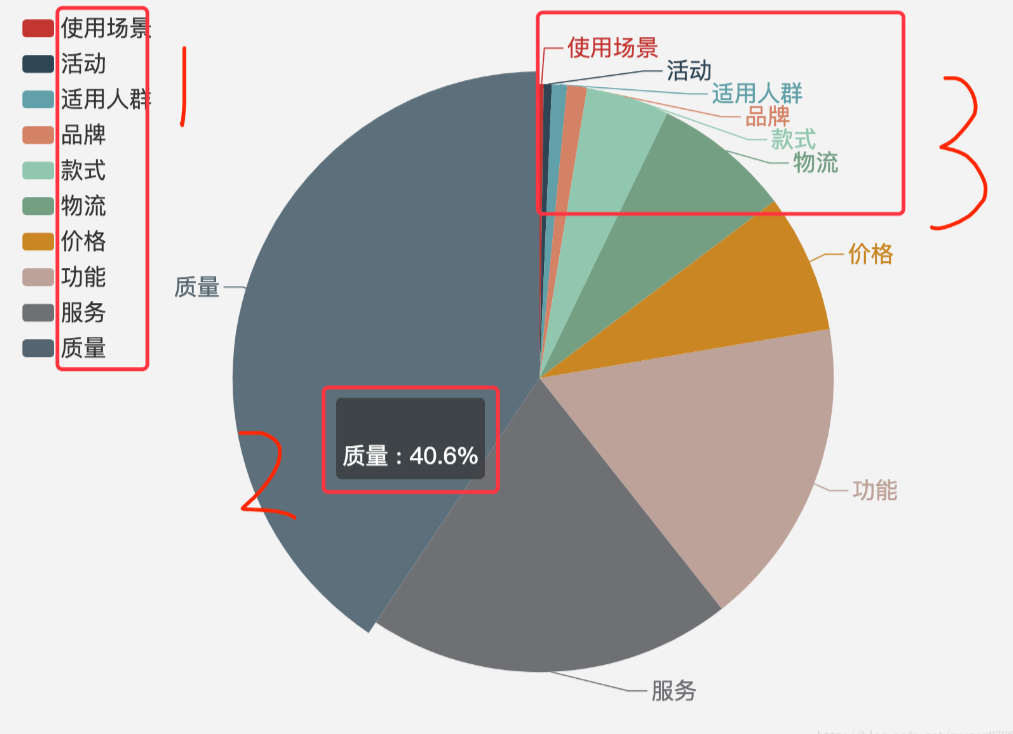
1.图中‘1’的文字大小调整在‘legend’对象下的‘textStyle’属性里
2.图中‘2’的文字大小调整在‘tooltip’对象下的‘textStyle’属性里
3.图中‘3’的文字大小调整在‘series’对象下的‘label’属性里
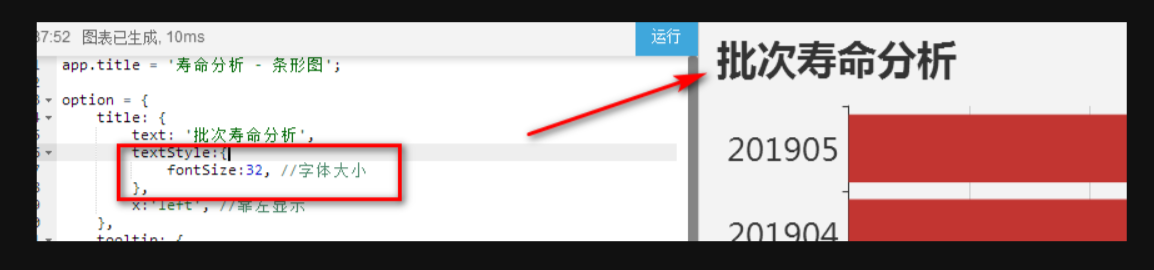
标题字体大小修改:
在option中的title下添加textStyle对象,在样式中写入 fontSize即可,
x:'left', //靠左显示 ,如果你想居中显示,把left改成center即可

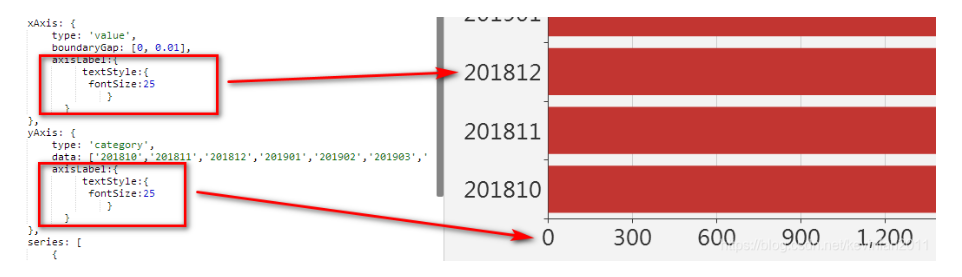
坐标字体大小修改 :
在option中找到xAxis和yAxis对象,在对象中分别添加axisLabel对象,并在对象中添加textStyle对象,在样式中写入 fontSize即可


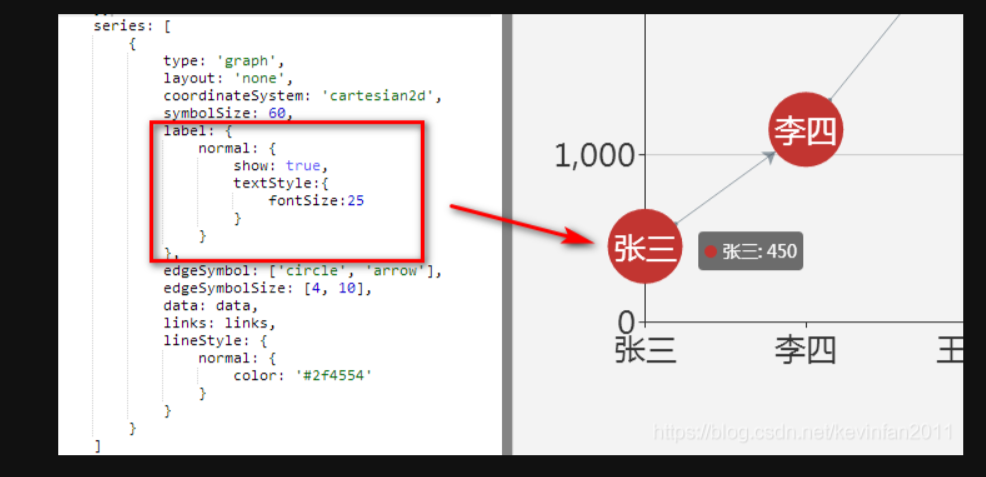
标签字体大小修改 :
修改series中的label字体大小,在label添加normal对象,接着在添加textStyle对象,在样式中写入 fontSize即可。

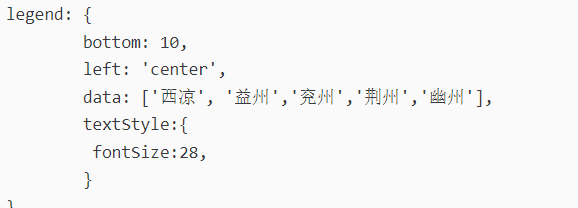
图例字体大小修改:
在option中找到legend对象,在对象中添加textStyle对象,在样式中写入 fontSize即可。orient: 'vertical',调整图例为垂直样式,通过top、left、right、bottom等属性控制图例位置即可。


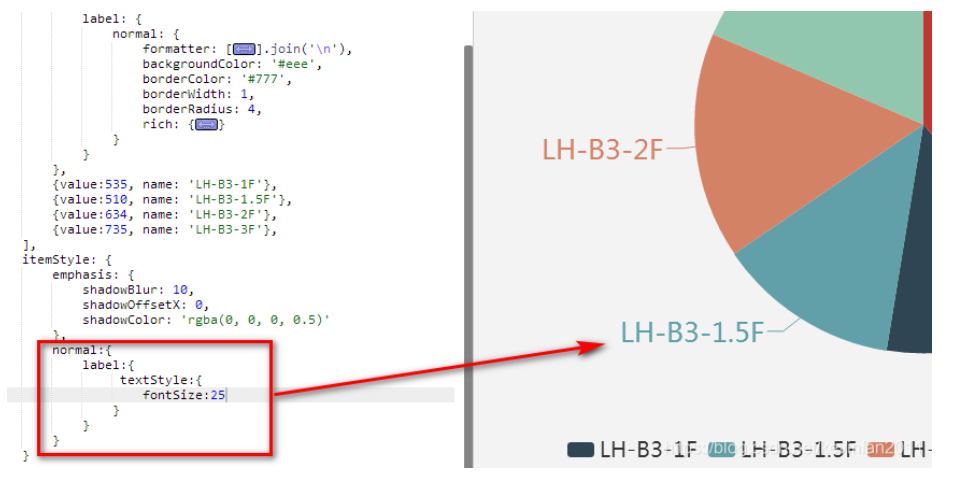
饼状图数据标签字体大小修改:
在option中的series中,数据一般存放在data中,一般以键值对的形式展示, 如{value:535, name: 'LH-B3-1F'},现在我们要修改的是数据中显示的name,在itemStyle新增normal对象,在label中添加textStyle对象,在样式中写入 fontSize即可。