快捷键
- CTRL+SHIFT+X进入扩展界面安装插件
- !+Tab 快速创建HTML模板
插件
- Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code 中文插件
- vscode-icons 文件夹和文件的图标美化 “Ctrl+Shift+P”组合键以显示“命令面板”,然后键入“display”以筛选并显示“Configure Display Language”命令。按“Enter”
- open in browser ALT+B Open In Default Browser
- Live Server 不用刷新浏览器,只要你修改代码,然后就能实时看到网页的变化,当然实现上面的操作还需要一个设置支持,那就是自动保存。
- Auto Close Tag 自动闭合标签插件
- Auto Rename Tag 标签同步修改
- Guides 辅助线对齐,选中的代码块会通过红线匹配前缀后缀,以免代码繁多搞砸
- HTMLHint html代码检测,支持html5,错误的地方会标下滑波浪线,提示错误信息
- Path Intellisense 可以很好的识别引入文件的路径,根据路径提示功能
- Prettier - Code formatter 在保存的时候格式化代码,让代码整洁易懂
- vue多功能集成插件,包括语法高亮,智能提示,emmet,错误提示,格式化
- Project-tree 自动生成项目目录文件结构树,并写入readme中
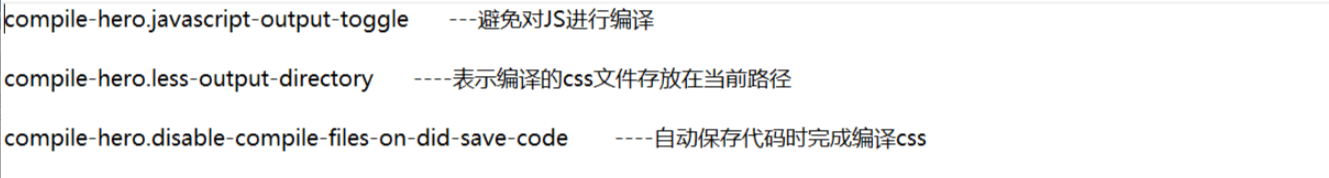
- 使用less必备插件,写好less能帮助你编译出css代码,less写起来比css方便快捷。css那些父级嵌套的处理,在less里面能够直接嵌套,这就是方便,当然还需要更改一些设置
- TODO 高亮代码 在编写代码时想在某个地方做一个标记,后续再来完善或者修改里面的内容,可以利用此插件高亮显示,之后可以帮助我们快速定位到需要修改的代码行
// TODO: + 说明
如果代码中有该注释,说明在该注释处有功能代码待编写,待实现的功能在说明中会简略说明。
// FIXME: + 说明
如果代码中有该注释,说明该注释处代码需要修正,甚至代码是错误的,不能工作,需要修复,如何修正会在说明中简略说明。