资源文件介绍
locale:easyui的css内置样式
easyui核心样式:easyui.css
图标演示:icon.css
themes:汉化内置文字文件
jquery.easyui.min.js:所有easyui封装好的jquery代码和ajax代码
jquery.min.js:jquery文件
搭建环境的步骤
1、导入需要的css样式文件:easyui.css、icon.css
2、导入相关的js文件:
jquery.easyui.min.js
jquery.min.js
jquery.easyui-lang-zh_CN.js
第一个插件
插件:按钮linkbutton
实现插件效果开发步骤:
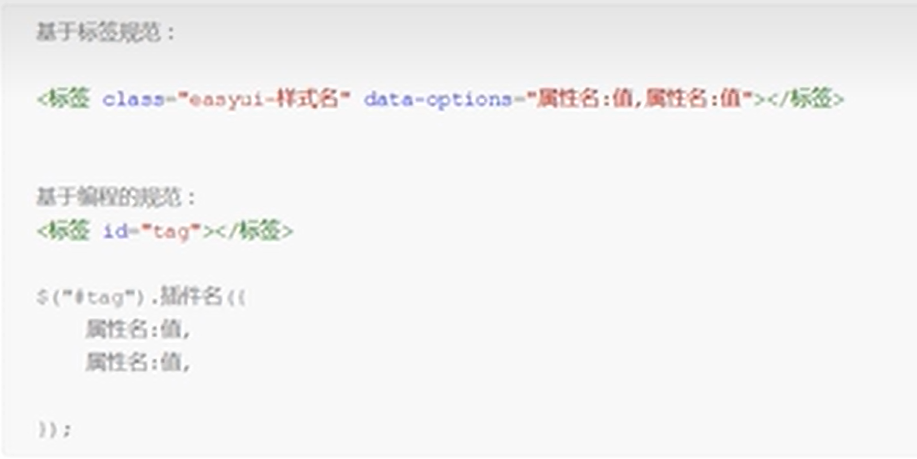
标签:<a href="#">按钮</a> (法一)HTML标签+样式
HTML标签+样式名:规范:easyui-样式名 <a href="#" class=“easui-linkbutton”>按钮</a> (法二)HTML标签+编程插件方法
HTML标签+js插件名:$("#id").插件名(); <a id="btn1" href="#">按钮</a> $("#btn1").linkbutton();
属性

事件

方法

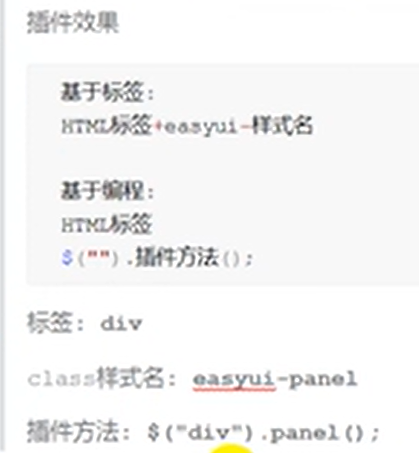
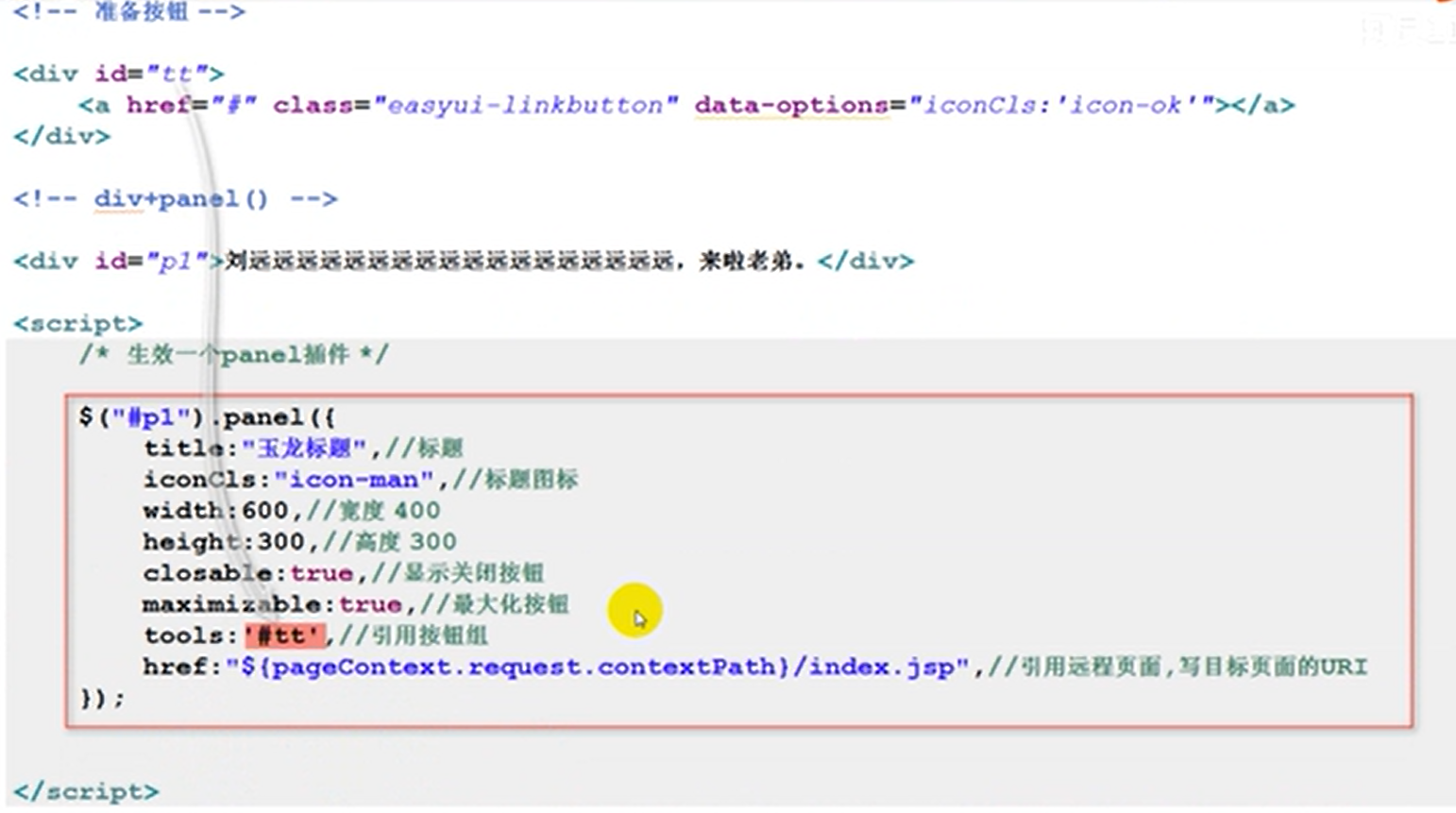
面板·Panel

示例代码:

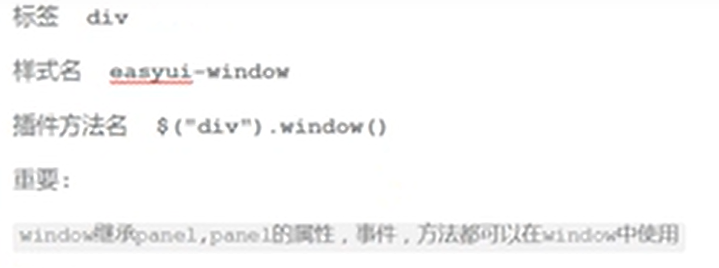
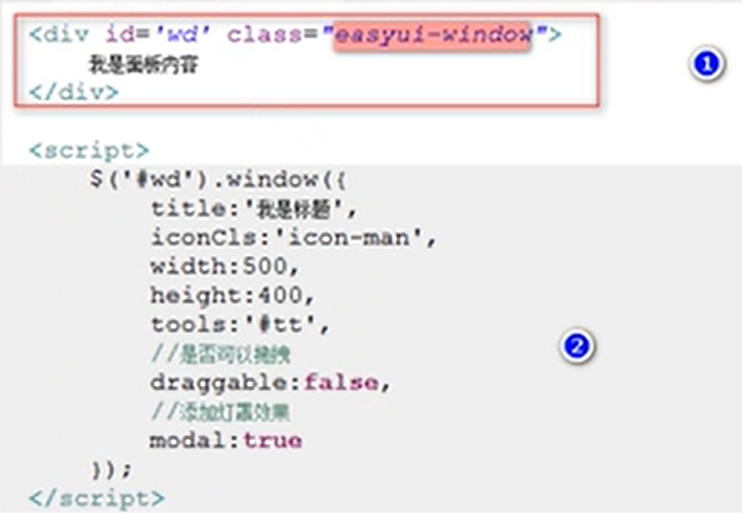
窗口·window(继承字Panel)

代码示例:

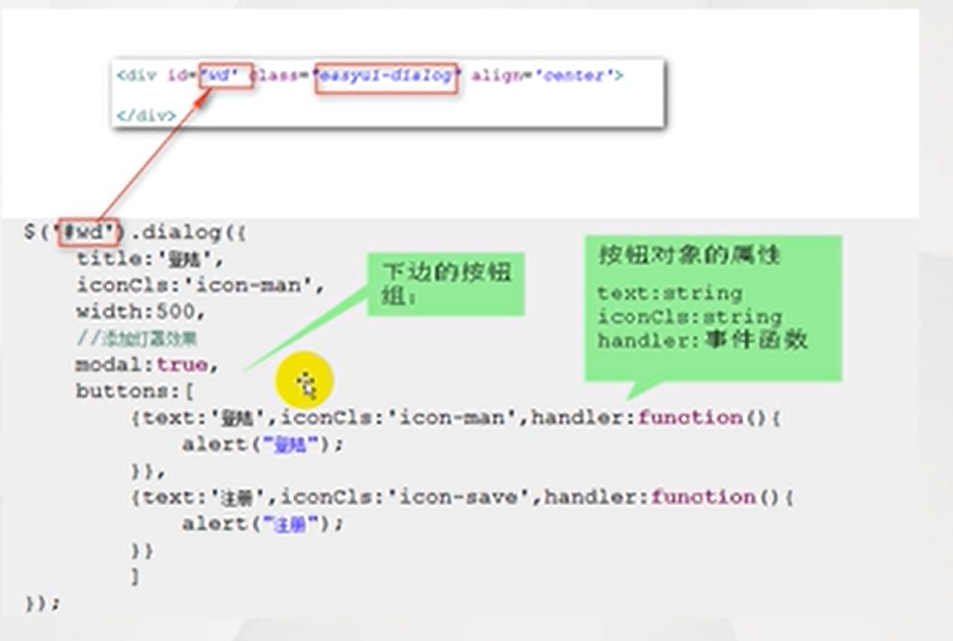
对话框·dialog

代码示例1:

代码示例2:

消息框·messager

代码示例:
