我并不打算长篇累牍的介绍什么是MVVM。我尽量简洁的介绍,并把自己的经验分享给大家。
一、关于MVVM
M:Model,数据模型(后台存储数据的类)
V:View,视图(大部分情况下就是窗体,用来与用户交互)
VM:ViewModel,视图模型。它的作用是连接Model与View,操作Model与View。
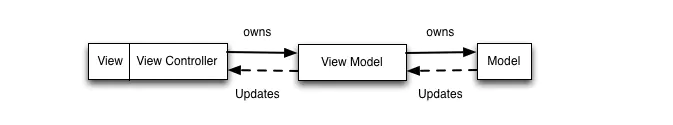
如图所示:(图片引用:走进WPF之MVVM完整案例 - 公子小六 - 博客园 (cnblogs.com))

二、MVVM的目的
MVVM的最主要的目的就是为了前后端分离。后台开发人员可以独立自主的开发所有的的功能需求,而不管界面如何设计;前端人员可以忽视后台的逻辑,只负责“美美哒”。
等两边都都完成后,只需要在界面上,进行相关的绑定就搞定。
当然,如果只是个人开发个小工具,且以后不一定维护的话,个人真的不建议使用MVVM。因为这种模式会将代码组织的比较复杂,代码也会变得很长。。。
但如果是团队开发,或者会长久的维护下去,倒是可以用这种模式,毕竟这种模式下,代码逻辑还是比较清晰的。
三、MVVM的主要手段
在传统的开发方式中,程序与用户的交互,大部分会使用“事件”这一特性。例如按钮的“单击”事件,textbox的“TextChanged”事件等。但如果使用事件,则必然会在窗体类中,增加很多事件处理程序,又必然会与后台的数据打交道。
如此一来,就很难将后台与前端分离。
为了解决这个问你题,MVVM模式使用“绑定”的方法。即ViewModel层,定义一些属性、命令、命令处理程序。当View层需要的时候,直接“绑定”这些属性、命令就可以。
因此,绑定,就成了MVVM最主要内容。
四、事件绑定
很多控件是支持命令的。例如Button,它有一个Command属性。如果对它进行绑定,当单击这个命令时,绑定的命令就会被触发。
但这又带来另外一个问题:Button的Command命令,只有在单击的时候才被触发。如果希望在双击它,或者按下它的时候,执行某些动作该怎么办呢?因为要实现前后端分离,那么在前端窗口类中,就不应该再写任何逻辑代码。
此时,就可以用到Interaction类了。它是微软预定义好的一些事件触发器。使得当事件被触发时,调用绑定的命令。
要使用该类,首先需要添加引用。使用Nuget,搜索Microsft.Xaml.Behaviors.Wpf,并安装。
然后在窗体类中倒入命名空间:xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
为需要的类添加事件触发器。以下代码,为Window类添加Drop事件触发器。
1 <Window x:Class="AppManagement.View.PortableAppWnd"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
5 xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
6 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
7 xmlns:local="clr-namespace:AppManagement"
8 mc:Ignorable="d"
9 Title="PortableApp Management" Name="window" Height="450" Width="800" Background="#3B3B3C"
10 Loaded="Window_Loaded" Closing="Window_Closing" AllowDrop="True" >
11
12 <!-- Drop事件 使用PassEventArgsToCommand将事件的参数,传递只命令-->
13 <i:Interaction.Triggers>
14 <i:EventTrigger EventName="Drop">
15 <i:InvokeCommandAction Command="{Binding DragDrop, Source={StaticResource ViewModel}}"
16 PassEventArgsToCommand="True"
17 CommandParameter="我写的"/>
18 </i:EventTrigger>
19 </i:Interaction.Triggers>
20
21 <Grid>
22 </Grid>
23 </Window>
备注:
1. 第5行:导入behaviors命名空间,并以字母 i 代替;
2. 第16行:绑定命令DragDrop,并指定命zrce)。命令实际上是继承了ICommand接口的类的对象。当命令被触发的时候,会调用该对象的Execute(objecet? parameter)方法。
3. 第17行:指示是否将事件的参数传递到过去;当PassEventArgsToCommand为True时,会将事件的处理程序的参数EventArgs类型的e,传递到Execute函数的parament;当设置为false时,则不会传递该参数。
4. 第18行:指定命令的参数(CommandParameter)。命令被触发时,会将它传递到Execute函数的parament,此时EventArgs无效。因此,如果在逻辑代码中需要用到EventArgs,则不要同时设置PassEventArgsToCommand为True。
五、绑定源
通常情况会,我们会把绑定源(数据源+命令源)赋值给某个控件的DataContext,然后进行绑定。但在对ContextMenu进行绑定时,这种绑定就不适用了。通过调试会发现,在Xaml中,ContextMenu与窗体平级别的,这意味着ContextMenu是没有逻辑上的父级,也没有视觉树上的父级,当把它绑定到命令的时,会找不到绑定源。
为了解决这个问题,有些文章提出,用代理模式。但是我们可以用这样一种方法:把绑定源做成静态资源写入到Xaml中。
看以下代码:
Xaml中
1 <Window x:Class="AppManagement.View.PortableAppWnd" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:i="http://schemas.microsoft.com/xaml/behaviors" 6 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 7 xmlns:local="clr-namespace:AppManagement" 8 mc:Ignorable="d" 9 Title="PortableApp Management" Name="window" Height="450" Width="800" Background="#3B3B3C" 10 Loaded="Window_Loaded" Closing="Window_Closing" AllowDrop="True" > 11 12 <Window.Resources> 13 14 <local:AppViewModel x:Key="ViewModel"/> 15 16 </Window.Resources> 17 18 <Grid> 19 <Button> 20 <Button.ContextMenu> 21 <ContextMenu> 22 <MenuItem Header="打开文件夹" 23 Command="{Binding OpenInFolder,Source={StaticResource ViewModel}}" 24 CommandParameter="{Binding}"/> 25 26 <MenuItem Header="删除" Command="{Binding DeleteApp,Source={StaticResource ViewModel}}" 27 CommandParameter="{Binding}"/> 28 </ContextMenu> 29 </Button.ContextMenu>
30 </Button> 31 </Grid>
第14行代码,定义了一个资源,它是AppViewModel的对象。它作为绑定源,集合了数据、命令。后面的代码都从这个资源中寻找绑定源。
第23行代码,命令绑定时,指定了Source是ViewModel,即从这个对象中去找命令。
第24行代码,只写了Binding,是因为它需要将对象本身作为参数传递到命令中,而不是传递对象的某个属性。
C#中:
1 public partial class PortableAppWnd : Window
2 {
3 public PortableAppWnd()
4 {
5 InitializeComponent();
6 this.Resources["ViewModel"] = new AppViewModel();
7 }
8 }
在C#代码中,将初始化到一个绑定源对象,并赋值给前台的资源。如此一来就实现了绑定源与资源的连接。在ContextMenu中也是可以进行绑定的。