title: 搭建个人博客须知
date: 2022-08-23 13:03:02
top: 1
该Hexo博客所需的配置文件已经下好了,但是还需要配置Node.js和Git环境以及Hexo框架,基础的博客功能能够正常使用,比如创建的文章上传到服务器上,能够正常显示图片,但是显示图片的功能需要自己开启。
图片显示的打开方法,打开根目录下的 _config.yml 配置文件,找到 post_asset_folder 把后面的 false 改为 true 就可以了。
搭建Hexo框架
npm install -g cnpm --registry=https://registry.npm.taobao.org #安装淘宝的cnpm管理器
cnpm -v #查看cnpm版本,显示cnpm版本说明安装成功
cnpm install -g hexo-cli #安装hexo框架,作用和 npm install hexo-cli -g 命令一样
hexo -v #查看hexo版本
Hexo框架搭建好之后就可以使用Hexo三大家了
创建自己的Gitee仓库
首先要注册一个Gitee账号,然后在创建自己的Gitee仓库
新建仓库页面可根据下图进行改写
例:因为我已经创建过了,所以在输入自己用户名的时候会显示已经存在
生成本地密钥
在cmd终端里面输入下面三行代码
git config --global user.name "自己博客的用户名"
git config --global user.email "自己的邮箱地址"
ssh-keygen -t rsa -C "自己的邮箱地址"

生成的ssh密钥地址在 C:\Users\Windows\.ssh里面,用记事本打开 id_rsa.pub 这个文件,里面的的内容就是自己的密钥,我们需要把自己的密钥复制到自己的Gitee服务器里面

然后在自己本地博客的根目录下打开cmd终端输入 cnpm install hexo-deployer-git --save 下载插件,如果不下载这个插件的话,那么自己本地博客里的文章则无法推送到自己的Gitee服务器上
博客正常显示图片的规范
然后在 blog/source/_posts目录下创建一个文件夹,专门用来放图片的,然后在创建一个md文件,而且 md文件的名字 要和 图片文件夹的名字 相同


例如:我的image文件夹里面的图片,有一张ceshi.png,我要上传名字为 ceshi.png 的图片

然后我在md文件里面就输入  这样自己的博客就可以看到图片了,刚开始打开自己的博客可能不会显示,刷新一下就可以了
如果部署到GitHub上一般是没有问题了,但是Gitee可能还会有问题,这时候就要看你的仓库的名字和你路径的名字是否一样,名字最好是自己的博客名,比如我的博客名是mao-design,那么仓库名和路径字也必须是mao-design

当初我就是因为博客名不一样导致图片不能显示的,这也是问题之一
不出意外的话,自己博客上就可看到图片了,图片的名称可以为中文(但是为了防止错误推荐使用英文或者数字),存放图片的文件夹和md文件的名称也可以为中文(但是为了防止错误推荐使用英文或者数字),注意,存放图片文件夹的名称和md文件的名称要一样,也就是只要名字一样随便什么名字都可以
部署到服务器
首先复制自己部署的服务器地址,自己部署的服务器地址复制方法
然后打开自己博客根目录里的 _config.yml文件,滑到最下面,找到一个名为deploy的选项,下面有一个type的选项,在type那里输入git,注意git和冒号之间是有空格的 type: git ,然后换行,在type下面输入repo,该项是输入自己要部署的服务器地址 repo:https://gitee.com/xxx.gitee.io.git ,换行输入 branch:master

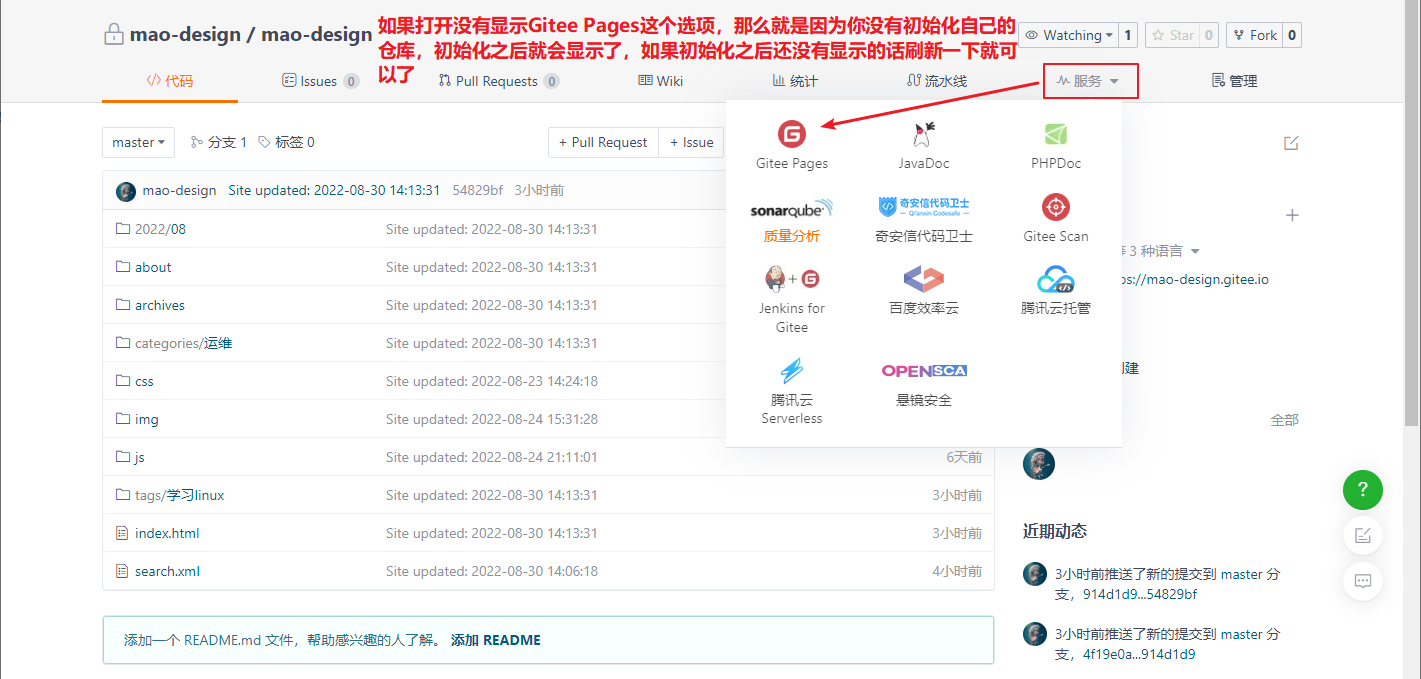
要让别人看到自己博客还需要开启Gitee Pages

然后在自己博客的根目录下打开终端输入部署代码
hexo cl //清理hexo缓存的
hexo g //生成网页所需的文件
hexo s //本地预览,如果报错,可能是因为你在别的终端启动了该服务
hexo d //部署到服务器上
这样自己的博客就部署到服务器上了,在更新一下Gitee Pages就可以了,然后在点击 已开启Gitee Pages服务,网站地址 旁边的那个网址,如果没有显示自己的博客,刷新一下就可以了
Hexo更换主题
进入hexo官网,选择主题,选择自己喜欢的主题然后下载即可,注:有些主题所需的插件不知是什么原因,会下载出错,所以如果遇到下载出错,那就换个主题吧
当然,你也可以考虑我现在正在用的主题(3-hexo)
-
3-hexo是hexo的主题,如果你也喜欢这款主题的话,则可以把我准备好的主题文件夹(3-hexo)移动到自己博客的themes文件夹里面
-
此外这款主题要需要对博客的_config,yml文件进行一些设置,我这里已经准备好了,只需要把我准备好的_config.yml移到自己博客的根目录下即可
-
但我只把这款主题的一些基本功能开启了而已,还有一些功能需要自己手动开启,比如全文搜索,数字统计之类的功能
-
至于如何开启全文搜索和数字统计之类的功能,该主题的作者已经在3-hexo里面的_config.yml里面写的有详细的开启方法
-
更详细的功能可以参考该主题作者的博客,上面有该主题的一些详细的使用教程
-
该主题作者的博客地址:https://yelog.org/2017/03/23/3-hexo-instruction/,该主题的GitHub地址: https://github.com/yelog/hexo-theme-3-hexo ,上面有该主题配置的详细资料,本文章只是记录自己所遇到的问题以及一些基本的使用方法。
一般每个主题都会有一个GitHub仓库,上面详细的写的有你所下载的主题需要什么必备插件(这些插件是运行hexo主题的必备插件,没有这些插件的话自己的hexo主题会运行不正常的),以及安装方法,每个主题安装的方法略有不同,但是大差不差,基本流程:
在自己博客的根目录下,把下载好的主题包 解压 并移到一个名为 themes 的文件夹下,然后在回到根目录下,编辑一个叫 _config.yml 的配置文件,打开这个文件,找到 theme 选项,输入你要配置的主题的名字,注意 选项与名字之间要有空格,例:theme: 主题名称
在使用快捷键ctrl+s保存即可,在回到根目录上,打开终端,输入命令 hexo clean ,在输入命令 hexo g ,最后输入 hexo s ,输入这三个命令之后没有红色的字体就说明没有报错,此时终端会显示一串网址 http://localhost:4000 输入这串网址即可预览自己博客的主题了,如果想停止访问的话,在终端按下快捷键 ctrl+c 即可退出。
Hexo博客的一些小调整

更多优化自己查阅资料......