elementtiming属性可以设置在任何有图文内容的元素上,包括background-image背景图,对了,还有视频元素。
配合PerformanceObserver API,我们就可以获得加载时长
实例:
<img src="../202305/book.jpg" elementtiming="image"> <p elementtiming="text">我是一段内容。</p>
此时,浏览器就会重点关注标志量为image和text的两个元素的元素时长相关信息。
于是,通过执行下面的代码,我们就可以获得。
const observer = new PerformanceObserver(list => {
let entries = list.getEntries().forEach(function (entry) {
console.log(entry);
});
});
observer.observe({ //这个地方必须对entryTypes属性赋值以上打印的才有效果
entryTypes: ['element'] });
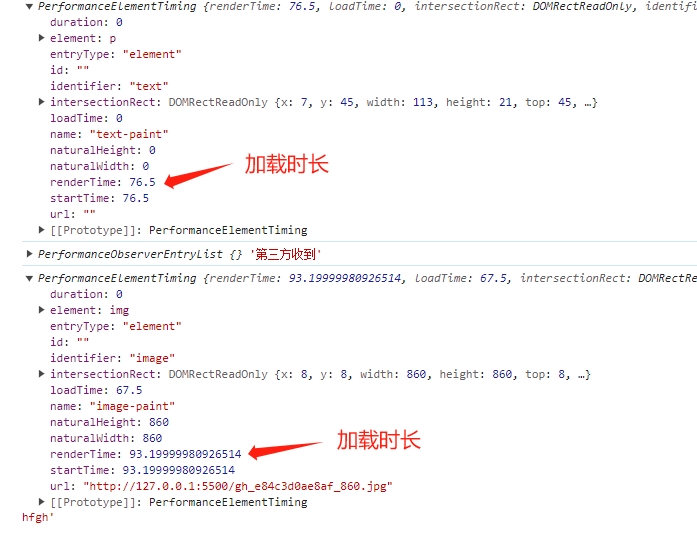
打印结果图: