animations
动画检查器
1.开启
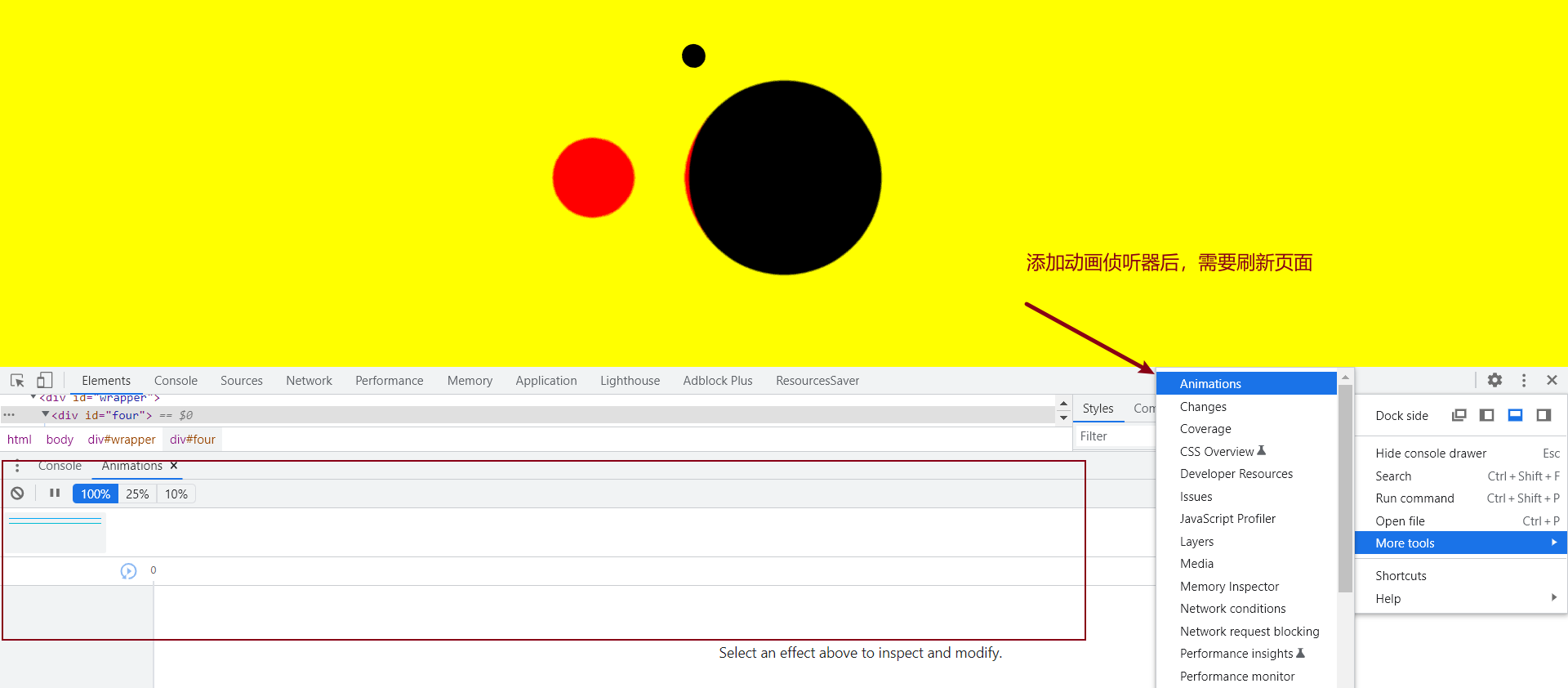
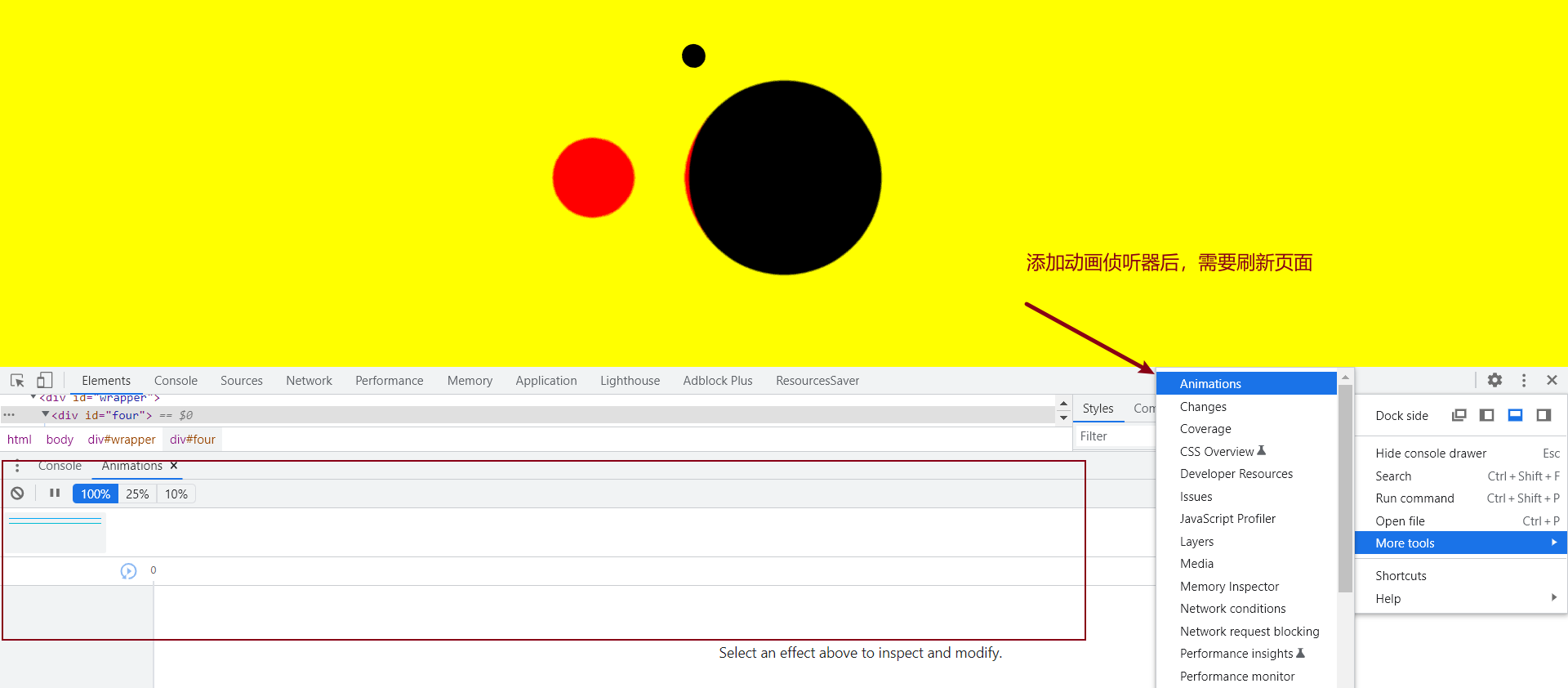
打开开发工具打开后,转到右上角由三个垂直点表示的菜单,然后选择 More tools > Animations
首次打开“动画”选项卡时,看不到任何与动画相关的内容,只有一条 Waiting for animations...
添加动画侦听器后,需要刷新一下页面

2.调试
播放/暂停/速率/时间轴/复制代码等都可以进行调试

event listeners


打开开发工具打开后,转到右上角由三个垂直点表示的菜单,然后选择 More tools > Animations
首次打开“动画”选项卡时,看不到任何与动画相关的内容,只有一条 Waiting for animations...
添加动画侦听器后,需要刷新一下页面

播放/暂停/速率/时间轴/复制代码等都可以进行调试


