

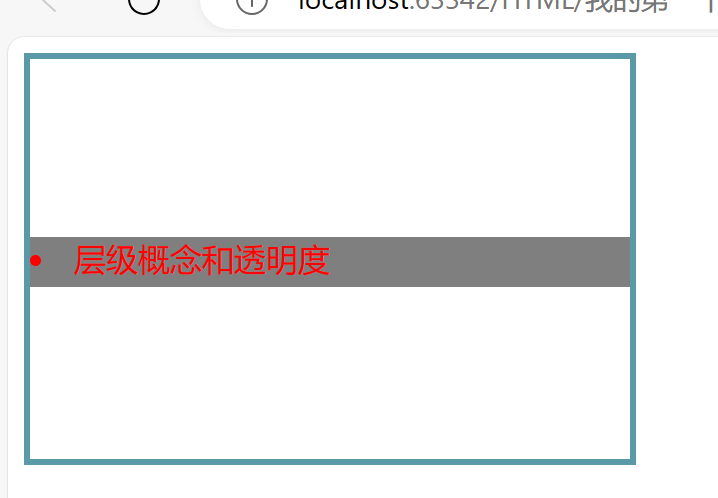
/opacity:背景透明度/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width: 300px;
height: 200px;
border: #5a99a8 3px solid;
}
.tipText{
color: red;
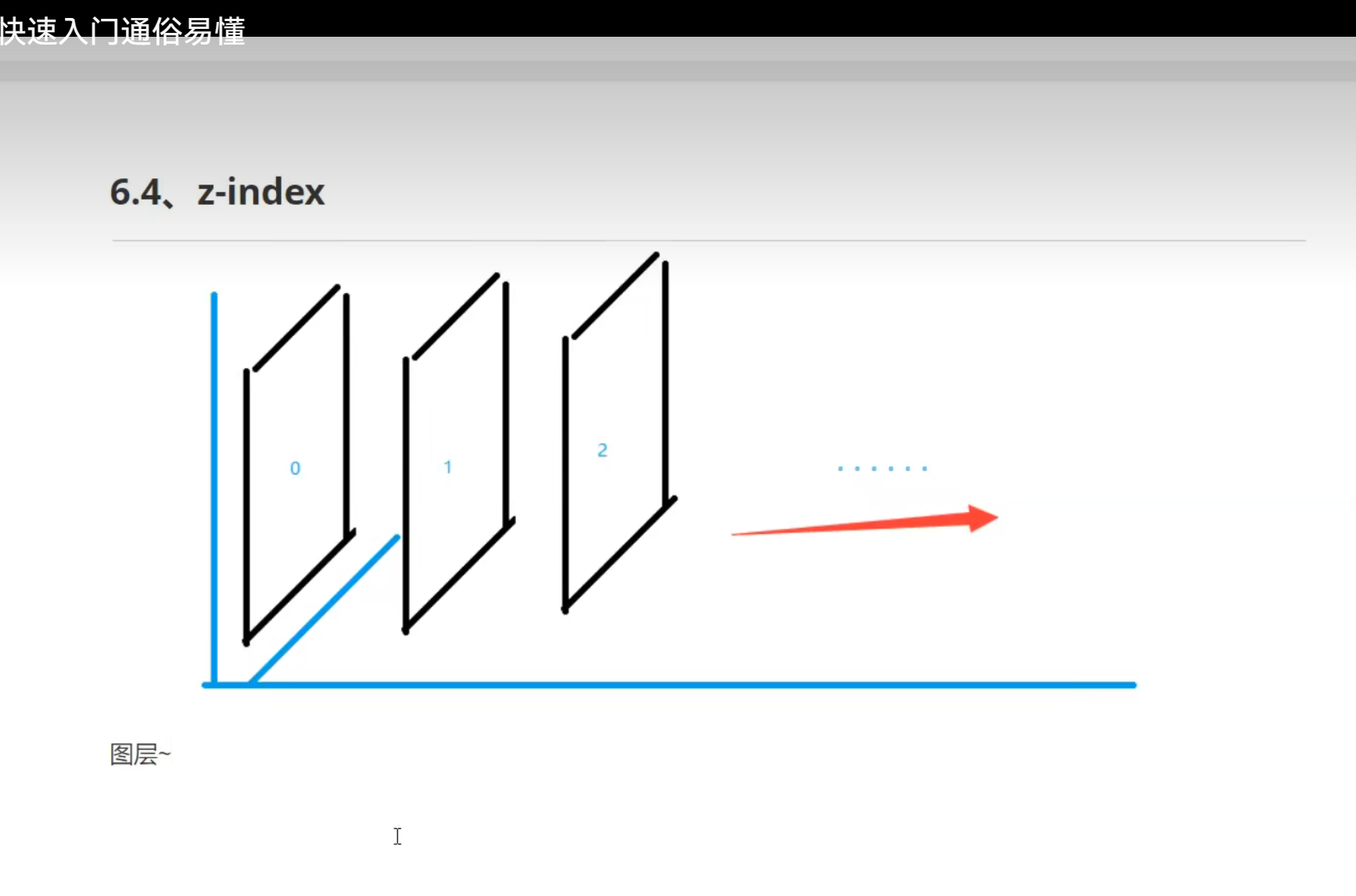
z-index: 999;
/*层级:0~999;默认是0*/
}
.tipBackground{
width: 300px;
height: 25px;
background: black;
opacity:0.5;
/*opacity:背景透明度*/
}
li{
position: absolute;
top: 100px;
}
</style>
</head>
<body>
<div id="box">
<li class="tipText">层级概念和透明度</li>
<li class="tipBackground"></li>
</div>
</body>
</html>